- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- How to Change the Color of a Button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to Change the Color of a Button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
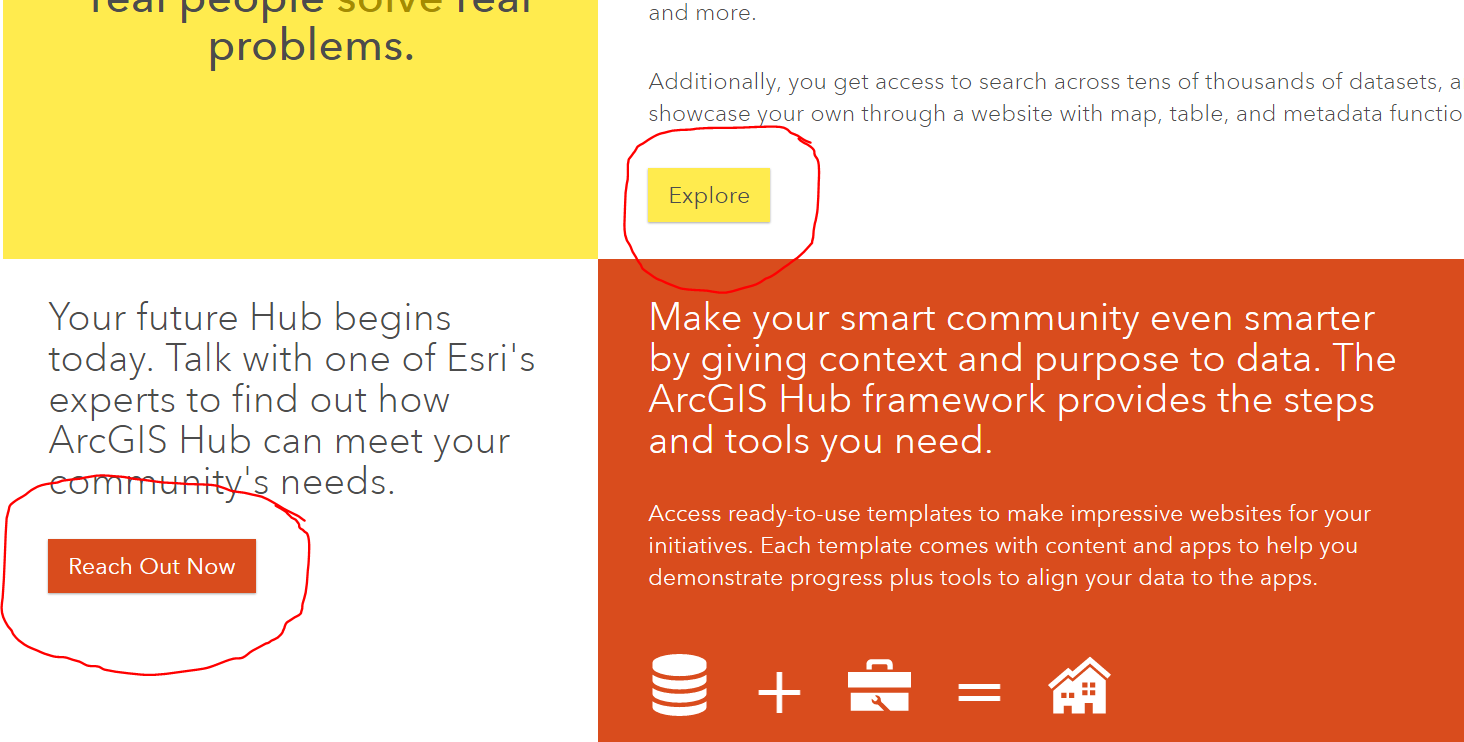
How do I change the color of a button? Here is an example of a few colored buttons that I would like to mimic: 
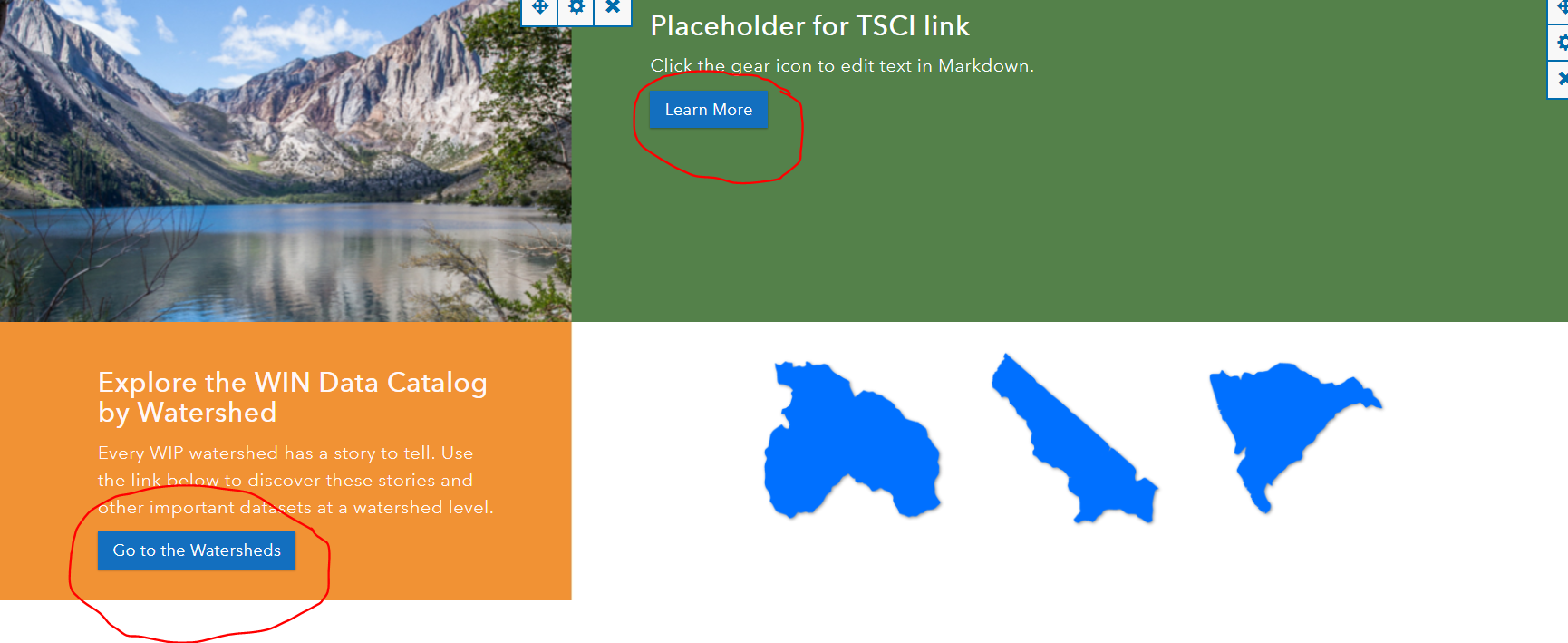
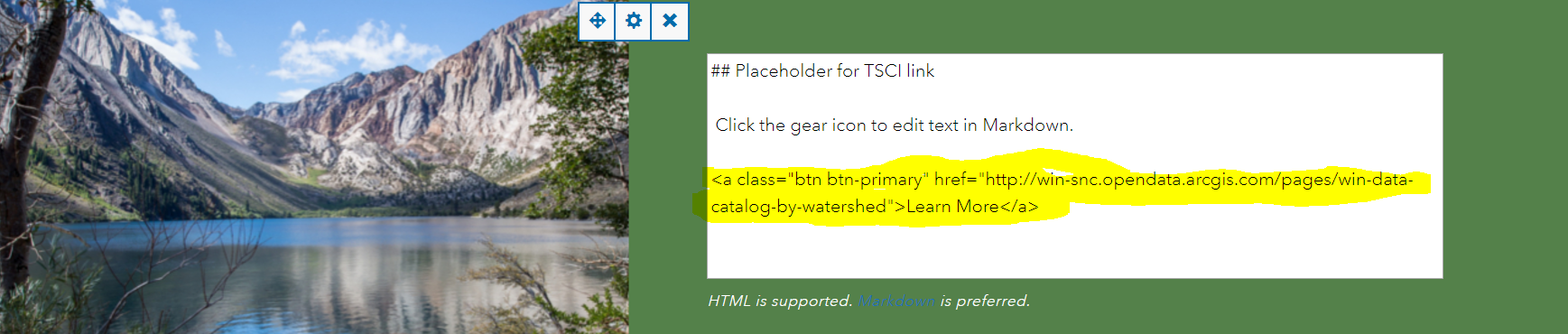
Here is also an example of what I have done and the code I have used: 

If anyone knows the code I should be using to change the color of the buttons, please let me know!
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
#csstips
Hello Liz,
Since you are using the btn-primary class on your button, we're going to automatically apply your theme's link to any primary or default button classes. You can use inline CSS to change the styling of the buttons to more closely resemble our homepage if you wish by adding the btn-lg class after the btn class and using an embedded style tag or inline style tag to change the button's styling.
With embedded styles you'd do it something like this:
<style>
.btn-mine {
background-color: #000;
color: #fff;
}
.btn-mine:hover,
.btn-mine:focus {
background-color: #ccc;
color: #000;
}
</style>
<a href="#" class="btn btn-mine btn-lg">Learn More</a>Or you could style it inline like this:
<a href="#" class="btn btn-lg" style="background-color: #000; color: #fff">Learn More</a>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you, Klara!