- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- Replacing new lines with HTML break
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Replacing new lines with HTML break
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Short story, I have a dashboard with project statuses that is updated with a web form. The managers can update their project by clicking a hyperlink to open the form. Simple enough. The downside is since Survey123 puts "\n" for new lines if they hit enter, which does not show up on a dashboard. To get around this they manually type in "<br>" to create a new line. I'm looking for a way to automatically switch these out due to complaints.
A quick Javascript snippet does the job for the most part (this also creates bullet points).
function replacetext(p) {
var newtext = p.replace(/ooo/g,'•').replace(/\n/g,'<br>');
return newtext;}
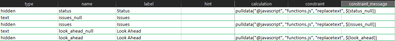
However to avoid dependency cycle errors they would have to enter their status in a null placeholder field and the real field gets get the Javascript return value. This doesn't work when they are trying to edit preexisting data (which will always be the case). Is there a ways to pre-load the null editor fields, or even just a simpler way to do this that I'm missing? Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Update: Solved the problem by populating the null placeholder fields with URL parameters. This will let them edit exiting data before passing it back through the Javascript function. Ducktaped and clunky, but at least it lets them get nice looking text on their dashboard.