I'd really like the ability to use full flexbox properties when constructing HTML within the new map viewer pop-ups.
The new map viewer HTML seems to ignore all the flexbox properties other than "display: flex". For example, if I want to have child divs set in columns, I'd use "flex-direction: column" ... however this is ignored or dropped from the HTML pop-up properties, even though it appears in the HTML.
What is entered into the HTML pop-up window.

How it's displayed --- as rows, not columns

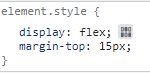
Element style in developer tools --- all flex box properties are dropped other than the display property

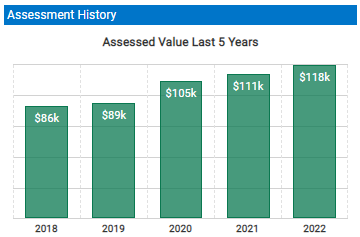
Why I'd like to have flex box properties ... we use it all the time in Map Viewer Classic to align items within a pop-up, and we use it to make custom charts, like the one below.