- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Overlapping Label Classes in Experience Builder (v...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Overlapping Label Classes in Experience Builder (vs Map Viewer)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm working on an Experience Builder app (AGOL) that uses maps with multiple label classes. The point of the label classes is simply to have bigger labels at larger scales (since I have not found a way to have labels scale automatically with the map as one can set for point features--if I have missed this, someone please point out how to set it!).
My issue is that, when I set my label classes so they work in Map Viewer with no gaps or overlap, I'm getting overlapping labels in my ExB app. Current settings for my 3 label classes are:
- Countries > Country
- Country > States
- States > Room
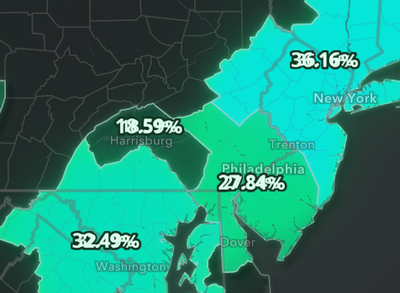
Works smoothly and looks great in Map Viewer. But in my ExB app I get:
There is overlap between both Lg and Med and Med and Sm label classes. I can finagle the label classes so e.g. instead of Country being the start of one class and end of another, I end one class with Countries and start another with the next step down...works for one class but in another it leaves a gap. And then of course I have gaps in the classes in Map Viewer (and whatever other apps would use the same scales as Map Viewer; I'm assuming this is caused by a difference in zoom level steps between Map Viewer and ExB).
I've poked around Esri Community and the interwebz but have not hit on a fix or any related posts for this. Wondering if I am just suffering the consequences of an undercaffeinated morning or holiday fatigue, and/or if there is a simple fix/configuration change I am overlooking to avoid this. Thanks in advance!
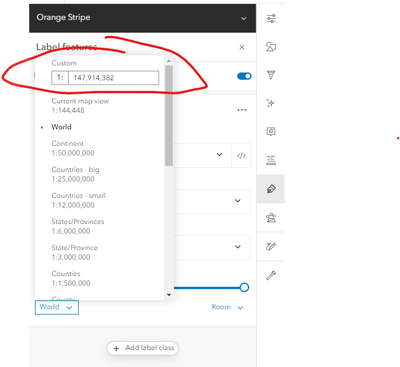
Update: The range of custom label class visibility ranges I came up with that are working in ExB are:
- 50,000,000 > 18,000,000
- 12,000,000 > 8,000,000
- 6,000,000 > 1
It seems weird that I should have to build in big gaps in the label class visibility ranges in order to avoid label overlap in Experience Builder...?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the Map Viewer, if you click on the zoom levels, you should be able to set a custom scale. I think the trick here might be to manually set the scales so there is a small gap between each of your levels.
City of Arlington, Texas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was probably configuring my custom zoom levels as you were typing your response, haha.
Unfortunately custom zoom levels haven't quite done the trick. I haven't had time to dig deep into what is going on, but even when I get custom zoom levels configured so that it looks good at all zoom levels, I will come back to the app later and I will still see overlapping labels, or a step without labels at all. Only thing that's changed is potentially having the app on a different monitor/screen resolution or have a different zoom scale set in my browser (which really shouldn't be causing any difference, but, again, have not had time to dig in more).
Still unsure of what is going on and why the logical configuration in Map Viewer gives me issues in Experience Builder.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've been experience the same issue for a bit now. If I publish a service from Pro with visibility ranges set for my labels, map viewer seems to get all messed up and displays overlapping labels. I've even experience this same issue with labels configured directly in map viewer. I've yet to find a consistency to the issue or a work around. As you stated, making large gaps between the ranges doesn't solve the it either. It's really frustrating.