- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Online Developers
- :
- ArcGIS Online Developers Questions
- :
- Edit Feature outside of map using form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Edit Feature outside of map using form
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
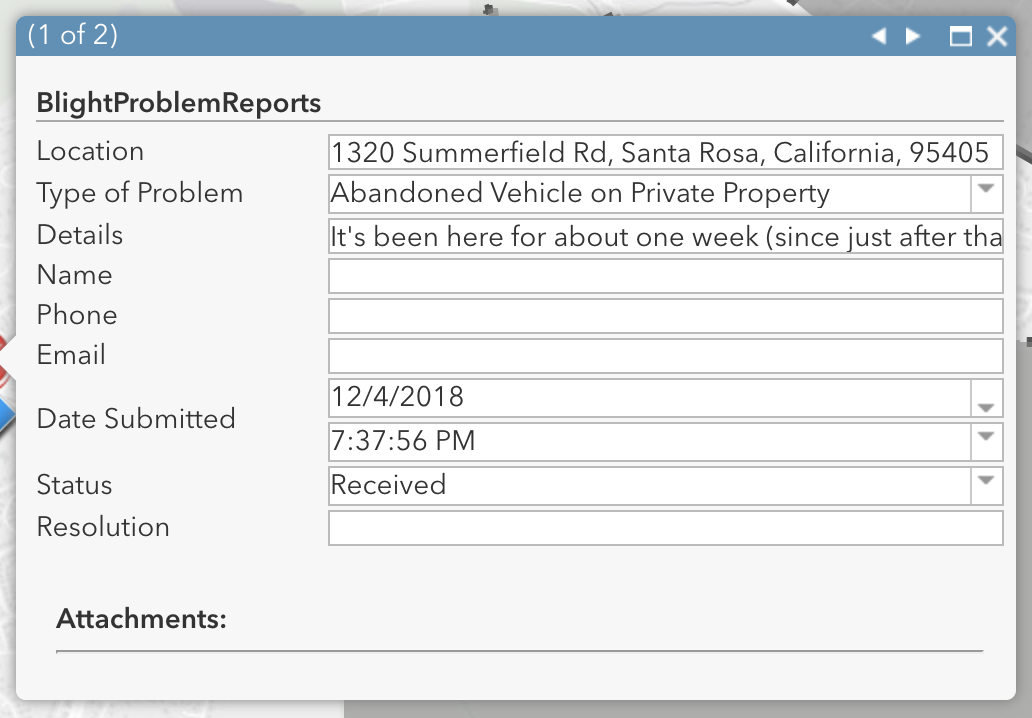
I'm very new to ESRI - and I'm hoping to find *some* way to pull this form into a uniquely addressable page so that it can quickly be edited/triaged by staff: (more below)
...it doesn't work for me to have this form ONLY be available by clicking an icon once you're on a web-map... there might be dozens of icons on a map, and staff need to be taken directly to edit the specific item like this.
Really appreciate any suggestions. ![]()
Background:
We have implemented "Crowdsource Reporter" for public submissions. Those submissions, from 8 different categories ("domains", I believe) are pulled from AGOL via FME (an ETL), then pushed/consolidated into a *single* list on our Intranet (sharepoint 2013 list). We did this, rather than use "crowdsource manager" because the public domains do not map equally to our 13 internal departments that manage the issues - so we have created webmaps that filter the various layers to specifically tailor them to each department's specific issues (problem types) from those domains.
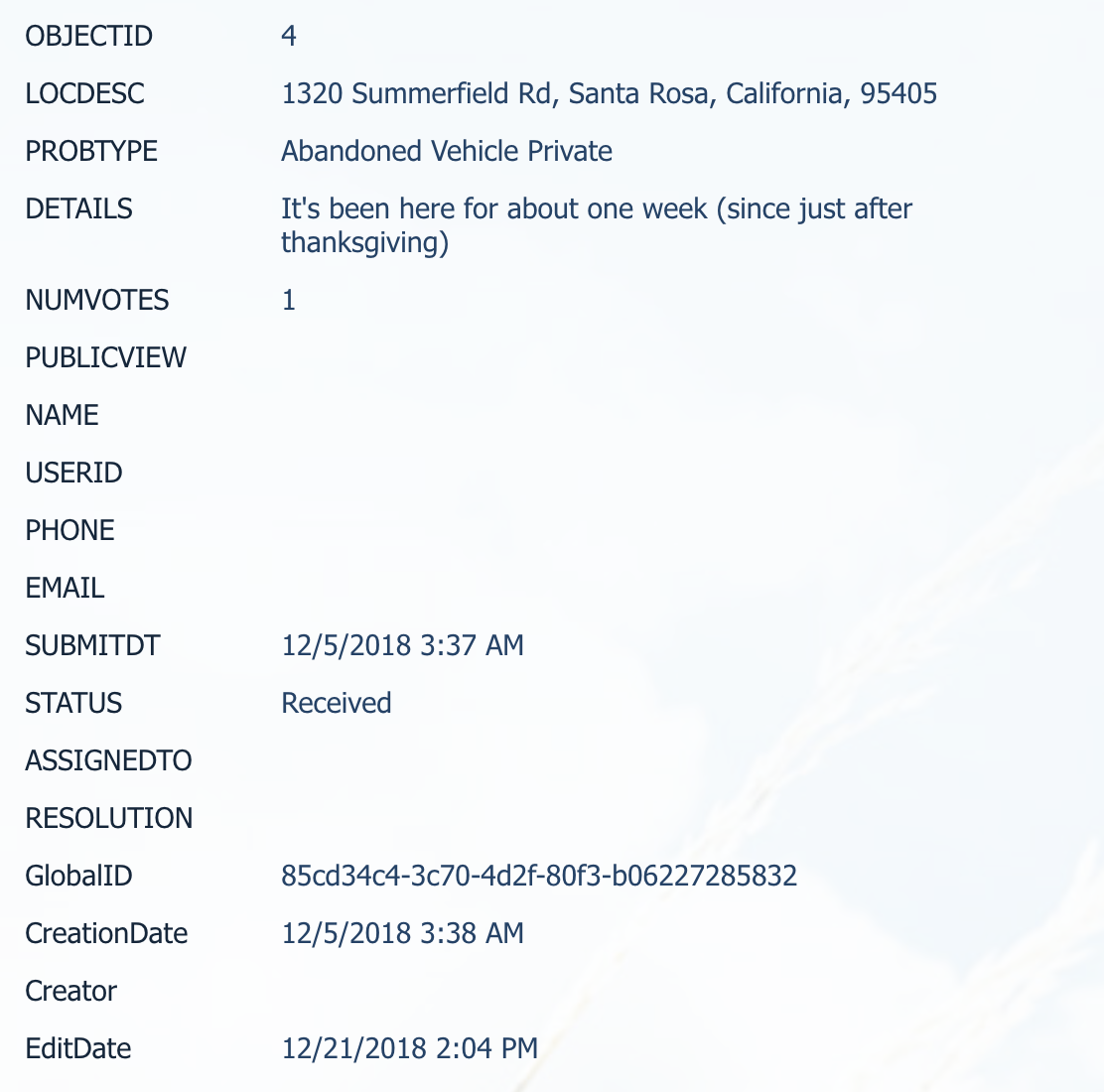
I'd like each issue/item in the sharepoint intranet list (which categorizes them all for staff as "new" "pending" and "completed") to have a field/column that is a dynamic URL that would bring an employee directly to the edit view of that specific issue. Thanks in advance for any suggestions. My best guess is that the GlobalID is going to need to be put into a URL... I'm also naive to the API. Pointers welcome.
Sharepoint data from above issue:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jake,
You could consider using the JS API 4.x FeatureForm to do this.
FeatureForm | API Reference | ArcGIS API for JavaScript 4.10
Here is a sample:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Update Feature Attributes - 4.10</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.10/esri/css/main.css">
<script src="https://js.arcgis.com/4.10/"></script>
<style>
html,
body,
#update {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#update {
padding: 6px;
}
#form{
background: #fff;
}
/* replaces esri-widget--panel */
.scroller {
overflow-x: hidden;
overflow-y: auto;
}
</style>
<script>
require([
"esri/widgets/FeatureForm",
"esri/layers/FeatureLayer"
], function(
FeatureForm,
FeatureLayer) {
let highlight, editFeature;
const featureLayer = new FeatureLayer({
portalItem: {
id: "449887ea7d60429fbf6f0c67881f2758"
}
});
featureLayer.load();
function getUrlVars() {
var vars = {};
var parts = window.location.href.replace(/[?&]+([^=&]+)=([^&]*)/gi, function(m,key,value) {
vars[key] = value;
});
return vars;
}
// Add a new feature form with grouped fields
const form = new FeatureForm({
container: "form",
groupDisplay: "sequential", // only display one group at a time
layer: featureLayer,
fieldConfig: [{ // autocastable to FieldGroupConfig
label: "Inspector information", // Inspector group
description: "Field inspector information",
// individual field configurations within the group
fieldConfig: [{ // autocastable as FieldConfig
name: "inspector",
label: "Name"
},{
name: "inspemail",
label: "Email address"
},{
name: "insp_date",
label: "Date of inspection"
}]
},{ // Contact group
label: "Contact information",
description: "The insured's contact information",
fieldConfig: [{ // autocastable as FieldConfig
name: "placename",
label: "Business name"
},{
name: "firstname",
label: "First name"
},{
name: "lastname",
label: "Last name"
},{
name: "workphone",
label: "Work telephone number"
}]
},{ // Insurance coverage group
label: "Insurance coverage",
description: "Structure and contents coverage",
fieldConfig: [{ // autocastable as FieldConfig
name: "strinsur",
label: "Structure insured"
},{
name: "continsur",
label: "Contents insured"
}]
},{ // Insurance type group
label: "Insurance type information",
description: "Type of insurance coverage",
fieldConfig: [{ // autocastable as FieldConfig
name: "rentinsur",
label: "Renter's"
},{
name: "floodinsur",
label: "Flood"
},{
name: "fireinsur",
label: "Fire"
}]
}]
});
featureLayer.watch("loaded", function(){
var vars = getUrlVars();
if(vars.hasOwnProperty('oid')){
selectFeature(parseInt(vars.oid));
}
});
// Highlight the clicked feature and display
// its attributes in the featureform.
function selectFeature(objectId) {
// query feature from the server
featureLayer.queryFeatures({
objectIds: [objectId],
outFields: ["*"],
returnGeometry: true
}).then(function(results) {
if (results.features.length > 0) {
editFeature = results.features[0];
// display the attributes of selected feature in the form
form.feature = editFeature;
}
});
}
// Listen to the feature form's submit event.
form.on("submit", function() {
if (editFeature) {
// Grab updated attributes from the form.
const updated = form.getValues();
// Loop through updated attributes and assign
// the updated values to feature attributes.
Object.keys(updated).forEach(function(name) {
editFeature.attributes[name] = updated[name];
});
// Setup the applyEdits parameter with updates.
const edits = {
updateFeatures: [editFeature]
};
applyAttributeUpdates(edits);
}
});
// Call FeatureLayer.applyEdits() with specified params.
function applyAttributeUpdates(params) {
document.getElementById("btnUpdate").style.cursor = "progress";
featureLayer.applyEdits(params).then(function(editsResult) {
// Get the objectId of the newly added feature.
// Call selectFeature function to highlight the new feature.
if (editsResult.addFeatureResults.length > 0) {
const objectId = editsResult.addFeatureResults[0].objectId;
selectFeature(objectId);
}
document.getElementById("btnUpdate").style.cursor = "pointer";
})
.catch(function(error) {
console.log("===============================================");
console.error("[ applyEdits ] FAILURE: ", error.code, error.name,
error.message);
console.log("error = ", error);
document.getElementById("btnUpdate").style.cursor = "pointer";
});
}
document.getElementById("btnUpdate").onclick = function() {
// Fires feature form's submit event.
form.submit();
}
});
</script>
</head>
<body>
<div id="update" class="esri-widget">
<div id="form" class="scroller esri-component"></div>
<input type="button" class="esri-button" value="Update assessment" id="btnUpdate">
</div>
</body>
</html>
The url has to have the parameter "oid" matching and ObjectId in the featureLayer