- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Fixed Header Disables HTML Edit Ability
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, I was playing around with customizing my Open Data Portal's header and when I set the nav class equal to "navbar-fixed-top" instead of "navbar-static-top", it worked how I wanted but I was no longer able to edit the HTML. The gear icon just disappeared. I've had to recreate my page because of this. Is there something I'm missing? It's functionality I'd really like to have but seems like I can't currently.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Levi,
Yes, at the moment, we do not supported the 'navbar-fixed-top' because when it is used in conjunction with a custom header, we've run into issues between knowing the height of the custom header, which is required to set the optional footer, and if set to a height too large, the fixed header will cover the entire 'search bar | My Data' navigation we have on the internal pages of the application.
The reason you lose the gear when you set that class is because fixed classes will position themselves on top of everything else. So in reality, the gear is still there, it's just that now you've told the CSS that you want that search bar to always be on top of everything and that's going to be true whether you are in the Layout Editor or the live site.
-Klara
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Levi,
Yes, at the moment, we do not supported the 'navbar-fixed-top' because when it is used in conjunction with a custom header, we've run into issues between knowing the height of the custom header, which is required to set the optional footer, and if set to a height too large, the fixed header will cover the entire 'search bar | My Data' navigation we have on the internal pages of the application.
The reason you lose the gear when you set that class is because fixed classes will position themselves on top of everything else. So in reality, the gear is still there, it's just that now you've told the CSS that you want that search bar to always be on top of everything and that's going to be true whether you are in the Layout Editor or the live site.
-Klara
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Klara - do you know is there any way to fix this issue without rebuilding the site?
I'm having the exact same problem with my site.
Vanessa
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Vanessa,
Yes. There is a way to undo this without recreating the site by temporarily modifying the HTML code from Chrome's Dev Tools.
1) Open the Layout Editor while in Chrome.
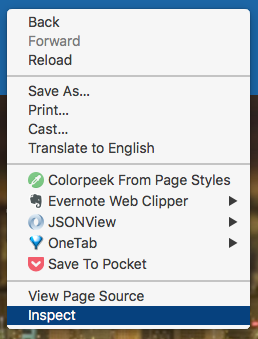
2) Right click the navigation bar.
3) Select Inspect from dropdown menu.

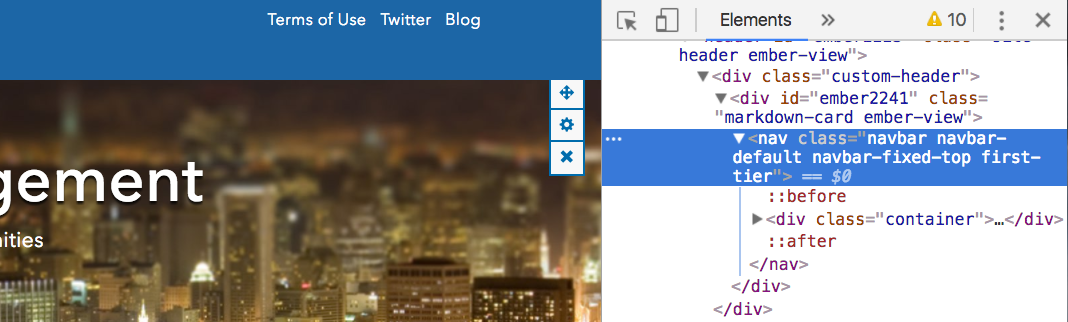
4) In the Chrome Dev Tools panel, look for navbar-fixed-top and double-click on the name.

5) When navbar-fixed-top becomes an input, delete navbar-fixed-top and type navbar-default

6) Press enter. This will make the gear show back up in the Layout Builder preview.
7) Click the navbar gear, change your header code to remove navbar-fixed-top and add navbar-default back.
😎 Save.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Klara,
This is will save me a ton or work!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes thank you Klara - very helpful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Very helpful!