- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Widget Close Event
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sure this is what I got working for closing the widget (i.e. the widget closing itself from the code)
this.props.dispatch(appActions.closeWidget(this.props.id));and for messaging other widgets of some data:
this.props.dispatch(appActions.widgetStatePropChange(this.props.id, 'pSearchData', cTextElements));- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK, this is what I got working but I am not sure if this is the recommended workflow.
componentDidUpdate() {
const {view} = this.state.jimuMapView
let widgetState: WidgetState = getAppStore().getState().widgetsRuntimeInfo[this.props.id].state;
if(widgetState === WidgetState.Closed){
view.map.remove(this.resultLayer);
view.map.remove(this.bufferFeatureLayer);
view.popup.close;
}else if(widgetState === WidgetState.Opened){
view.map.add(this.resultLayer);
view.map.add(this.bufferFeatureLayer);
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@DavidMartinez Is there not a close or onClose function for widgets?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@RobertScheitlin__GISP Since Experience Builder is based on React you would get a widget's state from 'this.props.state' to listen to the state change and check this property in componentDidUpdate method. To control opening and closing widgets inside a controller we have app actions. For example,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @DavidMartinez
Will documentation for appActions and getAppStore be created on the Api Reference page?
https://developers.arcgis.com/experience-builder/api-reference/
I'm trying to troubleshoot a scenario where the Editor widget will be populated with data, but not open. I'm using the code you posted here.
const action = appActions.openWidget(this.state.editorWidget.id);
console.log(action)
//{type: "OPEN_WIDGET", widgetId: "17919c5e87a-widget-1"}
//type: "OPEN_WIDGET"
//widgetId: "17919c5e87a-widget-1"
//__proto__: Object
getAppStore().dispatch(action);
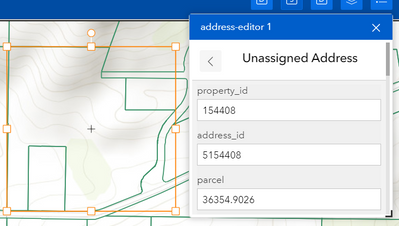
It appears the widget is getting the message to enter an edit workflow because the fields are correctly populated. This image shows the widget after I open it via click.
@RobertScheitlin__GISP Were you able to use appActions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sure this is what I got working for closing the widget (i.e. the widget closing itself from the code)
this.props.dispatch(appActions.closeWidget(this.props.id));and for messaging other widgets of some data:
this.props.dispatch(appActions.widgetStatePropChange(this.props.id, 'pSearchData', cTextElements));- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your help. Using the id generated from props was the key.