- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Pro SDK
- :
- ArcGIS Pro SDK Questions
- :
- TableControl does not adhere height limitations of...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
TableControl does not adhere height limitations of grid row
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When i put a TableControl into a grid row, then it doesn't matter if I set the row height to 'Auto' or '*'. The TableControl, only obeys its own MaxHeight property.
The result is that everything within the ArcGIS Pro Pane gets a vertical scrollbar. That includes the toolbar component at the top, all the components between the toolbar and the TableControl, etc. In addition the TableControl stretches unlimited, not obeying to any limitations and pushing the following rows of the grid almost out of reach, depending on the feature count of the table visualized.
If I set the MaxHeight property of the TableControl component then I am running into problems with its RowContextMenu. In case the TableControl stretches, producing the scrollbar, then a right click on a row makes the RowContextMenu jump a couple of lines down, selecting a different feature than the user was aiming for.
How can I limit the TableControl to the space available, without setting an absolute height?
GIS moved on and nobody needs a format consisting out of at least three files! No, nobody needs shapefiles, not even for the sake of an exchange format. Folks, use GeoPackage to exchange data with other GIS!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
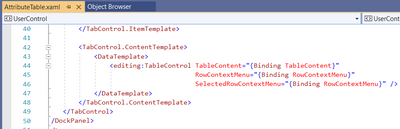
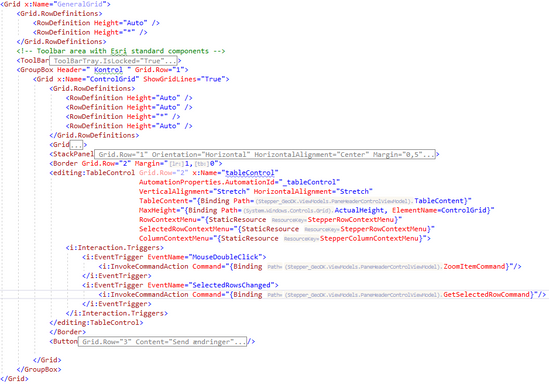
Defining the structure of the pane like this:
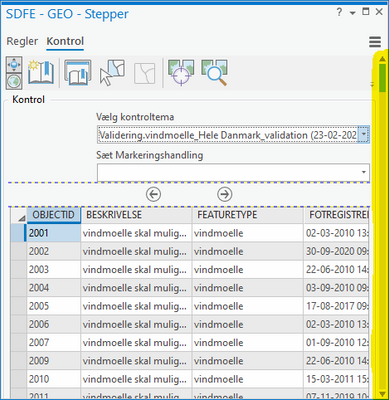
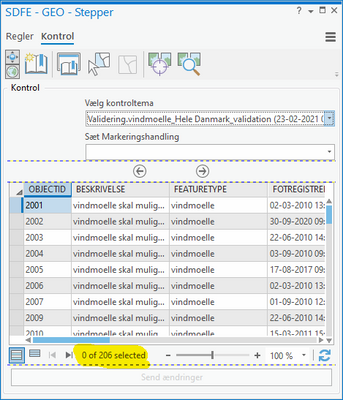
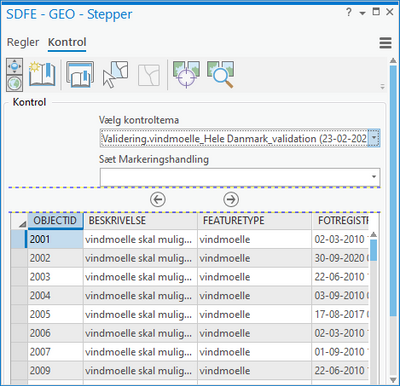
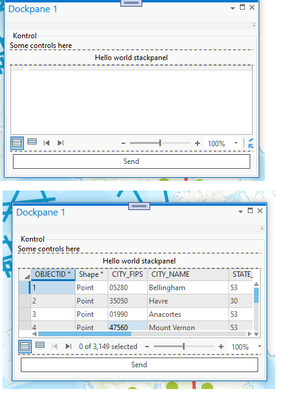
I get this:
and with a loaded table it turns into this:
Where the scrollbar is not used for the table but the entire content of the pane.
As you can see, there is a good portion of things happening before the TableControl, and there is also a button below the TableControl. I have simply no idea to what component I can bind the height of the TableControl. Wrapping the TableControl into a border component, binding to the borders ActualHeight also didn't solve the issue, neither binding directly to the RowDefinition using
MaxHeight="{Binding ElementName=ControlGrid, Path=RowDefinitions[2].Height.Value}"
Changing MaxHeight of the TableControl from:
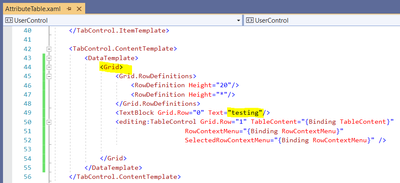
to:
I am getting:
But that's of course hard coded and fails as soon as the pane becomes smaller (or bigger, since it doesn't use the space available).
GIS moved on and nobody needs a format consisting out of at least three files! No, nobody needs shapefiles, not even for the sake of an exchange format. Folks, use GeoPackage to exchange data with other GIS!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Thomas,
If you remove the MaxHeight property of the tableControl do you see the scroll bars correctly?
I have the following xaml declaration (I tried to copy yours closely)
<Grid x:Name="GeneralGrid">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<ToolBar Grid.Row="0" ToolBarTray.IsLocked="True">
</ToolBar>
<GroupBox Header=" Kontrol" Grid.Row="1">
<Grid x:Name="ControlGrid" ShowGridLines="true">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<TextBlock Text="Some controls here"/>
</Grid>
<StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Center" Margin="9,5">
<TextBlock Text="Hello world stackpanel"/>
</StackPanel>
<editing:TableControl Grid.Row="2" TableContent="{Binding TableContent}">
</editing:TableControl>
<Button Grid.Row="3" Content="Send" Command="{Binding LoadTableCmd}" Style="{DynamicResource Esri_Button}"/>
</Grid>
</GroupBox>
</Grid>
</UserControl>
The table control gets the entire height of grid.Row = 2; which when defined as * means that it takes up the remainder of the dialog after the textblocks and buttons have taken their space.
This gives me the following UI (1st - table has no data; 2nd - table has content)
If this doesn't seem to be what you're looking for, then consider the ScrollViewer control. In some instances we use a ScrollViewer control to wrap other controls to help with vertical and horizontal scrollbars.
<ScrollViewer Grid.Row="0" ScrollViewer.CanContentScroll="True" ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.HorizontalScrollBarVisibility="Auto">
<Grid Margin="10,10,10,10" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<!-- some other controls here that we want to be able to scroll -->
</Grid>
</ScrollViewer>
Narelle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I tried this as well and found that this works for me as it did for Narelle. I used this as the xaml definition in an attempt to duplicate your issue:
<UserControl x:Class="TableControlSize.TestView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:ui="clr-namespace:TableControlSize"
xmlns:extensions="clr-namespace:ArcGIS.Desktop.Extensions;assembly=ArcGIS.Desktop.Extensions"
xmlns:editControls="clr-namespace:ArcGIS.Desktop.Editing;assembly=ArcGIS.Desktop.Editing"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
d:DataContext="{Binding Path=ui.TestViewModel}">
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<extensions:DesignOnlyResourceDictionary Source="pack://application:,,,/ArcGIS.Desktop.Framework;component\Themes\Default.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0" LastChildFill="true" KeyboardNavigation.TabNavigation="Local" Height="30">
<TextBlock Grid.Column="1" Text="{Binding Heading}" Style="{DynamicResource Esri_TextBlockDockPaneHeader}">
<TextBlock.ToolTip>
<WrapPanel Orientation="Vertical" MaxWidth="300">
<TextBlock Text="{Binding Heading}" TextWrapping="Wrap"/>
</WrapPanel>
</TextBlock.ToolTip>
</TextBlock>
</DockPanel>
<GroupBox Header="Kontrol" Grid.Row="1">
<Grid x:Name="ControlGrid" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" Style="{DynamicResource Esri_SimpleButton}"
Content="Header" />
<Button Grid.Row="1" Style="{DynamicResource Esri_SimpleButton}"
Content="1" />
<Border Grid.Row="2">
<editControls:TableControl Name="customTableView"
TableContent="{Binding Path=TableContent}"
ViewMode="eAllRecords">
</editControls:TableControl>
</Border>
<Button Grid.Row="3" Style="{DynamicResource Esri_SimpleButton}"
Content="3" />
</Grid>
</GroupBox>
</Grid>
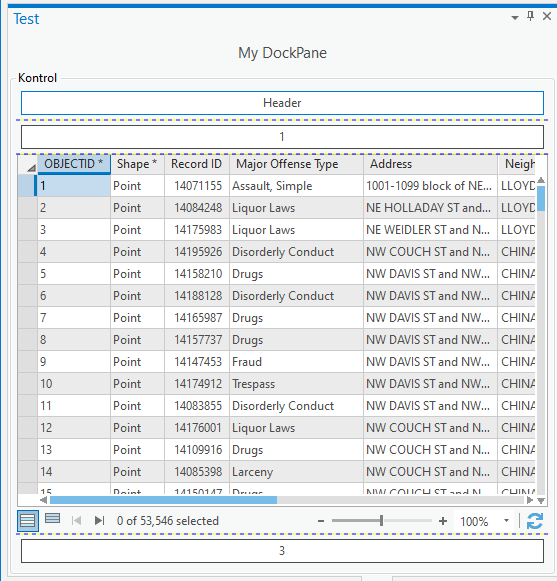
</UserControl>When I run the add-in i get this output, which is resizable with no problems:
As you can see the scroll bars were automatically added to the table control. There was no need to specify Max Width/Height. Hopefully this is working for you now as well.