- Home
- :
- All Communities
- :
- User Groups
- :
- ArcGIS Server with JavaScript API
- :
- Questions
- :
- How to access secure feature layer through javascr...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to access secure feature layer through javascript api
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I have created a feature service layer on my arcgis online portal and hosted it there also. Now I want to use this feature service layer on map through arcgis javascript api v3.2. Now I want to pass username and password through code and can access feature service layer as I don't want to ask credential from user.
Can you please provide me some sample code in ArcGIS API JavaScript 3.20.
Thanks,
Kamal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the reply.
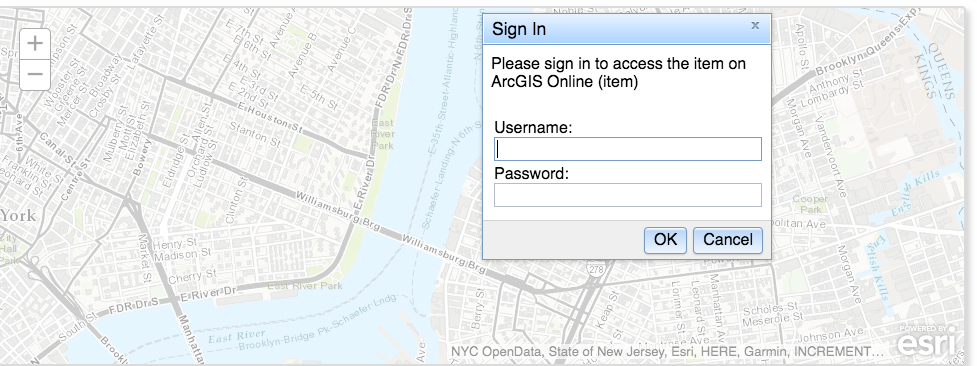
Actually I have not shared my feature service layer publicly. It is only for portal user. Now when I try to use that feature service url in map then it is opening a user credential dialog window(Attached image) but I don't want to show this dialog window to user. Instead of this, can we set user credentials in javascript code so that it will show feature layers data into map without open user credential dialog?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That is what the Esri proxy is for you can search for proxy threads and all the links you need will be shown. The proxy allows you to store the credentials on the server and the user is never prompted for login.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, could you write a example of what are you talking about?
It will be very useful because the esri information is not very clear about this, I mean a clear understanding language
I don't want you make the work but if you Know the answer, Why don't you write it down for sharing ??
That is would I do If I know
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kamal,
I think this is what you are looking for.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Saroj for the reply.
Actually the sample which you have provided is also asking username and password through login window but I am looking just like below code where I can set username and password and after that it automatically handles. Below code is in iOS swift but this is for reference only:
let portal = AGSPortal(url: URL(string: "<host url>")!, loginRequired: false)
portal.credential = AGSCredential(user: "<username>", password: "<password>")
portal.load() {[weak self] (error) in
if let error = error {
print(error)
return
}
// check the portal item loaded and print the modified date
if portal.loadStatus == AGSLoadStatus.loaded {
let fullName = portal.user?.fullName
// let licenseInfo = portal.portalInfo?.licenseInfo
print(fullName!)
}
}
Is there any rest api in ArcGIS javascript api v3 where I can pass only username and password of ArcGIS online portal and after that I can access secure feature service layer?
Thanks,
Kamal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That example is for a web MAP ID, not a layer. Layer is only supported in JSAPI 4.x +
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kamal, I have the same question but I don't undestang the esri information....there is not a clear example for this.
However you can catch the form by class name and fill the inputs user and password, like this:
var user= Array.from(document.getElementsByClassName("esri-identity-form")[0].querySelectorAll('input[type="text"]'));
var password=Array.from(document.getElementsByClassName("esri-identity-form")[0].querySelectorAll('input[type="password"]'));
user[0].value="your user";
password[0].value="your password";
var submit_form= Array.from(document.getElementsByClassName("esri-identity-form")[0].querySelectorAll('input[type="submit"]'));
submit_form[0].click();
If you write this at top of your script every time you run your script the dialog appear it will be fill and submit without you write it.
I know it is not exactly what you want but It is a likely solution and the only one I understand