- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Custom Widget error: net::ERR_ABORTED 404 (Not Fou...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Widget error: net::ERR_ABORTED 404 (Not Found), when deployed to ArcGIS Portal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey community, have a good day
I am struggling trying to run a deployed custom widget in ArcGIS Portal, getting 404 Error when running it in the viewer.
In development env it works fine, no error and runs perfectly, but it seems something with path references to a custom .js file when move it to portal server.
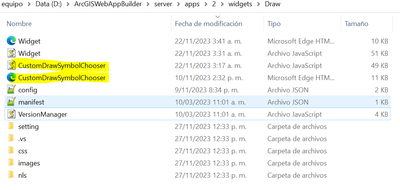
Here is my widget directory/file structure in development:
CustomDrawSymbolChooser.js is a copy from jimu.js\dijit\SymbolChooser.js and customized according to some requirements. I put this file into my custom widget's directory root (as you can see)
CustomDrawSymbolChooser.html is a copy from jimu.js\dijit\templatesSymbolChooser.html and customized same way. Put it also in the widget root directory.
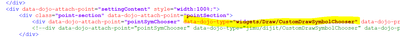
Following is the way how I reference both in Widget.html and Widget.js
Widget.html:
Widget.js:
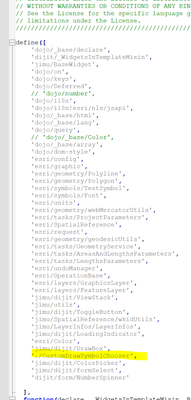
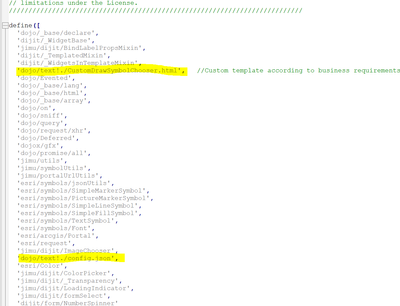
Besides that, I define the CustomDrawSymbolChooser.html template in CustomDrawSymbolChooser.js this way (and also the config.json file i require):
CustomDrawSymbolChooser.js:
The development and the widget runs perfectly fine in my local environment, no issues or errors. But when I deploy it in arcgis portal and run it in Viewer, there is an error 404
After some error search I found it might be a path reference problem but I have changed every possible invoke path in Widget.html to the CustomDrawSymbolChooser.js file:
data-dojo-type="Draw/CustomDrawSymbolChooser"
data-dojo-type="./Draw/CustomDrawSymbolChooser"
data-dojo-type="./CustomDrawSymbolChooser"
But none of them working. Always "tries" to readdress to ../portal/jsapi/jsapi/dojo/... directory and it doesnt have anything to do with my widget development, I dont know why I tries to call that path.
Please, appreciate any help as you will understand it goes beyond the development and I dont what else to do at this point.
PS: My custom widget is deployed in C:\inetpub\wwwroot and then add it via Portal without issues. It is when running the widget that the error shows up.
Thank you guys!