- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- List in Grid - How to stretch?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi ExBers,
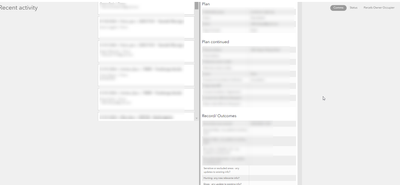
I've got a list widget and a feature info widget side by side in a grid widget. I want to get the list widget to stretch to fill the full height. How do I do this?
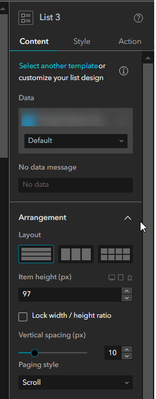
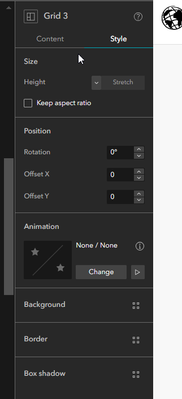
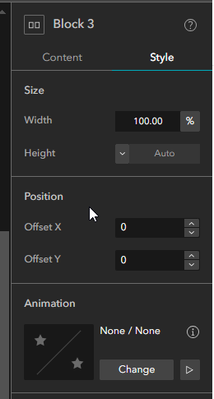
Below are screenshots of what it currently looks like and my settings.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, it looks like you added the grid to a scrolling page which means that the grid will adjust to the size (height) of its parent. In your case that would be the block. Since the height of the block is set to "Auto", it's not clear what the height should be, that's for you to determine. Don't keep it at auto, set it to a custom height that makes sense to the visitors of your site - maybe the height of your feature info widget or if you know the number of records in the list and the height of each card, then the total height of the list?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, it looks like you added the grid to a scrolling page which means that the grid will adjust to the size (height) of its parent. In your case that would be the block. Since the height of the block is set to "Auto", it's not clear what the height should be, that's for you to determine. Don't keep it at auto, set it to a custom height that makes sense to the visitors of your site - maybe the height of your feature info widget or if you know the number of records in the list and the height of each card, then the total height of the list?