- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- AttributeTable widget columns width
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all, is it possible to set columns width in the AttributeTable widget?
Thanks,
Naty
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naty,
Remove that line that was left over from some other code trials.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naty,
It is possible with a great deal of effort forethought on how you will handle this for each layer, etc.
It would be up to you to figure out where you would put this code and how you will determine the width of your fields.
First you would have to get a refference to the AT Widget.
var widgetCfg = this._getWidgetConfig('AttributeTable');
if(widgetCfg){
var attWidget = WidgetManager.getInstance().getWidgetByLabel(widgetCfg.label);
//AT Widget fields have an id of "field0", "field1", etc the first value in the
//resizeColumnWidth function is the column Id and then the width in pixels
attWidget._activeTable.grid.resizeColumnWidth("field1", 200);
this._fitColumns(attWidget._activeTable.grid);
}
Support function:
_getWidgetConfig: function(widgetName){
var widgetCnfg = null;
array.some(WidgetManager.getInstance().appConfig.widgetPool.widgets, function(aWidget) {
if(aWidget.name == widgetName) {
widgetCnfg = aWidget;
return true;
}
return false;
});
if(!widgetCnfg){
/*Check OnScreen widgets if not found in widgetPool*/
array.some(WidgetManager.getInstance().appConfig.widgetOnScreen.widgets, function(aWidget) {
if(aWidget.name == widgetName) {
widgetCnfg = aWidget;
return true;
}
return false;
});
}
return widgetCnfg;
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
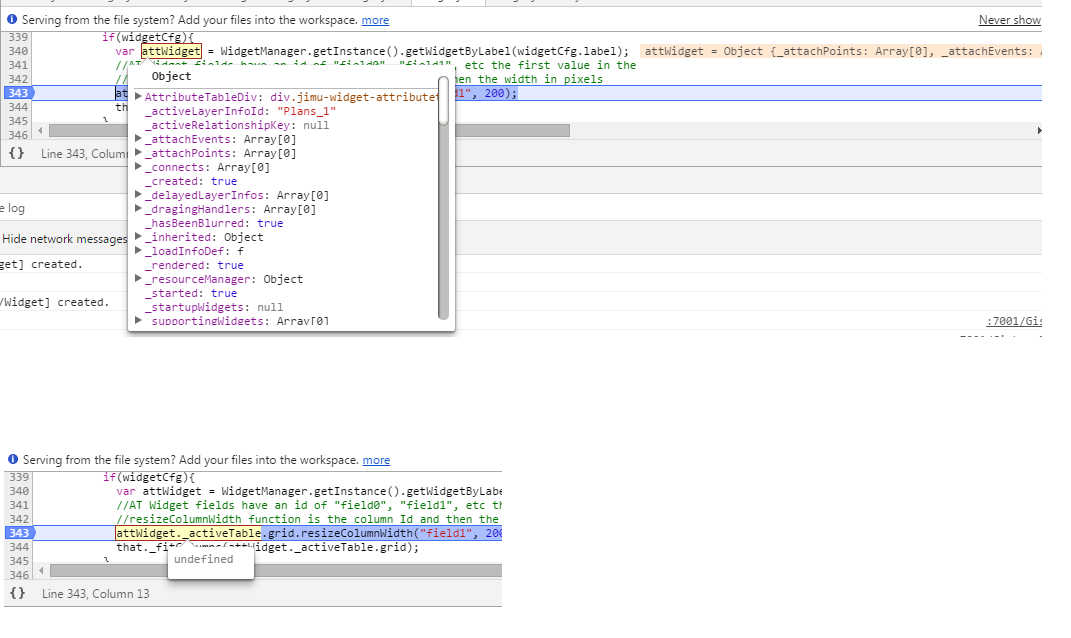
Hi Robert, I tried with your code but I get an error:
Cannot read property 'grid' of undefined and
In console, if I try to run attWidget._activeTable, I get undefined.
Thanks,
Naty
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naty,
That means that the code did not find the Attribute Table widget then. Do you have the AT Widget loaded in your app?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert, that's the screenshot of Google Developer Tools.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naty,
Oh, Then you do not have a table that is active then.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I can get _activeTable from this code:
var _activeTable=attWidget._tableFunctionController.getActiveTable();
then I can resize my column.
| if(widgetCfg){ | |
| var attWidget = WidgetManager.getInstance().getWidgetByLabel(widgetCfg.label); | |
| //AT Widget fields have an id of "field0", "field1", etc the first value in the | |
| //resizeColumnWidth function is the column Id and then the width in pixels | |
| var _activeTable=attWidget._tableFunctionController.getActiveTable(); | |
| _activeTable.grid.resizeColumnWidth("field1", 50); | |
| this._fitColumns(_activeTable.grid); | |
| } |
but the last row...(this._fitColumns(_activeTable.grid);) doesn't work.
Thanks,
Naty
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naty,
Remove that line that was left over from some other code trials.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Naty,
I know it has been a long time since you wrote in this thread, but could you tell me where you put the get _activeTable code? I tried putting it in the _FeatureTable.js and also the Widget,js files, but neither seemed to work.