- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Re: How to add images with transparent backgrounds...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to add images with transparent backgrounds on buttons?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm using an image with a transparent background, however uploaded into Experience Builder it turns into a white backgroud. Is there a way to work around this so it doesn't appear on the hover colour of my button?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No, a PNG should be able to do it. But you say they're screenshots? That will capture whatever is displaying on your screen, and a screenshot can't really pick up transparency. That would have to be done in an image editor.
I'd second @CourtneyMenikheim's request, could you upload the files you're using? You can attach them to a reply here.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
They are PNG screenshots, do they need to be jpg?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No, a PNG should be able to do it. But you say they're screenshots? That will capture whatever is displaying on your screen, and a screenshot can't really pick up transparency. That would have to be done in an image editor.
I'd second @CourtneyMenikheim's request, could you upload the files you're using? You can attach them to a reply here.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you elaborate how exactly you are downloading these?
Also, you might consider downloading something like Inkscape and simply making your own icons, or using it to alter existing SVG files (provided they have the right license), and export to PNG.
Kendall County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can you provide a link to the files, or add them in a comment?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
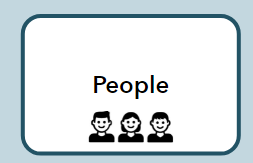
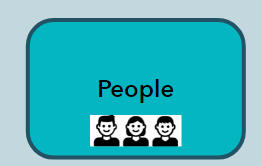
@Hayley - Unfortunately I don't believe the image "pop test.png" has a transparent background - in fact, it seems to have the gridded canvas with it.
If you are using the images as background inside the button widget, then setting the Fill color for the background as transparent will do the trick. See the comparison when you change the fill from the default to transparent:
Another interesting thing is, I do wonder how you achieve the original setting to put an image inside a button as background but aligned to the bottom, or you used an Image widget to lay on top of the button widget?
Hope it helps,