- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Pro SDK
- :
- ArcGIS Pro SDK Questions
- :
- Creating a background for GroupElement
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi.
I'm working on an add-in which creates several layout-elements, including a groupelement which contains some text and a scalebar. I'm able to add background / outline for each of the elements in the group, but not on the group itself. How do I do this? I can't see any methods or properties on the GroupElement-object, nor the CIM-definition.
Here's how I've created the GroupElement.
ElementInfo info = new ElementInfo();
info.CornerRounding = 25;
GroupElement groupElement = ElementFactory.Instance.CreateGroupElement(
elementContainer: Module1.layout,
elements: elementList,
elementName: "JSRMålestokkGruppe",
groupElementInfo: info
);
Can anyone help me with this and point me in the right direction?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
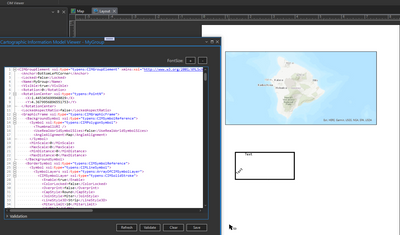
You might have already done this, but there is a utility called CIM Viewer that you can download from GitHub and builder: GitHub - Esri/arcgis-pro-sdk-cim-viewer
using the CIM Viewer you can then examine the CIMGroupElement in order to come up with a programmatic approach:
Using the objects that i discovered using the CIMViewer i build the following code snippet that gets the CIM Group's graphic frame and changes the width and the color of the group's frame (name MyGroup).
internal class ChangeGroupElement : Button
{
private static CIMColor Red = new CIMRGBColor
{
R = 255,
G = 0,
B = 0,
Alpha = 100// 0 for transparent and 100 for opaque
};
private static CIMColor Black = new CIMRGBColor
{
R = 0,
G = 0,
B = 0,
Alpha = 100// 0 for transparent and 100 for opaque
};
protected override async void OnClick()
{
// Find 'MyGroup' and make changes
var layout = LayoutView.Active?.Layout;
if (layout == null)
{
MessageBox.Show("No active layout view");
return;
}
var grp = layout.FindElement("MyGroup");
if (grp == null)
{
MessageBox.Show("MyGroup not found");
return;
}
try
{
await QueuedTask.Run(() =>
{
var cimGrp = grp.GetDefinition() as CIMGroupElement;
if (cimGrp != null)
{
// check the graphic frame (see CIMViewer)
if (cimGrp.GraphicFrame != null)
{
// get the border symbol in the graphic frame
var borderSym = cimGrp.GraphicFrame.BorderSymbol as CIMSymbolReference;
if (borderSym != null && borderSym.Symbol != null)
{
// the border symbol is comprised of SymbolLayers
// ... change the first SymbolLayer which is a CIMSolidStroke
var symbol = borderSym.Symbol as CIMLineSymbol;
if (symbol.SymbolLayers != null)
{
var solidStroke = symbol.SymbolLayers.OfType<CIMSolidStroke>().FirstOrDefault();
if (solidStroke != null)
{
var width = solidStroke.Width + 1;
solidStroke.Color = width % 2 == 0 ? Red : Black;
solidStroke.Width = width;
}
}
}
}
grp.SetDefinition(cimGrp);
}
});
}
catch (Exception ex)
{
MessageBox.Show(ex.ToString());
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You might have already done this, but there is a utility called CIM Viewer that you can download from GitHub and builder: GitHub - Esri/arcgis-pro-sdk-cim-viewer
using the CIM Viewer you can then examine the CIMGroupElement in order to come up with a programmatic approach:
Using the objects that i discovered using the CIMViewer i build the following code snippet that gets the CIM Group's graphic frame and changes the width and the color of the group's frame (name MyGroup).
internal class ChangeGroupElement : Button
{
private static CIMColor Red = new CIMRGBColor
{
R = 255,
G = 0,
B = 0,
Alpha = 100// 0 for transparent and 100 for opaque
};
private static CIMColor Black = new CIMRGBColor
{
R = 0,
G = 0,
B = 0,
Alpha = 100// 0 for transparent and 100 for opaque
};
protected override async void OnClick()
{
// Find 'MyGroup' and make changes
var layout = LayoutView.Active?.Layout;
if (layout == null)
{
MessageBox.Show("No active layout view");
return;
}
var grp = layout.FindElement("MyGroup");
if (grp == null)
{
MessageBox.Show("MyGroup not found");
return;
}
try
{
await QueuedTask.Run(() =>
{
var cimGrp = grp.GetDefinition() as CIMGroupElement;
if (cimGrp != null)
{
// check the graphic frame (see CIMViewer)
if (cimGrp.GraphicFrame != null)
{
// get the border symbol in the graphic frame
var borderSym = cimGrp.GraphicFrame.BorderSymbol as CIMSymbolReference;
if (borderSym != null && borderSym.Symbol != null)
{
// the border symbol is comprised of SymbolLayers
// ... change the first SymbolLayer which is a CIMSolidStroke
var symbol = borderSym.Symbol as CIMLineSymbol;
if (symbol.SymbolLayers != null)
{
var solidStroke = symbol.SymbolLayers.OfType<CIMSolidStroke>().FirstOrDefault();
if (solidStroke != null)
{
var width = solidStroke.Width + 1;
solidStroke.Color = width % 2 == 0 ? Red : Black;
solidStroke.Width = width;
}
}
}
}
grp.SetDefinition(cimGrp);
}
});
}
catch (Exception ex)
{
MessageBox.Show(ex.ToString());
}
}
}