- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Questions
- :
- embedding storymap to website using <iframe> issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
embedding storymap to website using <iframe> issue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am embedding storymap to website using <iframe> but my storymap's header is not displaying in iframe and also I am unable to execute client side script ( jquery/javascript function ) on iframe. Awaiting your response as I am not able to move further wit
We have storymap with its header and footer. I need to embed it in our website. For this. I am using iframe. I am facing below issues :
1. Storymap and other contents like maps, pages and footer is getting displayed in iframe except header.
2. Tried to execute jquery functions on iframe, like "scroll","click" etc but these events are not executing.
I will appreciate your quick response as I am not able to move further with above issues. I tried everything I could from google. its been a week I am struggling with these issues. Awaiting for your reply
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Ashwini --
1. Storymap and other contents like maps, pages and footer is getting displayed in iframe except header.
This is by design. Having a header on a story that is embedded in another web page can be confusing. The story cover will display the title, but the story relies on the parent page to provide a header, social sharing buttons, etc.
2. Tried to execute jquery functions on iframe, like "scroll","click" etc but these events are not executing.
This is expected behavior for iframes and is not a limitation of the story map. Please review the purpose and security limitations of iframes in your favorite web developer documentation, for example here. Iframes to not permit access to DOM events of the embedded page unless they have the same origin.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Ashwini --
1. Storymap and other contents like maps, pages and footer is getting displayed in iframe except header.
This is by design. Having a header on a story that is embedded in another web page can be confusing. The story cover will display the title, but the story relies on the parent page to provide a header, social sharing buttons, etc.
2. Tried to execute jquery functions on iframe, like "scroll","click" etc but these events are not executing.
This is expected behavior for iframes and is not a limitation of the story map. Please review the purpose and security limitations of iframes in your favorite web developer documentation, for example here. Iframes to not permit access to DOM events of the embedded page unless they have the same origin.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Owen,
Thank you for reply.
I got the second point and I can skip this.
Details for 1st point:
Above like you said , ' The story cover will display the title, but the story relies on the parent page to provide a header, social sharing buttons, etc '. we have this as you said.
We have a page with all this at here : https://storymaps.arcgis.com/stories/somealphanumericvalues. (I mean, this page have social sharing buttons and a small text etc.)
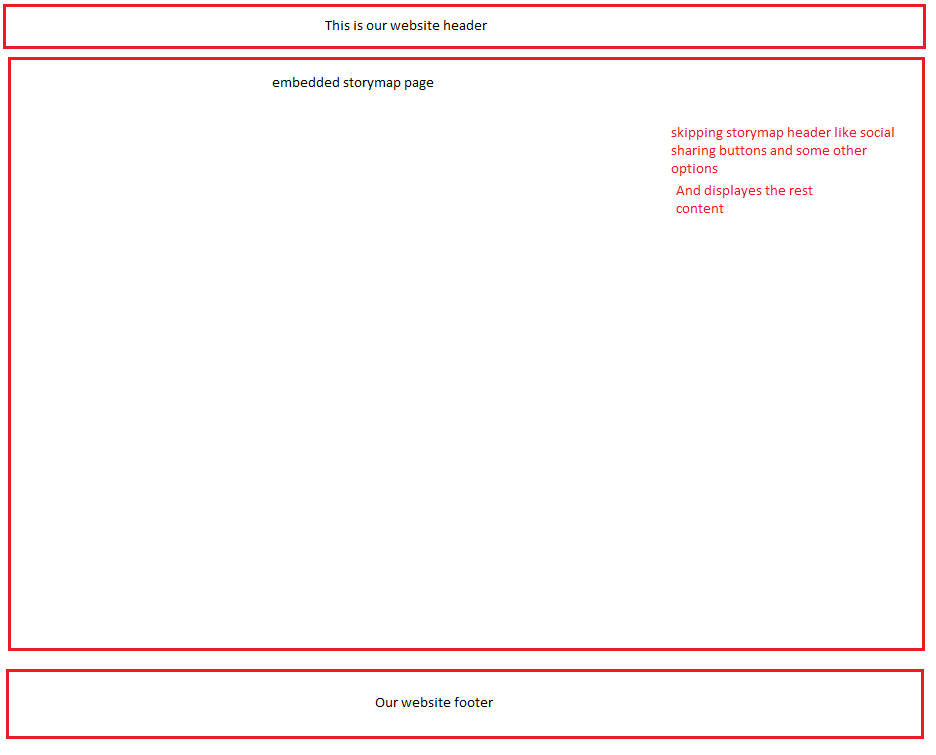
Now, I have to embed this page in our website along with our office's header and footer. so in all,my html page is like below
<html>
<head></head>
<body>
<our header>
<iframe for embedding this page at https://storymaps.arcgis.com/stories/somealphanumericvalues.>
<our footer>
</body>
</html>
But when I run/open this page in browser, it shows our header , iframe with page at above location and footer.
But iframe with page at above location is skipping the the part where we have those social sharing buttons and text.
I hope this clarifies the issue.
I am not familiar with storymaps but our office uses it and they have designed the page with storymap which i have to embed in our website.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
And also when you say - ' The story cover will display the title, but the story relies on the parent page to provide a header, social sharing buttons, etc ' by this do you mean your parent page i.e. storymap page itself which I am embedding
OR
My website page where I am embedding storymap page
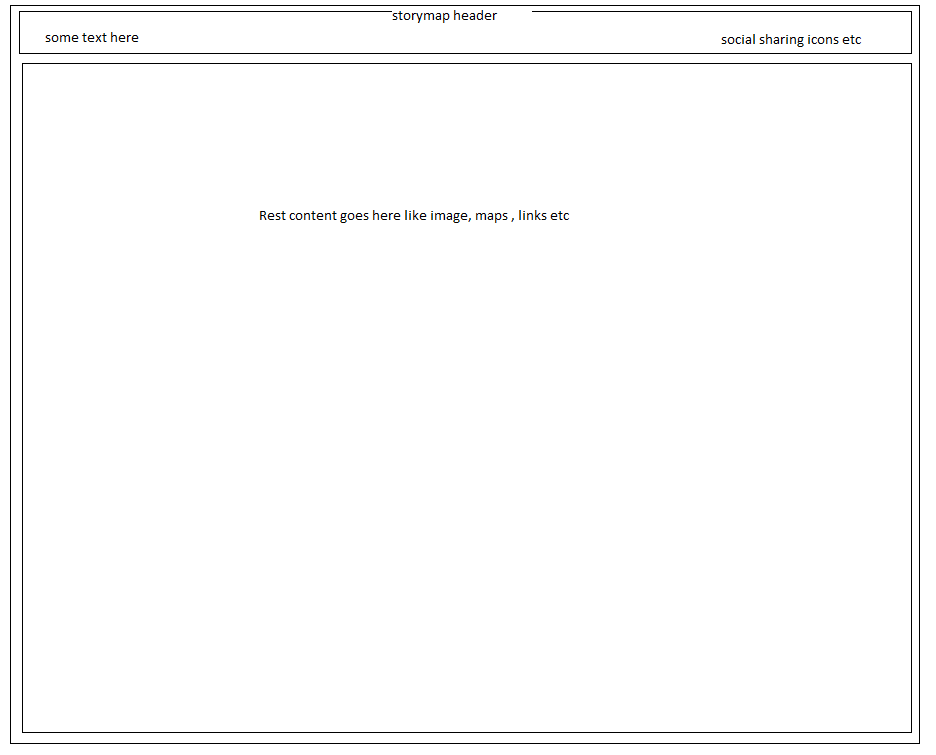
I cannot attach the original images but I recreated the overall designing in microsoft pain, attaching the same for more clarification.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good morning Owen!
This answer is not completely correct. Please have a look at my other comment and question. Please clarify why story map' header is not getting embedded?
Awaiting for reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ArcGIS StoryMapsEsri Technical Support Esri India I am requesting you guys please look into this issue and help me to understand the actual cause behind this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ashwini -- As mentioned in my response above, the header is not shown by design when a story is embedded. This is expected behavior.
We will monitor your request to see if others would like the header to be shown, but currently our product design is to always hide the header on stories when embedded.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much Owen! Now I completely understood the whole situation. ![]()