- Home
- :
- All Communities
- :
- User Groups
- :
- ArcGIS Server with JavaScript API
- :
- Questions
- :
- Javascript coding help
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Javascript coding help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
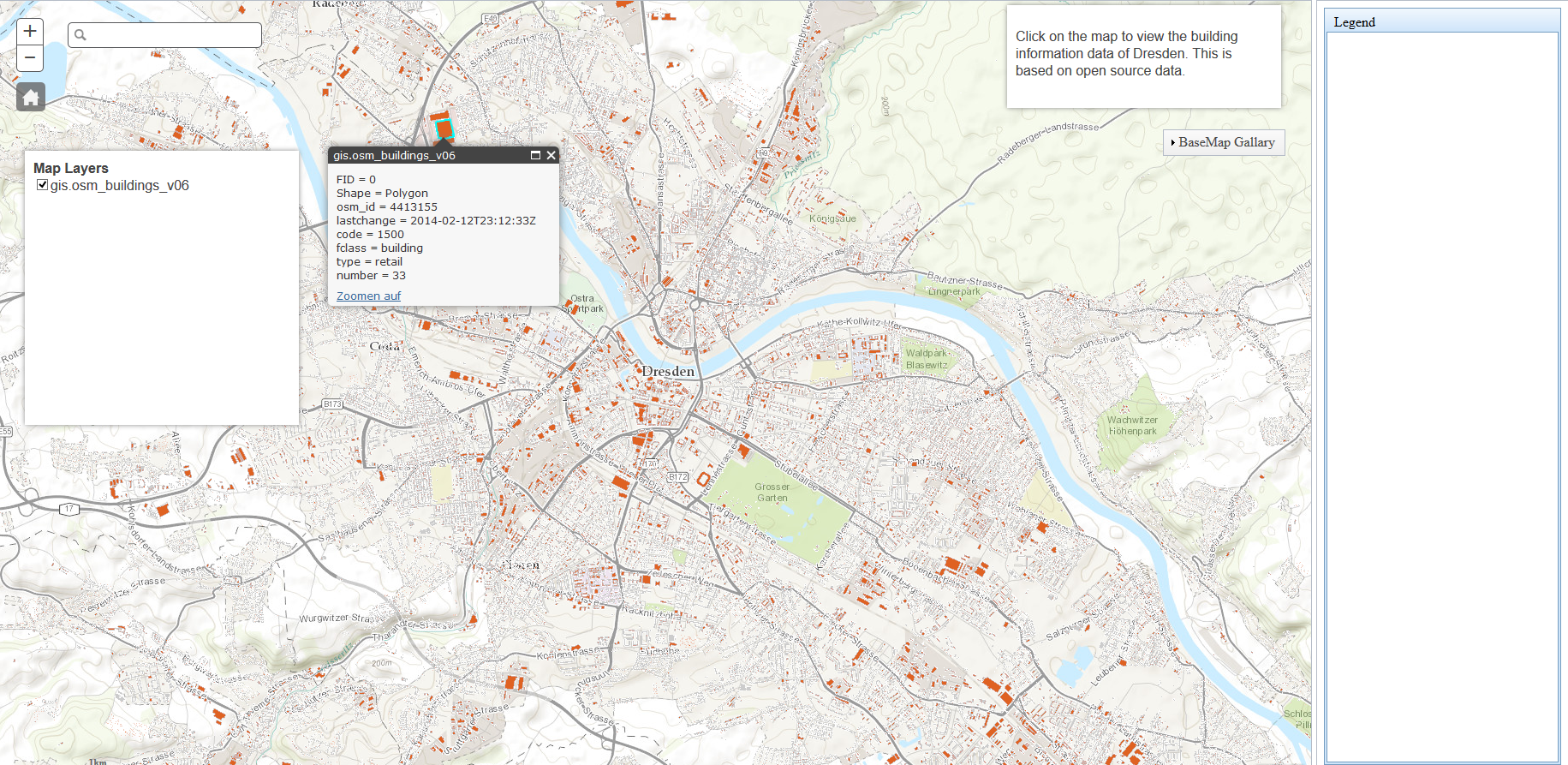
Dear all, good day to all of you. Please help me in following coding. I want to view the legend which layers are visible through in click event or active in the map scale. I tried several ways but could not make it run. I have another problem with getting feature information. From the present coding i am getting the on click event feature information from a feature layer but I want it from the active top-most layer. Now when I switch off all layer even though the feature information is coming. Please see the screen shorts.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Dresden Building Web Map</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.15/esri/css/esri.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.15/dijit/themes/claro/claro.css">
<style>
html,
body {
height: 97%;
width: 98%;
margin: 1%;
}
#HomeButton {
position: absolute;
top: 95px;
left: 20px;
z-index: 50;
}
#layerListPane{
width:15%;
}
#ins {
background: #fff;
color: #444;
position: absolute;
font-family: arial;
height: 100px;
right: 30px;
margin: 5px;
padding: 10px;
top: 0px;
width: 300px;
z-index: 40;
}
h1{
text-align: center;
}
h2 {
text-align: center;
margin: 4px 0;
}
h3 {
margin: 0 0 5px 0;
border-bottom: 1px solid #444;
}
.shadow {
box-shadow: 0 0 5px #888;
}
#map {
margin: 0;
padding: 0;
}
#feedback {
background: #fff;
color: #444;
position: absolute;
font-family: arial;
height: 300px;
left: 25px;
margin: 5px;
padding: 10px;
top: 170px;
width: 300px;
z-index: 40;
}
#note,
#hint {
font-size: 80%;
}
#note {
font-weight: 700;
padding: 0 0 10px 0;
}
#layerList {
width: 200px;
}
.dojoDndItemOver {
background: #ccc;
}
#search {
display: block;
position: absolute;
z-index: 2;
top: 25px;
left: 80px;
}
#topPane {
width: 10%;
}
#rightPane {
width: 15%;
}
#legendPane {
border: solid #97DCF2 1px;
}
</style>
<script type="text/javascript">
dojoConfig = {
parseOnLoad: true,
isDebug: true
};
</script>
<script src="https://js.arcgis.com/3.15/"></script>
<script>
var map, layer, iTask, legendMap, visible = [];
require([
"esri/map",
"esri/layers/FeatureLayer", "esri/dijit/Legend",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/dijit/Geocoder",
"esri/tasks/IdentifyParameters",
"esri/tasks/IdentifyTask",
"esri/InfoTemplate",
"esri/dijit/Scalebar",
"esri/dijit/BasemapGallery",
"esri/arcgis/utils",
"esri/dijit/HomeButton",
"dojo/dom",
"dojo/query",
"dojo/on",
"dojo/parser",
"dojo/_base/array",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane",
"dijit/TitlePane",
"dijit/layout/AccordionContainer",
"dojo/domReady!"
], function(
Map, FeatureLayer, Legend, ArcGISDynamicMapServiceLayer, Geocoder,
IdentifyParameters, IdentifyTask, InfoTemplate,
Scalebar, BasemapGallery, arcgisUtils, HomeButton,
dom, query, on, parser,
arrayUtils
) {
parser.parse();
map = new Map("map", {
basemap: "topo",
center: [13.7383200, 51.0508900],
zoom: 13
});
layer = new ArcGISDynamicMapServiceLayer("http://192.168.224.16:6080/arcgis/rest/services/Dresden/MapServer");
iTask = new IdentifyTask("http://192.168.224.16:6080/arcgis/rest/services/Dresden/MapServer");
legendMap = new FeatureLayer("http://192.168.224.16:6080/arcgis/rest/services/Dresden/MapServer/0", {
mode: FeatureLayer.MODE_ONDEMAND,
outFields:["*"]
});
layer.on("load", buildLayerList);
map.addLayer(layer);
function buildLayerList() {
var items = arrayUtils.map(layer.layerInfos, function(info, index) {
if (info.defaultVisibility) {
visible.push(info.id);
}
return "<input type='checkbox' class='list_item'" + (info.defaultVisibility ? "checked=checked" : "") + "' id='" + info.id + "'' /><label for='" + info.id + "'>" + info.name + "</label>";
});
var ll = dom.byId("layer_list");
ll.innerHTML = items.join(' ');
layer.setVisibleLayers(visible);
on(ll, "click", updateLayerVisibility);
}
function onIdentifyComplete (results) {
return arrayUtils.map(results, function (result) {
var feature = result.feature,
title = result.layerName,
content;
switch(title) {
case "gis.osm_buildings_v06":
content = "${*}"; //"OSMID: ${osm_id}<br />CODE: ${code}<br />TYPE: ${type}";
break;
/*default:
content = "${*}";*/
}
feature.infoTemplate = new InfoTemplate(title, content);
return feature;
});
}
function onMapClick (event) {
var params = new IdentifyParameters(),
defResults;
params.geometry = event.mapPoint;
params.layerOption = IdentifyParameters.LAYER_OPTION_ALL;
params.mapExtent = map.extent;
params.returnGeometry = true;
params.width = map.width;
params.height= map.height;
params.spatialReference = map.spatialReference;
params.tolerance = 3;
defResults = iTask.execute(params).addCallback(onIdentifyComplete);
map.infoWindow.setFeatures([defResults]);
map.infoWindow.show(event.mapPoint);
}
function onMapLoad() {
map.on("click", onMapClick);
}
//map.addLayer(layer);
if (map.loaded) {
onMapLoad();
} else {
map.on("load", onMapLoad);
}
function updateLayerVisibility() {
var inputs = query(".list_item");
var input;
visible = [];
arrayUtils.forEach(inputs, function(input) {
if (input.checked) {
visible.push(input.id);
}
});
//if there aren't any layers visible set the array to be -1
if (visible.length === 0) {
visible.push(-1);
}
layer.setVisibleLayers(visible);
}
var legendDijit = new Legend({
map: map,
respectCurrentMapScale= true
}, "legendDiv");
legendDijit.startup();
var home = new HomeButton({
map: map
}, "HomeButton");
home.startup();
var scalebar = new Scalebar({
map: map,
// "dual" displays both miles and kilmometers
// "english" is the default, which displays miles
// use "metric" for kilometers
scalebarUnit: "dual"
});
//add the basemap gallery, in this case we'll display maps from ArcGIS.com including bing maps
var basemapGallery = new BasemapGallery({
showArcGISBasemaps: true,
map: map
}, "basemapGallery");
basemapGallery.startup();
basemapGallery.on("error", function(msg) {
console.log("basemap gallery error: ", msg);
});
var geocoder = new Geocoder({
map: map
}, "search");
geocoder.startup();
//add the legend
map.on("layers-add-result", function (evt) {
var layerInfo = arrayUtils.map(evt.layers, function (layer, index) {
return {layer:layer.layer, title:layer.layer.name};
});
if (layerInfo.length > 0) {
var legendDijit = new Legend({
map: map,
layerInfos: layerInfo
}, "legendDiv");
legendDijit.startup();
}
});
map.addLayers([legendMap]);
});
</script>
</head>
<body class="claro">
<div data-dojo-type= "dijit/layout/BorderContainer"
data-dojo-props= "design: 'headline', gutters: true"
style="width: 100%; height: 100%; margin: 0;">
<!--<div id="layerListPane" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'left'">
<div id="layer_list"></div>
</div>-->
<div id="topPane" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top'">
<div style="float: left; eft: 10px; position: relative; top: 4px;">
<img src="images/zalf_logo1.jpg"/>
</div>
<h2>BUILDING INFORMATION WEB MAPPING OF DRESDEN </h2>
</div>
<div id="rightPane" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'right'">
<div data-dojo-type="dijit/layout/AccordionContainer">
<div data-dojo-type="dijit/layout/ContentPane" id="legendPane"
data-dojo-props="title:'Legend', selected:true">
<div id="legendDiv"></div>
</div>
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="title:'Pane 2'">
This pane could contain tools or additional content
</div>
</div>
</div>
<div id="map" class="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="overflow:hidden;">
<div id="HomeButton"></div>
<div id="search"></div>
<div style="position:absolute; right:30px; top:150px; z-Index:999;">
<div data-dojo-type="dijit/TitlePane"
data-dojo-props="title:'BaseMap Gallary', closable:false, open:false">
<div data-dojo-type="dijit/layout/ContentPane" style="width:380px; height:280px; overflow:auto;">
<div id="basemapGallery"></div>
</div>
</div>
</div>
<div id="ins" class="shadow">
<!--<h2>BUILDING INFORMATION WEB MAPPING OF DRESDEN </h2>-->
<p>Click on the map to view the building information data of Dresden. This is based on open source data.</p>
</div>
<div id="feedback" class="shadow">
<!--<h3>Layers</h3>
<div id="info">
<div id="hint">
Click and drag a map layer name below to re-order layers. The first layer in the list will be drawn on top.
</div>-->
<strong>Map Layers</strong>
<div id="layer_list"></div>
</div>
</div>
</div>
</div>
</body>
</html>


Regards
Muqit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm not sure, but it looks like you need to assign the layers to "new featurelayer" Legend | ArcGIS API for JavaScript
Have you looked/tried this example?