Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: Issues with auto image size
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Issues with auto image size
Subscribe
1648
2
10-14-2021 06:10 PM
10-14-2021
06:10 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
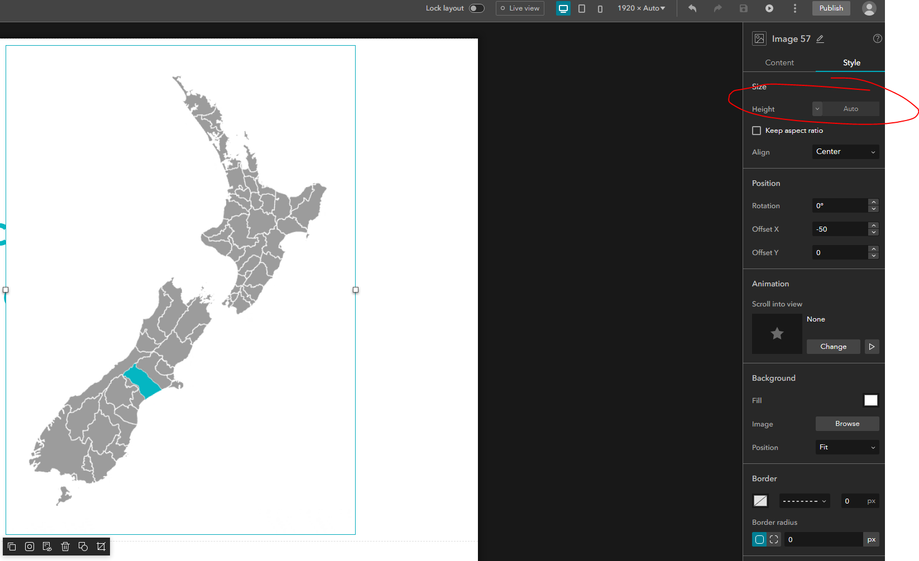
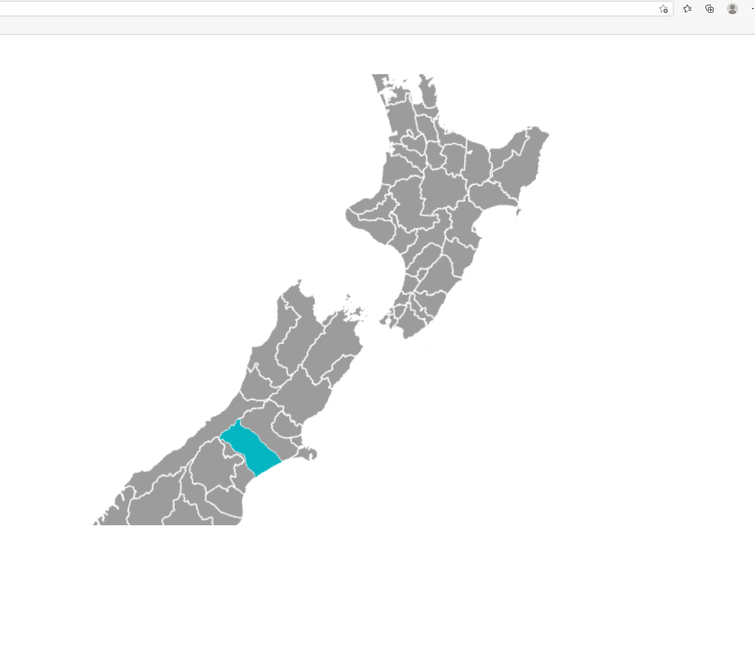
I am using an auto-fit scrolling template and have set this image to size automatically. However when I view it in published view it cuts off the top and bottom. I have tried keeping the aspect ratio, resizing the image etc but it still cuts off and looks zoomed (shown in the bottom image)
HL
2 Replies
10-14-2021
08:29 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Hayley ,
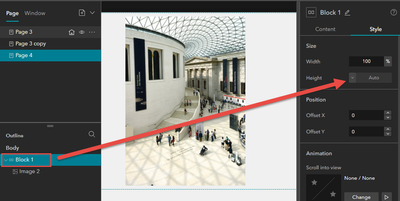
This image cut is because the container where the image widget is in does not use automatic height.
You can select the block widget and set its height to Auto as well:
Shengdi
10-14-2021
09:01 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you. How do I do this on blank full screen (non-scrolling) pages?
HL