Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Locator's addressToLocations() function is receivi...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Locator's addressToLocations() function is receiving unrelated response
Subscribe
2346
4
04-19-2018 12:55 AM
04-19-2018
12:55 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm using the following code (v 4.6) to geocode an address:
var locatorTask = new Locator({
});
var addressParams = {
"singleLine": "915 I St, Sacramento, CA"
};
locatorTask.addressToLocations({address:addressParams}).then(function(response){
console.log(response);
});
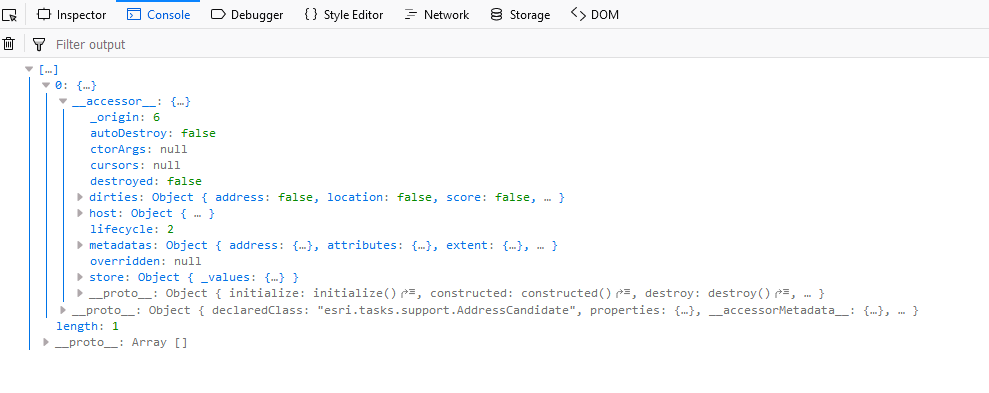
This is what I'm getting in the browser console:

What I'm missing here? I should be getting Same URL used in browser address bar
4 Replies
04-19-2018
06:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nisar,
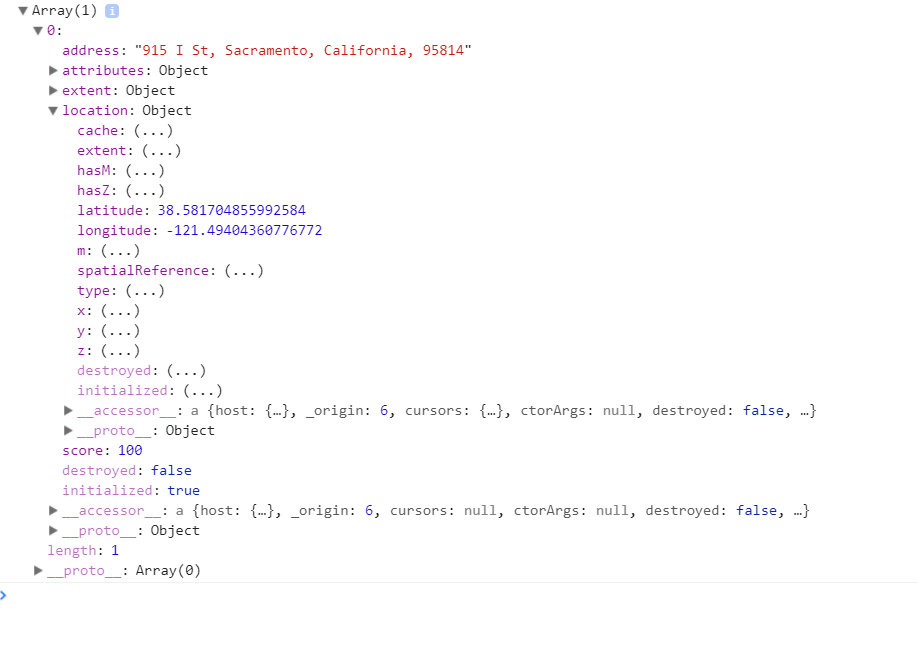
When I added you lines of code above to one of the 4.x API sample it worked fine for me.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to MapView - Create a 2D map - 4.6</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.6/esri/css/main.css">
<script src="https://js.arcgis.com/4.6/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/tasks/Locator",
"dojo/domReady!"
], function(Map, MapView, Locator) {
var map = new Map({
basemap: "streets"
});
var view = new MapView({
container: "viewDiv",
map: map,
zoom: 4,
center: [15, 65] // longitude, latitude
});
var locatorTask = new Locator({
url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
});
var addressParams = {
"singleLine": "915 I St, Sacramento, CA"
};
locatorTask.addressToLocations({address:addressParams}).then(function(response){
console.log(response);
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>It returned this

04-19-2018
09:17 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's odd. Perhaps I have accidentally turned off/on some feature in Firefox settings that is messing with the console output. I checked the same thing in Chrome console and it was showing the data as expected.
Not sure how I messed up Firefox though.
04-20-2018
07:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
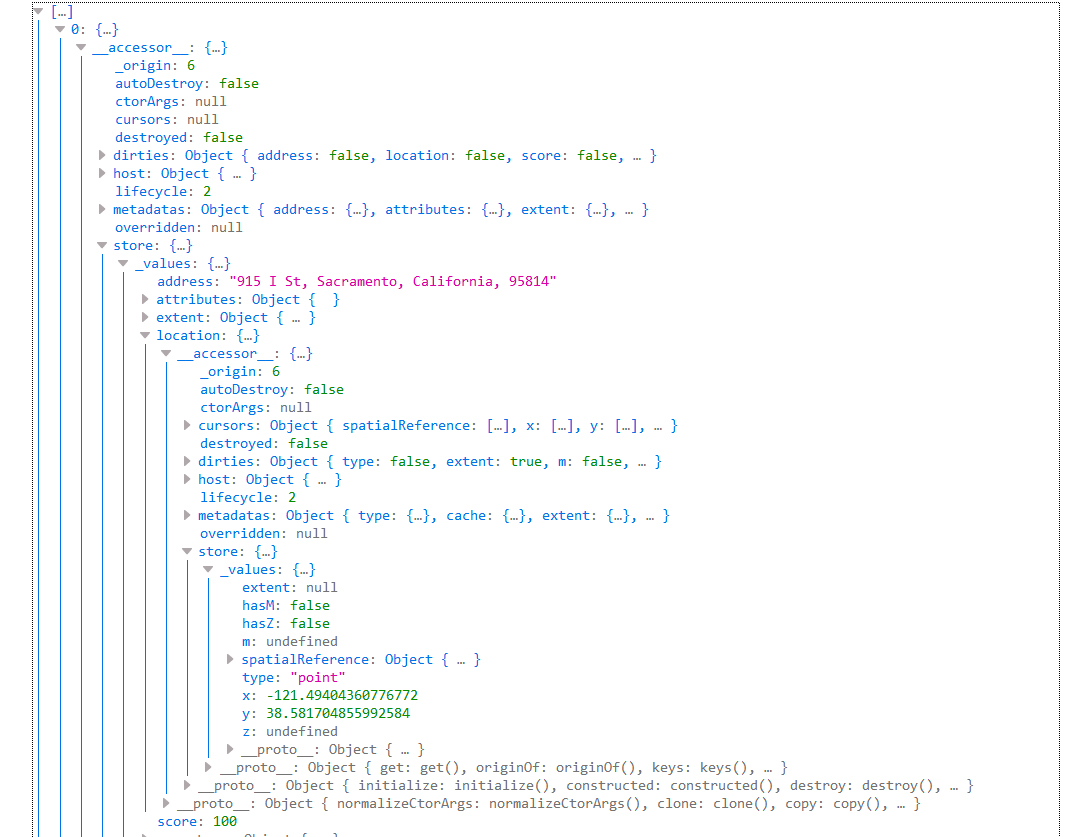
Nisar,
The way that FF console report the object is different but the data is still there:

04-20-2018
07:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don't forget to mark this question as answered by clicking on the "Mark Correct" link on the reply that answered your question.