- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Hub
- :
- ArcGIS Hub Questions
- :
- Change number of items in a row in gallery card
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change number of items in a row in gallery card
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
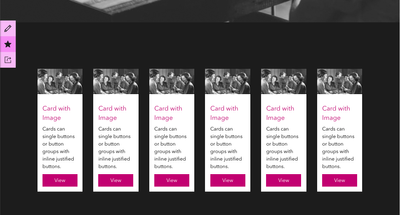
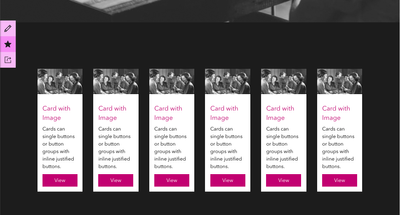
Is there anyway to modify the gallery card so it can displays for example 6 items in a row?
I Think the item-boxes are to large on a big screen and would like them to be a bit smaller that more items would fit in each rows.
I would also like the whole box to be clickable not just the button, or at least the thumbnail image, is this possible?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Mattias,
There is not presently any method to adapt the gallery card to 6 cards as the pattern was established to optimize the set for multiple device sizes within the typical fixed width site layout and 12 column grid used by Bootstrap 3. However, the good news is that Gallery Cards today are clickable in their entirety.
If you are comfortable using CSS & HTML, you could use a static card layout (found under the plus icon) within the Text Card to add three cards to your Text Card canvas. Then using the Edit in HTML button at the bottom, you can switch to the code editor and add an additional 3 more cards. You will want to switch the Bootstrap grid container from col-md-4 to col-md-2 in order to get 6 cards. You might also want to tweak the col-sm-* class because 6 is very skinny in tablet devices. Lastly, these are not clickable in their entirety, so they do operate a bit different from our dynamic gallery card. You could wrap the thumbnail in a link though to get your desire effect. Also, unfortunately, uploading replacement images is not as easy as it could be, but you can read how to do it in my post here: https://community.esri.com/t5/arcgis-hub-questions/unable-to-interactive-edit-card-images/m-p/103394...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Mattias,
There is not presently any method to adapt the gallery card to 6 cards as the pattern was established to optimize the set for multiple device sizes within the typical fixed width site layout and 12 column grid used by Bootstrap 3. However, the good news is that Gallery Cards today are clickable in their entirety.
If you are comfortable using CSS & HTML, you could use a static card layout (found under the plus icon) within the Text Card to add three cards to your Text Card canvas. Then using the Edit in HTML button at the bottom, you can switch to the code editor and add an additional 3 more cards. You will want to switch the Bootstrap grid container from col-md-4 to col-md-2 in order to get 6 cards. You might also want to tweak the col-sm-* class because 6 is very skinny in tablet devices. Lastly, these are not clickable in their entirety, so they do operate a bit different from our dynamic gallery card. You could wrap the thumbnail in a link though to get your desire effect. Also, unfortunately, uploading replacement images is not as easy as it could be, but you can read how to do it in my post here: https://community.esri.com/t5/arcgis-hub-questions/unable-to-interactive-edit-card-images/m-p/103394...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your reply!
Good news about Gallery cards beeing clickable in their entirety, unfortunately my current project is a site within our portal so I guess I'll have to wait for that a little longer.
I will look into the static card layout within Text Card and give it a try and see if it would suite my needs better than the gallery card.