- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- For the Timeline widget the Position in pixels is ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
For the Timeline widget the Position in pixels is being ignored
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For the Timeline widget the Position setting 10 px from the bottom is being ignored
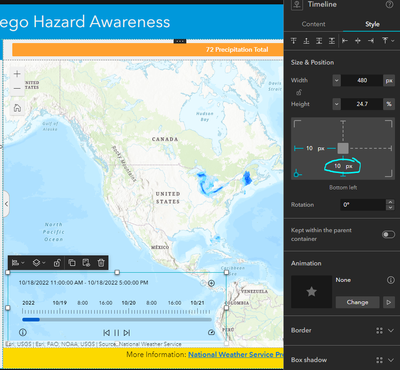
It looks fine in the preview, 10 pixels above the yellow banner
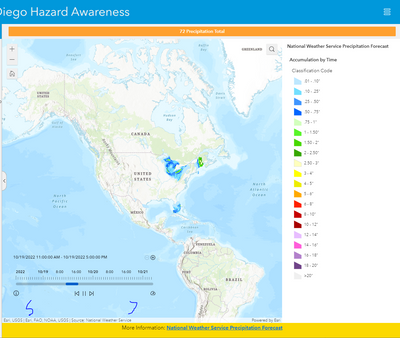
Once published the space is much more then 10 pixels
With different sizes screens I prefer to use pixels over percentage for spacing.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RyanBohan
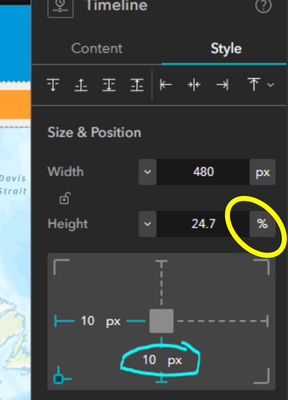
I believe the reason is that, even though your Timeline widget position has been set using pixels, its height of it is still in percentage. It will cause the widget to expand to the screen size change like the following:
Changing your widget height to a px height unit, or setting it to the Auto mode, will probably solve this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @RyanBohan
I believe the reason is that, even though your Timeline widget position has been set using pixels, its height of it is still in percentage. It will cause the widget to expand to the screen size change like the following:
Changing your widget height to a px height unit, or setting it to the Auto mode, will probably solve this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @TonghuiMing,
That seemed to do the trick. Thank you
I thought the 10px and 10 px anchor the widget to that position to the bottom/left. Did not realized the size of the widget would affect it's over all position