- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Documents
- :
- How to simulate instant data checking using emojis
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
How to simulate instant data checking using emojis
How to simulate instant data checking using emojis
I have several very long forms where waiting until the end to check data values becomes a issue. The crew really wanted to know right away if they entered something wrong before they got too far into the form.
One way was to add inline text warnings using html tags for color.

type Name Label
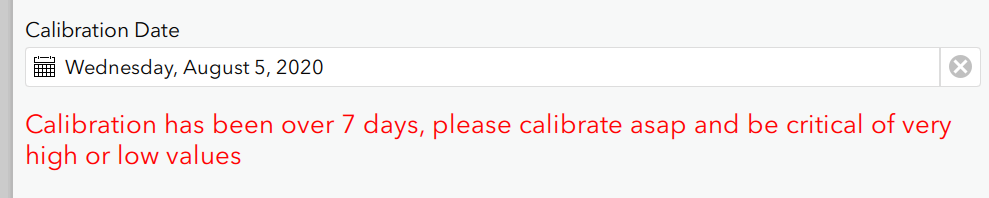
note CalibrationDateWarning <font color="red" size="4"> Calibration has been over 7 days, please calibrate asap and be critical of very high or low values </font>
With a relevant of
${CalibrationDate}<date(decimal-date-time(now()) - 7)
But this takes up a lot of space which is esp an issue in grids.
I found a post on using emojis and the ability to now use fields in labels. These can be combined to provide inline instant checks.
If fully collected then the two numbers should match.
Good

Bad

This small icon is esp useful in grids.

In this case setting up Grid 1 takes a hour. The crew would not get an error at all until the end of the form, which meant having to go back and re-setup the grids. Now they know right away if anything was wrong (usually a typo).
Here is how you do it.
For example 1 above
Add a calculate field that holds the check. An if statement will determine if the value is good or not and returns either the good emoji or bad. Note you can set esri bind type to null so that this is not in the schema.
type Name Label Calc
calculate ReachLengthCheck ReachLengthCheck if(${PoolsCollected} = "Fully Collected" and ${PoolReachLength}=${TotalReachLength}, "✅", "⛔")
Then use this field in the label of the question.
type Name Label
decimal PoolReachLength Reach Length Surveyed (m) ${ReachLengthCheck}
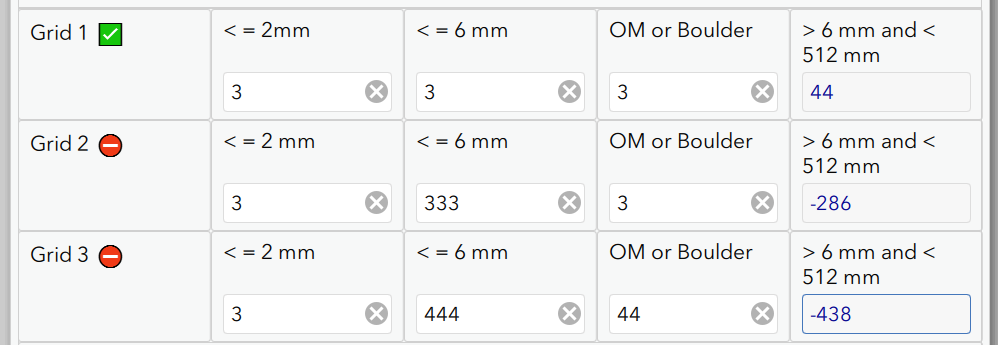
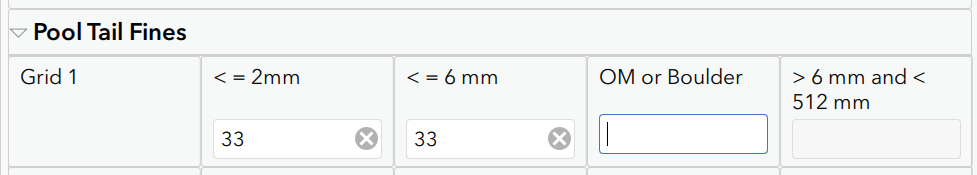
In the grid example above I got a little more fancy. I do not want the emojis to show at all until they actually fill out all of the data.
Partial fill does not have emoji

Once all 3 are in then you get the emoji

To do this simply wrap the check in another if to check for empty cells and return blank "". In this case I can just check true/false on the last column since it will be "" until all values are in.
if(${PoolTailFinesGrid16to512mm},if(${PoolTailFinesGrid1LessThan6mm} < ${PoolTailFinesGrid1LessThan2mm} or ${PoolTailFinesGrid16to512mm} < 0, "⛔", "✅"),"")
And again just add this field to the label.
Grid 1 ${Grid1Check}
So far this has been a huge hit for the crew so I thought I would post it.
I still hope that validate by page comes at some point. Waiting for validate until 200 fields later in the form is a hard one for us.
For a list of emoji codes see here HTML Emoji Reference
Hope that helps someone.
Very helpful! Thanks a lot!
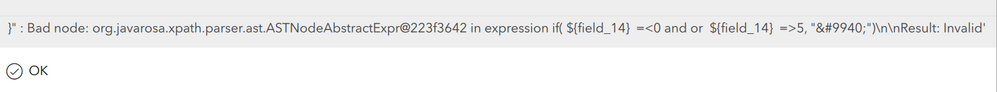
Hey I was trying to use this more simply with a number range, it would display the stop sign if it exceeded possible values, and when I tried to submit I got this error
the code is written in the image but it is: if(${field_14} =<0 or ${field_14} =>5, "⛔")
any ideas where I went wrong..?
**I edited it after and deleted the and portion as seen in the image. I get the same error regardless
Thank you
Simulating instant data checking using emojis is a creative and user-friendly approach. Emojis can convey information quickly, enhancing user experience and making data validation more engaging and intuitive.
Does this work for the survey123 web app. I am having trouble to get group labels to format correctly in the web app
Any assistance greatly appreciated.
Lachlan
Sorry @FRSadmin just saw this.
if(${field_14} =<0 or ${field_14} =>5, "⛔")
it is <= and >= is why.
Great bookmark to have https://doc.arcgis.com/en/survey123/desktop/create-surveys/xlsformformulas.htm
I just tried this for the inbox but it does not seem to work. I was just thinking a ! emoji for urgent response matters. Am I correct this will not work @JamesTedrick ?
FYI @DougBrowning, @JamesTedrick , @IsmaelChivite ,
Don't know if this is a bug or I'm missing something, but it looks like there may be an issue inserting emojis in the label of a required question (${LSAA}) where the emoji is replaced with its hex/decimal value. The emoji shows up as it should when the question is not required.
The alternative was to put the emoji in the question's (${LSAA1}) hint, but then it converted the hint to a guidance hint. Remove the emoji and the hint appears as it should.
EDIT to my previous comment about the emoji not showing up on a required question. I neglected to type ";" at the end of the hex charset for the emoji. I typed "🔏" when it should've been "🔏". Now the emoji displays correctly. However, if the emoji is used in a hint, it still converts the hint to a guidance hint.
Hey Doug this is an awesome trick. I'm currently trying to implement this instant data checking using emojis in my survey.
But when I go to publish it asks if I want to add more fields to my feature service..... which I really don't want to add any more fields. I there a way to avoid creating more fields? Can these emoji field be stored in the form and not the feature table. Is there some way to hide these emoji variables that are created during the calculation. like your ${Grid1Check} vaiable above....
I'm I missing something.... like a sheet to the XLSForm?
Below is a snap shot of how I'm using this trick but I don't want more field in my
| decimal | pump_hours | Pump Hours <b>${first_emoji}</b> | <p>See Mechanical Meter on west wall</p> | yes | This is a required question | ||||||||||||||||||||||||||||||||||
| calculate | first_emoji | if(${pump_hours}>0 and ${pump_hours}<99999994 ,"✅", "⛔") | |||||||||||||||||||||||||||||||||||||
| decimal | pump_freq | Pump Freq. <b> ${pump_freq_emoji}</b> | <p>On digital display on west wall</p> | yes | This is a required question | ||||||||||||||||||||||||||||||||||
| calculate | pump_freq_emoji | if(${pump_freq}>10 and ${pump_freq}<80 ,"✅", "⛔") | |||||||||||||||||||||||||||||||||||||
| decimal | pump_amps_a | Pump Amps (A) <b> ${pump_amps_a_emoji}</b> | <p> Again see digital display on west wall</p> | yes | This is a required question | ||||||||||||||||||||||||||||||||||
| calculate | pump_amps_a_emoji | if(${pump_amps_a}>10 and ${pump_amps_a}<30 ,"✅", "⛔") | |||||||||||||||||||||||||||||||||||||
| decimal | well_water_depth_m | Well Water Depth (m) ${well_water_depth_m_emoji} | <p>Meter on South west wall</p> | yes | This is a required question | (.>=5)and(.<=10) | Well Depth Should be between 5m and 10m. if not comment below | ||||||||||||||||||||||||||||||||
| calculate | well_water_depth_m_emoji | if(${well_water_depth_m}>5 and ${well_water_depth_m}<10 ,"✅", "⛔") | |||||||||||||||||||||||||||||||||||||
| decimal | hydro_meter | BC Hydro Meter: ${hydro_meter_emoji} | <p>See Meter on South West Wall near door</p> |
Just set the bind::esri:fieldType column to null and then it will not create any field in the service.
Perfect! Thank you Doug!
Hi @DougBrowning, have you tried adding emoji's to a repeat summary using join? From what I've tried I can't seem to get it to work outside of a label. e.g. for each site name in the summary, add an appropriate emoji like the red X and O in the snip. Maybe it's just not possible?
I think html tags only work in labels. Not 100% but I just tested and it seems like it.
But one idea is have a hidden field with a calc that has your join and emoji in it. Then set that field as a label of a note field. I just tested and it worked. HTML seems to work in hints also.
Let us know if you get it to go.
Thanks @DougBrowning I gave it a go, but it seems the label doesn't have the same characteristics as a regular field in terms of layout.
The Summary and EmojiJoin fields should give a similar result but they seem to ignore the line feed.
I did get the emoji appearing but only the most recent repeat shows in the label using:
Never mind, was worth a crack just to make my form a little more fancy.
@JonMarks yes \n will not work but I tested and the HTML <br> does seem to work.
I also saw in you post you have pulldata in an if statement. It will often not update if you do that. Gets posted a lot so keep an eye on that.