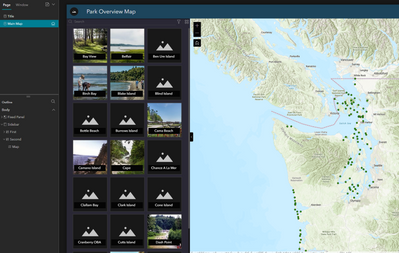
I have two maps I want to make connected based on data selection.
Map 1 (full Page): contains park points, with a ParkName field.

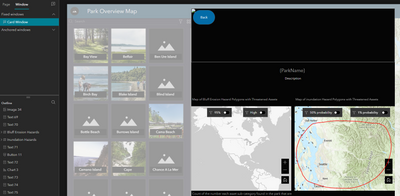
Map 2 (part of a Window): contains hazard polygons, with a ParkName field.

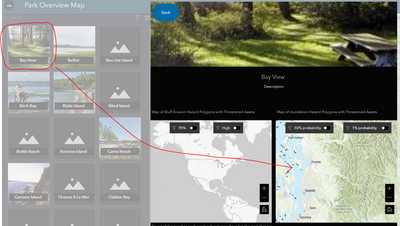
I currently have setup so when I click on item from list, it opens Window and populates the image and ParkName from the park points layer.
What I want to have happen is the hazard polygons also filter and zoom based, according to the ParkName that is currently selected from the park points. Is this possible to do with triggers and actions?

Example: when Bay View selected in Map 1, Window opens and filters/zooms to hazard polygons in Map 2 that have ParkName = Bay View.