- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Re: Custom CSS for Basic Template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
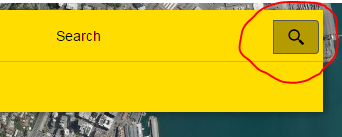
I have been adding some custom CSS to the Basic Template application to try and bring the design more in line with our organisation's branding. I have been mostly successful, but am having trouble changing anything relating to the search button.
Currently it still has a grey colour by default, which changes to white on hover. I want to change those colours. I managed to make changes to the colour and hover colour for the search input bar, but this has stumped me. What class or id should I be looking for?

Any suggestions would be great.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
And if you want to change the background color - behind the search icon you can use this:
.arcgisSearch .searchBtn:hover, .arcgisSearch .searchBtn:focus {
background-color: #0084A8;
}
.arcgisSearch .searchBtn {
background-color:#73DFFF;
}I'd love to see a screen capture of the updates you make to the template using the custom css option. We (the template team) are curious about how this option will be used to customize the template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi James,
You can adjust the color by adding the following to the styles.css file:
.arcgisSearch .searchIcon {
color: blue;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, Jake. This has worked for me, and things are starting to come together nicely.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
And if you want to change the background color - behind the search icon you can use this:
.arcgisSearch .searchBtn:hover, .arcgisSearch .searchBtn:focus {
background-color: #0084A8;
}
.arcgisSearch .searchBtn {
background-color:#73DFFF;
}I'd love to see a screen capture of the updates you make to the template using the custom css option. We (the template team) are curious about how this option will be used to customize the template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, Kelly.
I am still working through my changes, but will be happy to share with you once I am done. I am teaching myself CSS as I go, and am finding it mostly straight forward, but I will no doubt have a few more questions to post up here before I am done.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kelly - I have a screenshot to share with you. I did try to share the application but my organisation won't allow it. Perhaps when we launch it with some of our live maps I can send you a link.
It is not a huge departure from the basic template, but it has taken on enough of the look of our organisation's website that I am quite happy with it.
I managed to work through how to change colours, shapes and fonts easily enough, but struggled when it came to positioning and responsiveness for mobile/tablets. I taught myself CSS from some entry level courses on Lynda.com, and I think I will continue with some of the more in depth courses when I have the time.
Overall I am very happy with the added functionality of custom CSS. Especially due to the fact that I do not have server space available to me in our organisation, so all customisation is limited to what is provided in the app builders.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James it looks really nice! Glad you found the custom css option - looks like you managed to teach yourself quite a bit of CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kelly - I thought you might be interested in one of our live examples of my template adjustments. You can see my Play Area Finder here. I have also used it on a Basketball Finder app, and am planning to apply it out to another couple of apps. And here is our website, which I used as a design guide.
There are still other changes that I would like to implement, but it is all dependent on finding the time to delve back into it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Very cool thanks so much for sharing the links! Its always nice to see how people modify the default css to create a custom look.