- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Labeling of decimals, rounding/padding using L...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Labeling of decimals, rounding/padding using LabelLayer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
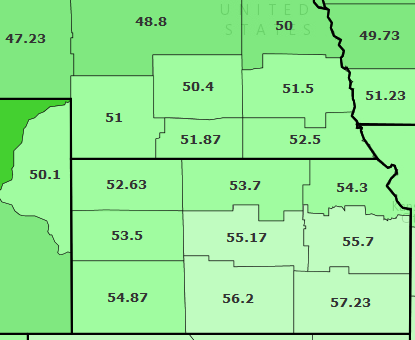
I have a web map with a FeatureLayer (polygons). I’m using a LabelLayer to label the polygons with a double-type field. My values in the field go to the hundredth, but some don’t. (example image below) I want to show all labels with values to the tenth, which means some will have to be rounded, and others will have to be padded on the right with “.0”
I know how to do this in ArcMap - go to the layer’s attribute table, go to the field’s numeric properties, set how many decimal places to show, also check the ‘Pad with zeros’ box. How do I accomplish this with my web map? I can’t find a decimal places setting in the documentation for LabelLayer... Is there a round/pad function I can use in the textExpression of the addFeatureLayer method? Or is there a way to set field display properties in the map service?

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Zoe Zaloudek You can do this using the LabelLayer class by specifying the number of places. Here's a jsbin that shows how to do this:
JS Bin - Collaborative JavaScript Debugging
And here's the relevant bit of code:
// Setup label properties
var statesLabels = new LabelClass({
labelExpressionInfo: {"value": "{AVE_FAM_SZ}"},
fieldInfos:[{
"fieldName": "AVE_FAM_SZ",
"format": {"places":2}
}]
});
// Apply label info to the feature layer
states.setLabelingInfo([statesLabels]);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can round up to the nearest tenth programmatically with Math.ceil10(yourValue, -1) if that helps. But, since the data is coming from a FeatureLayer that might not work out very well. Maybe this will at least steer you in the right direction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Have you looked at this section: Format info window content | Guide | ArcGIS API for JavaScript
I wonder if any of the techniques you can use for formatting infoWindows would work on a labelLayer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Zoe Zaloudek You can do this using the LabelLayer class by specifying the number of places. Here's a jsbin that shows how to do this:
JS Bin - Collaborative JavaScript Debugging
And here's the relevant bit of code:
// Setup label properties
var statesLabels = new LabelClass({
labelExpressionInfo: {"value": "{AVE_FAM_SZ}"},
fieldInfos:[{
"fieldName": "AVE_FAM_SZ",
"format": {"places":2}
}]
});
// Apply label info to the feature layer
states.setLabelingInfo([statesLabels]);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Well, I got LabelClass to work, so I've partially succeeded. However, setting the fieldInfos>format>places doesn't seem to be doing the trick for me. Here's the code I implemented. The variables flayer, field and labelCDvSymbol are defined earlier in my code.
var labelsCDs = new LabelClass({labelExpressionInfo: {"value": "{"+field+"}"}, minScale: 10000000});
labelsCDs.fieldInfos = [{"fieldName": field, "format": {"places": 1}}];
labelsCDs.symbol = labelCDvSymbol;
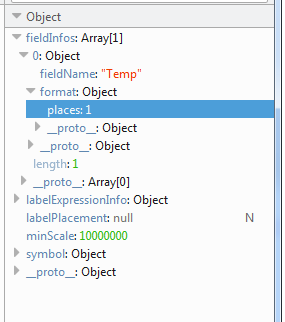
console.log(labelsCDs);
fLayer.setLabelingInfo([labelsCDs]);The labels show the correct field and font/symbol, but they're still just not rounded/padded to the tenth. I can see in the console that the fieldInfos>format>places has been set to 1.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Put that into the constructor of the LabelClass
var labelsCDs = new LabelClass({
labelExpressionInfo: {"value": "{"+field+"}"},
minScale: 10000000,
fieldInfos: [{"fieldName": field, "format": {"places": 1}}],
symbol: labelCDvSymbol
});
console.log(labelsCDs);
fLayer.setLabelingInfo([labelsCDs]); You cannot set the properties of a class after it's been created. You have to use methods (which aren't available for this class).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
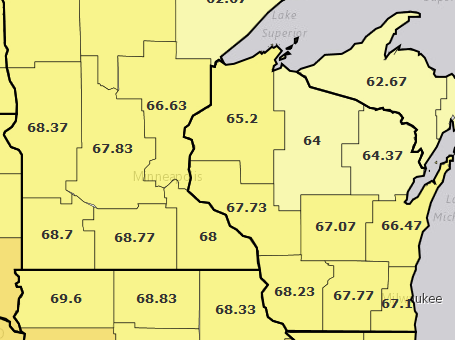
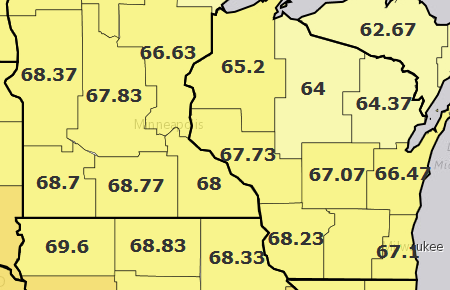
Hm, I edited my code to match, but that still didn't do it. The label symbol looks different though.

It must be something else in my code that's messing it up. There's a lot more going on in addition to the label changes - changing symbology, text, etc. I figured out how to share on JS Bin (which I didn't even know about until I saw the examples that Kelly Hutchins posted-thanks!) and put the whole thing here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Aha! That was it! The labels round/pad correctly now. Thanks for digging into this with me!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does this work for FeatureLayers? The documentation specifically says ArcGISDynamicMapServiceLayer.