- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Arcade expression with email image link
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Arcade expression with email image link
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would like to create a pop up in a webmap that shows an icon that you can click on which will generate an e-mail.
With help in this document Create a mailto link with Arcade I have managed to create the arcade expression below and it also includes a subject title and a field from the Layer.
var UPRN = $feature["UPRN_1"];
var email = "someone@someplace.com";
var subject = "Welfare Map issue with UPRN " + UPRN;
var params = {subject: subject};
var url = "mailto:" + email + "?" + UrlEncode(params);
url = Replace(url, "TextFormatting.NewLine", "%0D%0A");
return url;
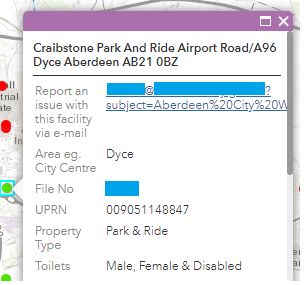
In the pop up you can click the URL which opens e-mail application with the correct e-mail address and subject

Instead of displaying like above I would like an image/icon similar to what has been achieved in the document link above

I inserted the code into a new expression
<b>Maintenance history:</b><br />
{expression/expr0}
<br /><br />
<b>Email History:</b> <br />
<a href="{expression/expr1}">
<img alt="Email" height="50" src="http://icons.iconarchive.com/icons/iynque/ios7-style/1024/Mail-icon.png" width="50" />
</a>but this generates the error below when you 'Test'
Parse Error:Line 1: Unexpected token <
1) Do I need to create a separate expression?
2) What expression would work to display an image?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi C McDonald ,
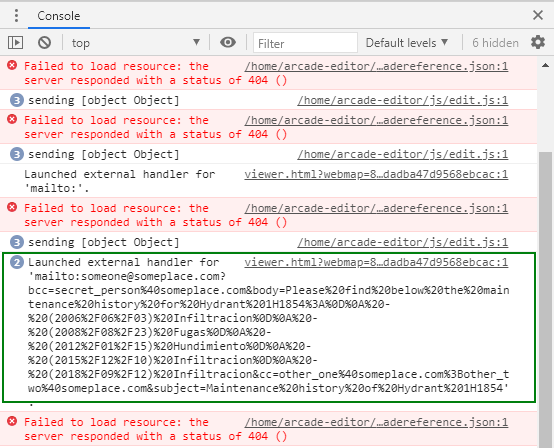
I have had problems with the example I mounted for the article you mentioned. It seems that a couple of updates ago, it has become more strict with what is filtered out of the expression. I can successfully test the code in the Arcade expression editor and it will show a valid mailto link, but when I do it in the web map, it seems to filter everything out and returns an empty string. I have tested with keeping the mailto outside the expression and include it in the custom HTML, but it is stripped anyway.
If I look at the traffic and errors I see is is launching an "external handler" for the mailto link which seems to be generated correctly, but the external handler probably is stripping the result fro some reason.