- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- HTML Format Tags in Text Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
HTML Format Tags in Text Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I am trying to use a Text Widget with dynamic content that has HTML format tags, the content is displayed as a simple text without interpreting the format tags.
Is there a way to enforce formatting the text with the tags inside the text widget ?
Sample of raw formatted Dynamic Content which is displayed as is in the Text widget:
<p style=''><b>Marketing Name : </b>AAAA</p>
<p><b>Location:</b> AAAA</p>
<p style=''><b>Description:</b> AAAA </p>
<p style=''><b>Building Units and Area:</b> AAAA</p>
<p style=''><b>Development Type:</b> AAAAA</p>Formatted Output
Marketing Name : AAAA
Location: AAAA
Description: AAAA
Building Units and Area: AAAA
Development Type: AAAAA
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In ExpBuilder, you are using a text widget, Connect to data, then trying to use HTML tags, yes?
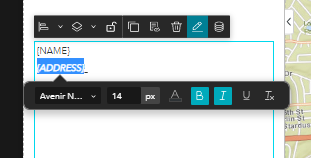
Instead of HTML tags, build the text you want in the text box, then click on the specific text you want to bold and use the pop-up format box to apply your desired format to that text.

Jay
Washoe County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Jay,
I am connecting to data that is already formatted using HTML tags (it was populated before in a shortlist story map).
Your solution is valid of course, however i needed to split the data in multiple fields to be able to have the same result .
I was looking for a straight forward solution without splitting the data into multiple fields.
Below the work around solution

This is my first experience builder app , and i was trying to migrate a story map.
Amr