- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Is it possible to use Experience Builder Button Wi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is it possible to use Experience Builder Button Widget to link to section of scrollable template?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
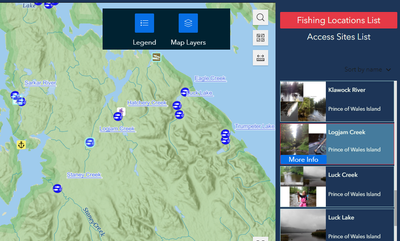
I have two primary components in a scrollable Experience Builder that provide first, a map based tour of locations, and second, more information and links below. I'm wanting to direct users attention to the information below the map via a Button widget within the sites list.
I tried to set the button link to a view within the app window initially, since the content below the map is a view. This did nothing. When I changed the settings to open in a new window, it simply re-opens the EB in a new window, with the same initial view from the top of the page.
Is there a way to get the Button widget to jump to a section of the scrollable template?
In other words (and pictures), I want users to be able to click the 'More Info' button from their selected site in the List widget...
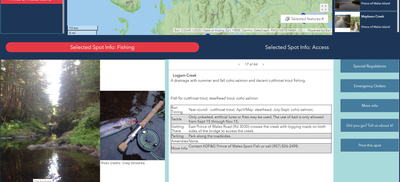
... and jump to the more info view below the map:
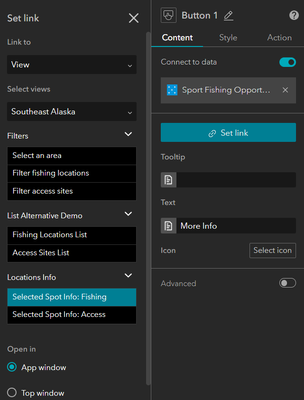
Here are the current settings that aren't accomplishing what I'm needing:
I have a sneaking suspicion that I'd have to turn the more info section into a separate page, but that really isn't the preferred route of action. It seems silly because opening a new page is a separate setting... so if the settings to link to a view and to a page work the same, why offer them separately as configurable options? Many thanks for any help!
-Emma
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Emma,
Currently, if you have a scrollable page template with a section that is outside the visual viewport it does not navigate to that section. We currently have this logged in our system and will look into how we can improve this.
Cheers,
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @EmmaHatcher - in the recent June AGOL update, we support the link to block or page top for scrolling pages. It should be able to cover your original case. Feel free to give it a try.
Best,
Tonghui
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Emma,
Currently, if you have a scrollable page template with a section that is outside the visual viewport it does not navigate to that section. We currently have this logged in our system and will look into how we can improve this.
Cheers,
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's great to hear, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @EmmaHatcher - in the recent June AGOL update, we support the link to block or page top for scrolling pages. It should be able to cover your original case. Feel free to give it a try.
Best,
Tonghui
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TonghuiMing, linking to block worked great! Thank you so much for the improvement & update!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TonghuiMing and @DavidMartinez, this was a big improvement, but is there any chance that adding multiple link actions will be possible? In the same example above, I'd ideally like to both jump to the block and open a view by clicking the 'More Info' button.
The way my app is configured, because the primary data users interact with are fisheries sites, and that is the view below that map that's opened by default, I have the link set to jump to the block, which provides expected results. But if they are using the Access Site lists to browse boat launches/trails/harbor data, I have it set to open the view below as that isn't the view that's open by default, so jumping to the block could be confusing as the info shown won't match the site information they selected. Further, because it doesn't also jump to the block in addition to opening the view, the button only makes some semblance of sense if the user's screen is large enough to see that something at the bottom of the screen changed. Let me know any thoughts on that, or if configuring multiple link types is on the horizon for a later release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@EmmaHatcher - This sounds a little far-fetched for the current workflow. Maybe posting it to the Ideas Channel?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello! I am wondering if you are planning to add buttons to be linked with screen groups any time soon? Unfortunately, blocks and views are not enough for our experience setup. We set it up as a screen group scrolling page and would like make a menu for subsections using buttons, and those buttons could link them to separate text boxes inside the scrolling panel... however, i didnt see it to be possible. And the whole or many screen groups reside in one and the same block.
Maybe I am missing something?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Aurelija_RutaViluckyte Unfortunately we have not yet supported the screen groups. It includes complications like screen group animations, etc. However, I'd think it is a good choice to post it in the Ideas Channel for the sake of tracking and we will evaluate the future enhancement possibilities based on the feedback. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@TonghuiMing Is there a plan to update the button widget in experience builder (for Portal 10.9.1 and above) to include the same options to link to things as the AGOL button does? In particular the Block and Page Top options. It is a massive limitation to us and we need to keep using Portal instead of AGOL from a licensing perspective.