Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Ideas
- :
- AGOL Configure custom popup in new window with siz...
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
AGOL Configure custom popup in new window with size and placement control.
Follow this Idea
3656
1
01-15-2016 09:17 AM
Status:
Open
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
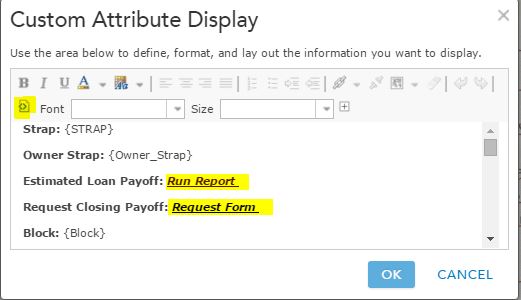
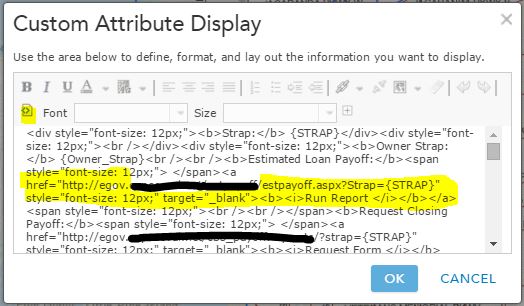
Recently I had been asked to configure one of our hyperlinks to pass a parameter to a website in order to display payoff information for a parcel. We were unable to build this query into the GIS layer so we developed a webpage to display the information so long as a parameter (STRAP) was passed to run a query and display the information. We then included the hyperlink and parameter as a URL in the web map configure popup / Custom attribute popup. Once that was accomplished I was asked to have that hyper link open in a new window instead of a tab and size and place the window so it does not cover the map, I tried a few option but had no luck so I contacted support and they advised that only a handful of HTML tags are supported and no java scripting is supported within AGOL.


I ask that the developers work to add the ability to manipulate the HTML code of the custom attribute display to allow options like the following. I've included the code which was tested with esri support that would be helpful if it was allowed to be used when configuring custom attributes in AGOL.
This code does not work in AGOL – but does work outside of AGOL and opens a sized and placed window. If this could work while still passing a parameter from your data layers within AGOL that would be great.
This code was suggested by the ESRI tech I called and also does not work in AGOL – but does outside of AGOL and only opens a tab not a window sized and placed window.
Ultimately it would be great if the following functionality also worked in AGOL. I was able to get the Button to show up but it would not link to the site or pass a parameter.
If these options above could be added as a functionality in AGOL that would allow map and app publishers to configure their popups to open a link that passes a parameter to a website to complete a query. Thus allowing the user to view the popup at a specific location on the screen at a set window size allowing the users to click the link and have the information window open in a new internet session without completely covering their map so they can see both the linked data and the map data.
Please feel free to contact me for more information.
I ask that the developers work to add the ability to manipulate the HTML code of the custom attribute display to allow options like the following. I've included the code which was tested with esri support that would be helpful if it was allowed to be used when configuring custom attributes in AGOL.
This code does not work in AGOL – but does work outside of AGOL and opens a sized and placed window. If this could work while still passing a parameter from your data layers within AGOL that would be great.
<html>
</body>
<p>This one works (using window.open JS function)</p>
<a href="popupex.html" onclick="return popitup('http://google.com')">Link to popup</a>
<script language="javascript" type="text/javascript">
function popitup(url) {
newwindow=window.open(url,'name','height=600,width=550');
if (window.focus) {newwindow.focus()}
return false;
}
</script>
</body>
</html>
This code was suggested by the ESRI tech I called and also does not work in AGOL – but does outside of AGOL and only opens a tab not a window sized and placed window.
<html>
</body>
<p>Trying to get it to work with HTML only</p>
<a href="javascript:window.open('http://google.com/','blank')">Contact</a>
</body>
</html>
Ultimately it would be great if the following functionality also worked in AGOL. I was able to get the Button to show up but it would not link to the site or pass a parameter.
<html>
<body>
<p>Click the button to open a new window with some specifications.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
window.open("http://www.w3schools.com", "_blank", "toolbar=yes, scrollbars=yes, resizable=yes, top=500, left=500, width=400, height=400");
}
</script>
</body>
</html>
If these options above could be added as a functionality in AGOL that would allow map and app publishers to configure their popups to open a link that passes a parameter to a website to complete a query. Thus allowing the user to view the popup at a specific location on the screen at a set window size allowing the users to click the link and have the information window open in a new internet session without completely covering their map so they can see both the linked data and the map data.
Please feel free to contact me for more information.
1 Comment
I wanted to edit the code in popups for alternating colors, or other similar things. I believe I was given the answer that is the way it was planned for consistency. However, it has to come in a future release if we want to harness all the capabilities we expect.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.