- Home
- :
- All Communities
- :
- Products
- :
- INSPIRE
- :
- ArcGIS for INSPIRE Questions
- :
- Adding additional fields & info in the item card
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Adding additional fields & info in the item card
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hi, yes, this is possible. For this you should start by looking at ItemCard.js and the corresponding template found in ...\geoportal\app\search. You will find a number of renderer functions here (for title, thumbnail, etc). Each one has a corresponding section in the ItemCard.html template. The key is to include a data-dojo-attach-point attribute in the div element. You would then add something like a 'renderEcommrce()' function and call it in the render() function. You will pass in the item (as you will see in the existing renderers). That item will give access to the information in your item.
Related note, for this to work, you will need to extract the ecommerce values out of the xml and include them in the index itself. For this you will need to update the metadata evaluators found in .../geoportal/WEB-INF/classes/js. These functions show how to extract metadata from specific elements/attributes and store them in a field in the index. Don't worry if your index doesn't have the field yet. It will automatically be created when you submit a document and Geoportal extracts the element for those fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Marten, thanks for the input.
May I kindly ask for more pointers about extracting the values from the xml and including them in the index? Where in /WEB-INF/classes can I get examples on how to extract the values?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hi, I recommend taking a look at this folder: geoportal\WEB-INF\classes\metadata\js. This is where the so-called evaluators are found. When publishing metadata to the catalog (through editor, upload, or harvester), the metadata will pass through these evaluators. The purpose is exactly to pull out pieces of information from the XML and put that in a desired field in elastic.
I think in your case that EvaluatorFor_ISO.js is worth a look specifically.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Marten,
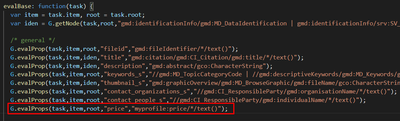
I tried adding something like this in the EvaluatorFor_ISO.js
but this doesn't work. Any pointers on what I am doing wrong?