- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Examine checkbox using LayerList widget for layer ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Examine checkbox using LayerList widget for layer visibility
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to identify only those layers that have been toggled on and ignore those layers that have been toggled off in my web app. I am using the LayerList widget that sets up the checkboxes behind the scenes. I have tried three different approaches.
My first two efforts (see the attached .gif documents):
1. using jquery
2. using the function called updateLayerVisibility(), where ".esriCheckbox" is the class name I obtained from the LayerList.css when I downloaded it from the LayerList widget web page.
3. Lastly, I tried using the updateLayerVisibility() function, by somehow accessing:
myWidget.layers.visibility==true. Essentially, I was trying to check the visibility option on each layer that I set up in the LayerList widget to see if it had changed after the layer was toggled on or off in my web app.
a. var inputs = query("#layerListDiv");
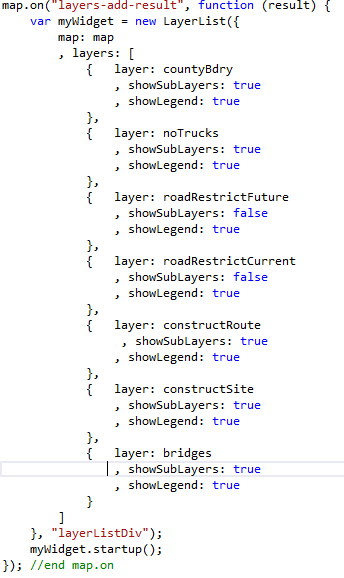
Here's my LayerList:

Here's my layerListDiv:
<div data-role="panel" id="ui-settings-panel" data-theme="a" data-position="right" data-display="overlay" data-position-fixed="true" style="overflow:scroll">
<ul data-role="listview">
<li id="layerListDiv"></li>
</ul>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I got it to work by adding/removing the layer index values from the identifyParams.layerIds array. The code needs to be added within the layerlist widget build (within the map.on("layers-add-result"...) and after myWidget.startup();).
By right-clicking on the layerlist and inspecting element, I was able to find the ESRI names for the layerlist items.
Because I am using the dynamic map service, my first layer in the layerlist widget is a group layer. Therefore, I am accessing the sublayer index:
var x = $(this).attr("data-sublayer-index");
I only want to identify on certain layers (indexes = 0, 2, 3, 4).
I also want consistent "identify" behavior, so I am keeping the order of the layer indexes in my array in the same position, which is why I am using the splice command.
//*********************************************
//add the legend and layerlist
//*********************************************
map.on("layers-add-result", function (evt) {
var layerInfo = arrayUtils.map(evt.layers, function (layer, index) {
return { layer: layer.layer, title: layer.layer.name };
});
if (layerInfo.length > 0) {
var legendDijit = new Legend({
map: map,
layerInfos: layerInfo
}, "legendDiv");
legendDijit.startup();
var myWidget = new LayerList({
map: map
, layers: [
{
layer: allTravelImpactsLayer // required unless featureCollection.
, showSubLayers: true // optional, show sublayers for this layer. Defaults to the widget's 'showSubLayers' property.
, showLegend: false // optional, display a legend for the layer items.
, showOpacitySlider: false // optional, display the opacity slider for layer items.
//, visibility: false // optionally set the default visibility
,id: "All Travel Impacts" // optionally set the layer's id
}
]
}, "layerListDiv");
myWidget.startup();
//*********************************************
// Set up identify parms for checked layers
//*********************************************
var arr = [];
$('input.esriCheckbox:checkbox:checked').each(function () {
var x = $(this).attr("data-sublayer-index");
if ($(this).is(':checked') && ((x == "0") || (x == "2") || (x == "3") || (x == "4"))) {
arr.push(x);
} // end if
});
if (arr.length > 0) {
identifyParams.layerIds = arr;
}
else {
// turn on id parm for impact points if checked
}
//*********************************************
// When layer is toggled, change identify parms
//*********************************************
$(".esriCheckbox").click(function () {
var x = $(this).attr("data-sublayer-index");
if ($(this).is(':checked')) {
var z = add_item(identifyParams.layerIds, x);
identifyParams.layerIds = z;
} else {
var y = remove_item(identifyParams.layerIds, x);
identifyParams.layerIds = y;
}
});
}
});
map.addLayers([allTravelImpactsLayer]);
//*********************************************
// remove value from array
//*********************************************
remove_item = function (arr, value) {
var b = '';
for (b in arr) {
if (arr == value) {
arr.splice(b, 1);
break;
}
}
return arr;
}
//*********************************************
// add value to array in the correct position
//*********************************************
add_item = function (arr, value) {
var b = '';
var added = false;
for (b in arr) {
if (arr > value) {
arr.splice(b, 0, value);
added = true;
break;
}
}
if (!added) {
arr.push(value);
}
return arr;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I got it to work by adding/removing the layer index values from the identifyParams.layerIds array. The code needs to be added within the layerlist widget build (within the map.on("layers-add-result"...) and after myWidget.startup();).
By right-clicking on the layerlist and inspecting element, I was able to find the ESRI names for the layerlist items.
Because I am using the dynamic map service, my first layer in the layerlist widget is a group layer. Therefore, I am accessing the sublayer index:
var x = $(this).attr("data-sublayer-index");
I only want to identify on certain layers (indexes = 0, 2, 3, 4).
I also want consistent "identify" behavior, so I am keeping the order of the layer indexes in my array in the same position, which is why I am using the splice command.
//*********************************************
//add the legend and layerlist
//*********************************************
map.on("layers-add-result", function (evt) {
var layerInfo = arrayUtils.map(evt.layers, function (layer, index) {
return { layer: layer.layer, title: layer.layer.name };
});
if (layerInfo.length > 0) {
var legendDijit = new Legend({
map: map,
layerInfos: layerInfo
}, "legendDiv");
legendDijit.startup();
var myWidget = new LayerList({
map: map
, layers: [
{
layer: allTravelImpactsLayer // required unless featureCollection.
, showSubLayers: true // optional, show sublayers for this layer. Defaults to the widget's 'showSubLayers' property.
, showLegend: false // optional, display a legend for the layer items.
, showOpacitySlider: false // optional, display the opacity slider for layer items.
//, visibility: false // optionally set the default visibility
,id: "All Travel Impacts" // optionally set the layer's id
}
]
}, "layerListDiv");
myWidget.startup();
//*********************************************
// Set up identify parms for checked layers
//*********************************************
var arr = [];
$('input.esriCheckbox:checkbox:checked').each(function () {
var x = $(this).attr("data-sublayer-index");
if ($(this).is(':checked') && ((x == "0") || (x == "2") || (x == "3") || (x == "4"))) {
arr.push(x);
} // end if
});
if (arr.length > 0) {
identifyParams.layerIds = arr;
}
else {
// turn on id parm for impact points if checked
}
//*********************************************
// When layer is toggled, change identify parms
//*********************************************
$(".esriCheckbox").click(function () {
var x = $(this).attr("data-sublayer-index");
if ($(this).is(':checked')) {
var z = add_item(identifyParams.layerIds, x);
identifyParams.layerIds = z;
} else {
var y = remove_item(identifyParams.layerIds, x);
identifyParams.layerIds = y;
}
});
}
});
map.addLayers([allTravelImpactsLayer]);
//*********************************************
// remove value from array
//*********************************************
remove_item = function (arr, value) {
var b = '';
for (b in arr) {
if (arr == value) {
arr.splice(b, 1);
break;
}
}
return arr;
}
//*********************************************
// add value to array in the correct position
//*********************************************
add_item = function (arr, value) {
var b = '';
var added = false;
for (b in arr) {
if (arr > value) {
arr.splice(b, 0, value);
added = true;
break;
}
}
if (!added) {
arr.push(value);
}
return arr;
}