- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Conditional field showing using arcade in map view...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Conditional field showing using arcade in map viewer popups
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all
I am new to arcade and have mostly only used it in field map forms and labels.
I need to hide a field in the pop up based on the attributes of a separate field.
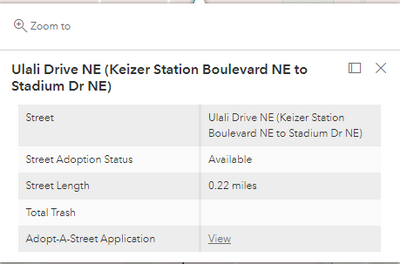
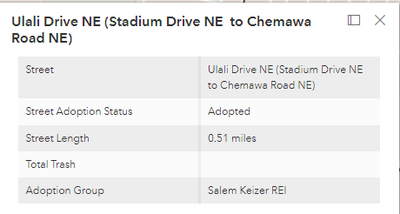
The project is our adopt a street program. The user wants the link to adopt a street hidden if the street is already adopted or pending adoption. They also want the adopted group name field to be hidden if the street is available. I saw methods to hide a field based on conditions related to the same field but I did not find a method to hide a separate field based on another fields attributes.
Link to web app we are using the web app to embed the map in the adopt a street website.
What I am looking for:
If ($feature, "street_adoption_status") != "Available" than $feature["Link_Txt"] is not visible in pop up
If ($feature, "street_adoption_status") == "Adopted" than $feature["group_name"] is visible in pop-up
Any help is appreciated. Thank you for your time.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This isn't possible in the default fields element.
There's (at least) 2 options:
- write custom HTML in a text element (switch to HTML source) or an Arcade element, using the display style attribute to control whether you want to show a value or not:
<table>
<tr><td>Street</td><td>{street_map}</td></tr>
<tr style="display:{expression/expr0};"><td>Group></td><td>{group_name}</td></tr>
</table>// expr0
// style="display: block;" shows the element
// style="display: none;" hides the element
if($feature.street_adoption_status == "Adopted") { return "block" }
return "none"
- define your fields in an Arcade element:
var trash_val = `${$feature.Total_Trasj} lb`
if(trash_val == " lb") {
trash_val = null
}
var field_values = {
"Street": $feature.street_map,
"Street Adoption Status": $feature.street_adoption_status,
"Street Length": `${Round($feature.Miles, 2)} miles`,
"Total Trash": trash_val,
"Adopt-A-Street Application": $feature.Link_Txt,
"Adoption Group": $feature.group_name
}
var fields = [
{"fieldName": "Street"},
{"fieldName": "Street Adoption Status"},
{"fieldName": "Street Length"},
{"fieldName": "Total Trash"},
]
if($feature.street_adoption_status == "Available") {
Push(fields, {"fieldName": "Adopt-A-Street Application"})
}
if($feature.street_adoption_status == "Adopted") {
Push(fields, {"fieldName": "Adoption Group"})
}
return {
type: 'fields',
"fieldInfos": fields,
"attributes" : field_values
}
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This isn't possible in the default fields element.
There's (at least) 2 options:
- write custom HTML in a text element (switch to HTML source) or an Arcade element, using the display style attribute to control whether you want to show a value or not:
<table>
<tr><td>Street</td><td>{street_map}</td></tr>
<tr style="display:{expression/expr0};"><td>Group></td><td>{group_name}</td></tr>
</table>// expr0
// style="display: block;" shows the element
// style="display: none;" hides the element
if($feature.street_adoption_status == "Adopted") { return "block" }
return "none"
- define your fields in an Arcade element:
var trash_val = `${$feature.Total_Trasj} lb`
if(trash_val == " lb") {
trash_val = null
}
var field_values = {
"Street": $feature.street_map,
"Street Adoption Status": $feature.street_adoption_status,
"Street Length": `${Round($feature.Miles, 2)} miles`,
"Total Trash": trash_val,
"Adopt-A-Street Application": $feature.Link_Txt,
"Adoption Group": $feature.group_name
}
var fields = [
{"fieldName": "Street"},
{"fieldName": "Street Adoption Status"},
{"fieldName": "Street Length"},
{"fieldName": "Total Trash"},
]
if($feature.street_adoption_status == "Available") {
Push(fields, {"fieldName": "Adopt-A-Street Application"})
}
if($feature.street_adoption_status == "Adopted") {
Push(fields, {"fieldName": "Adoption Group"})
}
return {
type: 'fields',
"fieldInfos": fields,
"attributes" : field_values
}
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you. I would not have figured that out with my current Arcade coding knowledge.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Johannes,
The HTML opposite (First) to hide the fields from showing in the pop-up is this HTML code for the latest Map Viewer or for Map Viewer classic (or both?)
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I know it works with Map Viewer Classic, but it should also work with the new Map Viewer.
Have a great day!
Johannes