- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Re: Multiple Page Headers
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Multiple Page Headers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
Is it possible to have two navbars on two separate pages in ArcGIS Hub that are linked or is an organization bound to only use one page on the Hub Site? I have created a navbar for the main page that links to another page within the Hub site fine. However, when I try to modify the second page's navbar links to go back to the Home page I seem to be unable to do this. I also am not able to modify the header(navbar) to display differently on a different page within the Hub site. There is no usability in terms of having the same header from the main landing page on the second page when a user can't link to the first page's content or conversely, change the navbar for a second page. Am I missing something? Any help would be appreciated. Thank you very much.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Chris,
With Hub, you set branding at the site level, which includes navigation, header, footer, and theme. Pages then inherit those settings from the parent site. The purpose of having a consistent header on all pages within a site is to actually help visitors navigate as it can be very disconcerting to have a primary navigation menu change as one moves about a site. Consistent navigation is recommended by the Web Content Accessibility Guidelines and is also a common design best practice in helping visitors orient themselves, especially if they've arrived at a page from a search engine as opposed to entering it from the site's homepage.
If your primary concern is that your visitors have no way back to your homepage, we actually have you covered. In the header, your logo and/or site name will always take visitors back to your home site no matter what page they are currently viewing. You wouldn't need to add a link back to the home from your subpages. We automatically handle it in our pre-defined header options.
If you absolutely need to have two different headers on each one of your pages, I'd actually recommend you create two sites (instead of pages) and you can link between the two sites and each one can have a different menu.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Klara,
Thanks for the information. I want to make sure I’m understanding the Hub design. With how the the navbar is set up now, my users navigate to the second page and cannot link back to the first page via the existing tabs. For instance, we have a news page that you click a tab from the navbar to go to a new page. However the new page has the same tabs in the navbar but it doesn’t make sense to have them on the second page as they are not providing any true navigation options if they can’t link back to the first page content sections. Does this make sense? Is it best practice to only link navbar tabs to content within the page or to other pages/site or are both methods reasonable for the Hub site? I currently have the navbar linked to content within the home page and another Hub site page. While I understand it can be disconcerting for a navbar to change when you navigate the site, if a user cannot actually use the navbar on a different page, what is the purpose? Am I missing something?
So is the only option to create a second site that would allow me to change the navbar for the second page? I know I posed a lot of questions and I appreciate your help as I know this will probably help other users as well. My main issue is not understanding how secondary Hub site pages work with the Navbar not being able to be changed. It just seems odd to me that the home page tabs would still be on a secondary page but not have any functionality. Thank you.
-Chris
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Chris,
I'm afraid I don't understand what you are trying to do. If you had a site with a Header containing the links for Home | News | Blog, we would expect that you'd have that same Header on the News and Blog pages as well. Are your menu links broken when you go to the News page? Do you have a URL I could look at?
In short, Hub Pages inherit Header, Footer, & Theme from the Hub Site, so you would not be able to change the Header from page to page. If you want unique Headers on each page, I would recommend you 1) use a site instead of a page if you want to use our pre-defined layouts or 2) use custom HTML/CSS within a Text Card to give the illusion of a header that you can then change page by page.
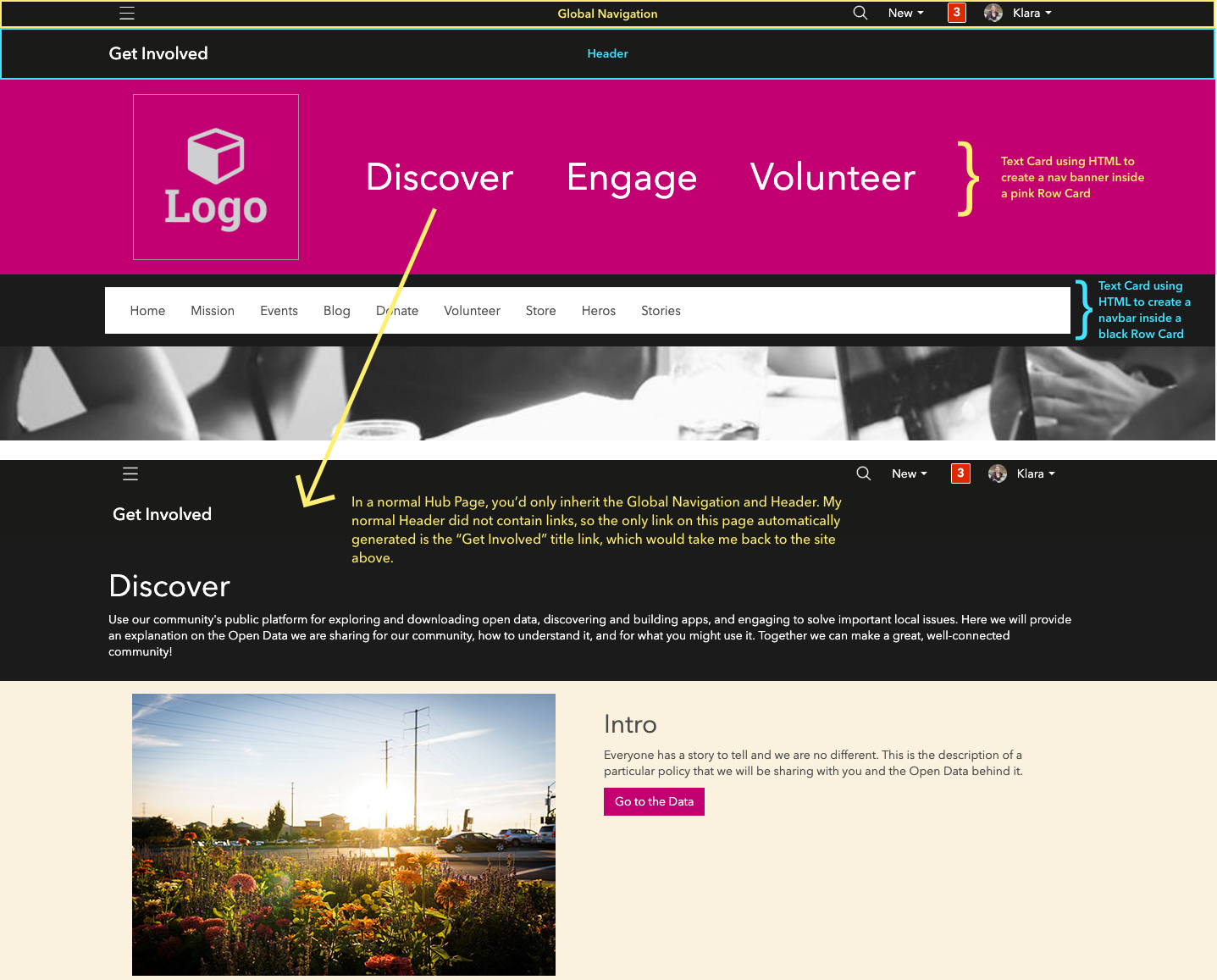
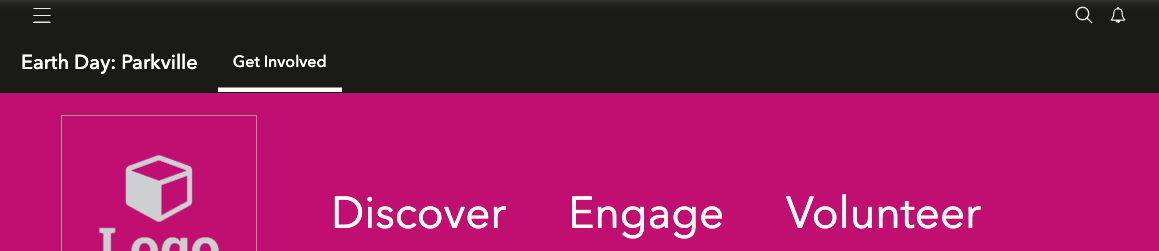
I've marked up the screenshot below so you can see the pieces. My Hub Site is called "Get Involved." My site header has no links and only has a title. However, using the #2 method I mentioned above, I added a pink navigation banner (or a fake header) to my site using HTML and CSS. I can then manually add links to that area that take me to the pages. On the Discover page, I do not have the pink banner because it is not a formal part of my header. It is a Text Card. However, I can copy the code that makes the pink banner from my Hub Site to my Hub Page and then I'd have the ability to change the links for that page because it's just the Text Card.

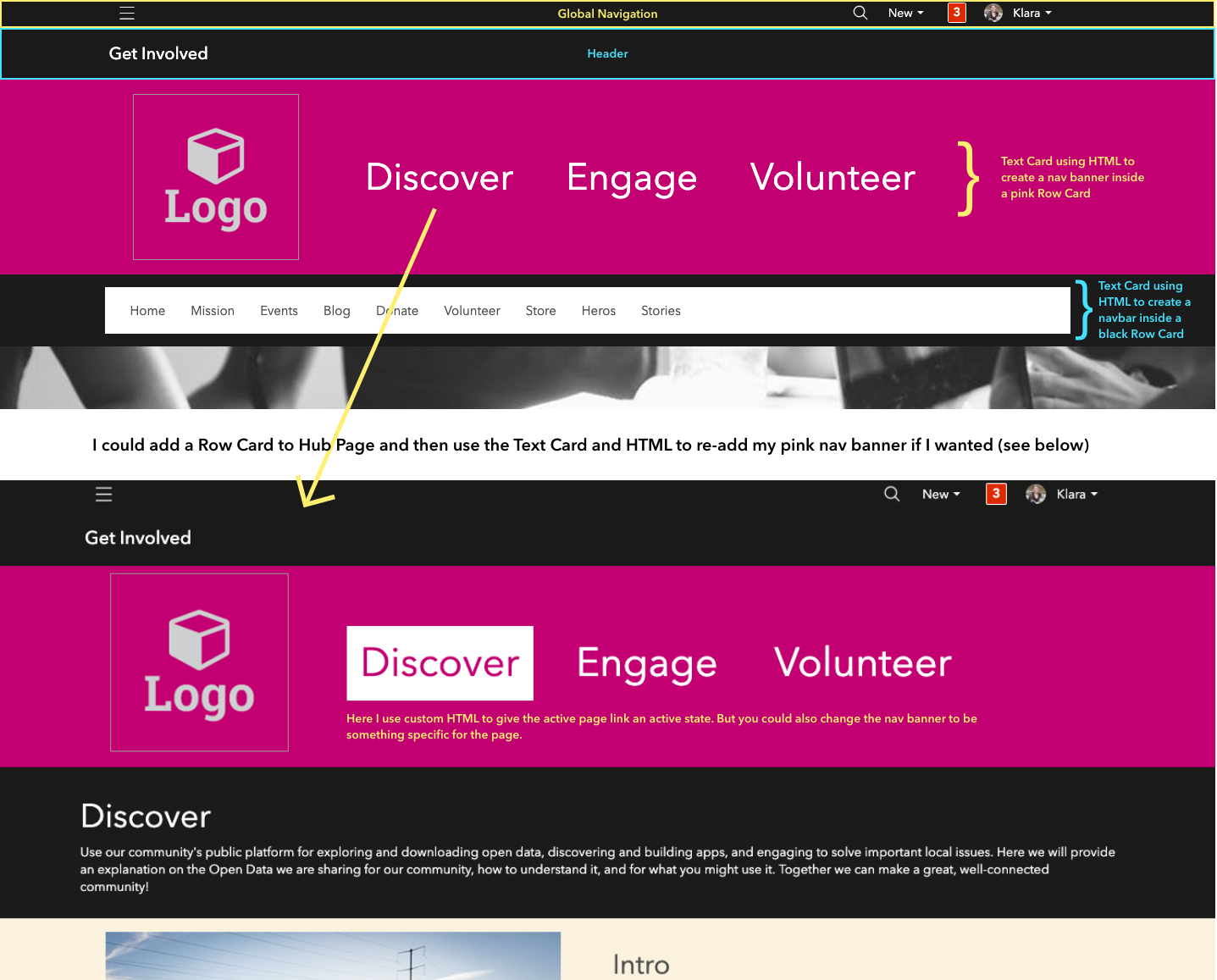
Here I have added a pink row for my Hub Page. I then add a Text Card. I open the Text Card code editor from my Hub Site and copy the code over to my Hub Page to duplicate the look of my banner. I could change the links if I wanted. That seems to be what you're trying to do. I don't necessarily recommend this model, but it is possible. However, you would have to have some knowledge of HTML/CSS to get a look like this. We only handle styling of your formal header if you choose one of our pre-defined layout options and add menu links through the editor. But the formal header does not support changing links page-by-page.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Klara,
Thanks for the response, I appreciate it. What I’m trying to do is have a header on the home page “Home, Data, News” where the Home and Data tabs in the header links to sections within the home page. Then the “News” tab would go to a new page. I’m looking to do both intrapage navigation and other Hub site pages navigation.
The “News” page then displays the same navbar, which is fine, but then the navbar tabs back to the home page won’t work because they are coded to navigate to the home page sections. Ideally, I don’t want to change the navbar on the “News” page, I want to be able to navigate back to the home page sections from the “News” page. From what you are saying and what I’ve experienced, this doesn’t seem possible as you either have to have the navbar coded to a single Hub page content sections or have the navbar coded to go to other Hub site pages and you can’t mix and match. Is this correct? I’m asking because this impacts how I design our site, whether that be keeping our site to one page and using the navbar for section navigation or to link the navbar to multiple pages only and not allowing section navigation on the home page. Thank you for your assistance.
Christopher Snyder
Synergy Systems & Services, Inc.
11155 Dolfield Blvd, #114
Owings Mills, MD 21117
Tel: 410-413-1872 X4
Chris@SSS-Inc.com<mailto:Chris@SSS-Inc.com>
Synergy's Story Map<https://sss-inc.maps.arcgis.com/apps/MapJournal/index.html?appid=b431b9c5f62b4fdc8be66fbe8f0a4f92>
LEGAL DISCLAIMER - The information contained in this communication (including any attachments) may be confidential and legally privileged. This email may not serve as a contractual agreement unless explicit written agreement for this purpose has been made. If you are not the intended recipient, you are hereby notified that any dissemination, distribution, or copying of this communication or any of its contents is strictly prohibited. If you have received this communication in error, please re-send this communication to the sender indicating that it was received in error and delete the original message and any copy of it from your computer system.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
> Ideally, I don’t want to change the navbar on the “News” page, I want to be able to navigate back to the home page sections from the “News” page. From what you are saying and what I’ve experienced, this doesn’t seem possible as you either have to have the navbar coded to a single Hub page content sections or have the navbar coded to go to other Hub site pages and you can’t mix and match.
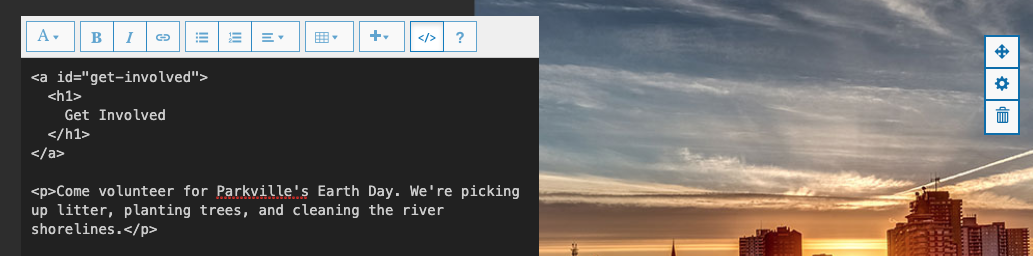
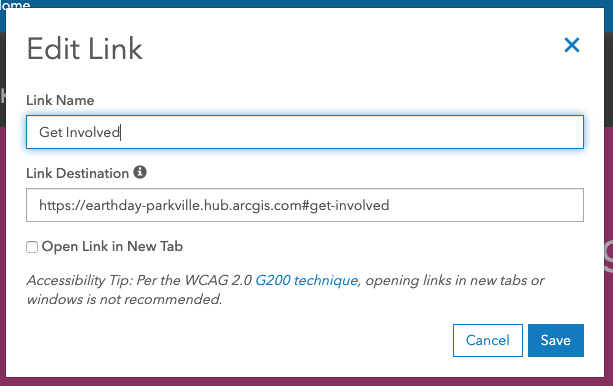
You should be able to do what you're saying. If you have a site that has 3 links in the header:"About Us" "Data" and "News." "About Us" and "Data" could be anchor links to sections in your main site whereas News could take you to a second page. However, as it currently stands you must use absolute path for anchors links (example: https://earthday-parkville.hub.arcgis.com#get-involved) in the external link field when you are addi...
Then in your site header, add an external link to your menu and paste in the full URL to your anchor...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Klara,
Thank you for bearing with me to get this issue addressed. I do understand how this is done now with your guidance below. However, is it possible to do the same thing with the navbar by not using a a text card? I currently have my custom code within the Header section of the site so I don’t have access to the external link menu that would be visible if I wasn’t using a custom header. Thank you for your assistance. I think this is useful information that could be pushed to the Hub Site documentation page as well .
Christopher Snyder
Synergy Systems & Services, Inc.
11155 Dolfield Blvd, #114
Owings Mills, MD 21117
Tel: 410-413-1872 X4
Chris@SSS-Inc.com<mailto:Chris@SSS-Inc.com>
Synergy's Story Map<https://sss-inc.maps.arcgis.com/apps/MapJournal/index.html?appid=b431b9c5f62b4fdc8be66fbe8f0a4f92>
LEGAL DISCLAIMER - The information contained in this communication (including any attachments) may be confidential and legally privileged. This email may not serve as a contractual agreement unless explicit written agreement for this purpose has been made. If you are not the intended recipient, you are hereby notified that any dissemination, distribution, or copying of this communication or any of its contents is strictly prohibited. If you have received this communication in error, please re-send this communication to the sender indicating that it was received in error and delete the original message and any copy of it from your computer system.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you have a custom header, then yes, you can do the same thing with your own links. You just need to use the full anchor URL in the href for your links. If you need additional information on how to construct a navbar in HTML, I recommend the Bootstrap docs: https://getbootstrap.com/docs/3.4/components/#navbar
But the process for adding inline anchor links is still the same. If you are trying to anchor link to a different type of card (ex. a chart chart), you will have to add a text card above the card you are targeting and then add the anchor ID. You then append that anchor ID by a hash at the end of your site URL and you now have the full URL for your anchor.
Our documentation site is going to go through an overall in the next few months to improve ease-of-use, but I will pass that along to the person who manages it.