- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Accessing Attribution
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good morning everybody,
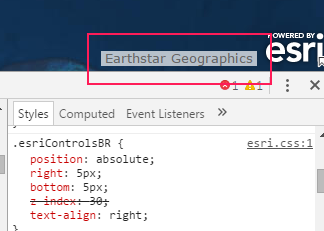
I am trying to add some text to the ESRI attribution in the bottom right (see attachment).

How would I access this element? When I inspect it, it doesn't have an id, it only has a class.
Thanks!
Tim
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
Sure this is pretty straight forward:
Require: 'dojo/dom-construct'
var myDiv = domConstruct.toDom("<div style='right:5px;bottom:22px;position:absolute;text-align:right;z-index: 9;'>hello world</div>");
domConstruct.place(myDiv, "map");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
The map has a attribution property that returns the Attribution dijit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert I didn't even think about that.
How would I add some custom text above "Earthstar Geographics"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The Attribution dijit is designed to display the attribution text in a single line and truncate it at a certain string limit until the user clicks the dijit, for it show more text. You would have to do css manipulation to attempt to override the single line nature of the dijit. You would probably be better off adding your own dom element above it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Do you have an example on how to add a dom element above it? I really like this idea.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tim,
Sure this is pretty straight forward:
Require: 'dojo/dom-construct'
var myDiv = domConstruct.toDom("<div style='right:5px;bottom:22px;position:absolute;text-align:right;z-index: 9;'>hello world</div>");
domConstruct.place(myDiv, "map");
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert, for a Web AppBuilder Developer Edition app, which file would we need to modify to add our own custom attribution logo?
I can over-ride the Powered By Esri with this code in index.html
#map .logo-med {
background-image: url('images/XYZ.png');
height: 40px;
width: 180px;
}
But what I'd really like to do is add our own image along side of it. I like the idea of inserting the DOM element, but would you have advice on which page this would need to be inserted on?
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kieren,
You can add it to the MapManager.js in the _show2DWebMap funtion at the end of the
mapDeferred.then(lang.hitch(this, function(response) {
function
...
setTimeout(lang.hitch(this, this._checkAppState), 500);
this._addDataLoadingOnMapUpdate(map);
var myDiv = domConstruct.toDom("<div style='right:5px;bottom:22px;position:absolute;text-align:right;z-index: 9;'>hello world</div>");
domConstruct.place(myDiv, "map");
}), lang.hitch(this, function(error) {
...You will have to add
'dojo/dom-construct'to the define array.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
Thank you for the pointer, it unfortunately doesn't seem to work.
Adding
'dojo/dom-construct'
to the Define array just stops loading the entire page, but of course if I don't add it then the text never gets added.
I found though if in Chrome, I added the value
hello world
to the
(at the end)
The it places the text exactly where needed. Now, the key is to figure out which file in the software is generating that HTML.
Have you seen the map simply stop loading when adding the dojo value?
Thanks,
Kieren
Terraflow Geomatics Inc
ktinning@terraflow.ca
416-689-8197