- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Experience Builder- Text Box Widget: Text Truncati...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Experience Builder- Text Box Widget: Text Truncation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Text Box widget doesn't allow for scrolling with dynamic text therefore the text gets truncated.
Please allow for option to enable scroll bar.
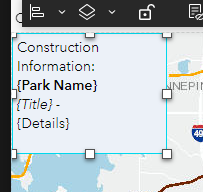
Dynamic Text:

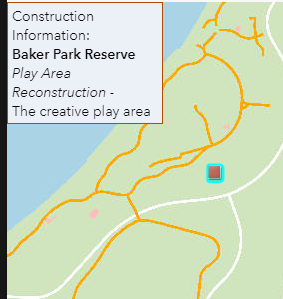
Resulting Truncation of the {Details}:

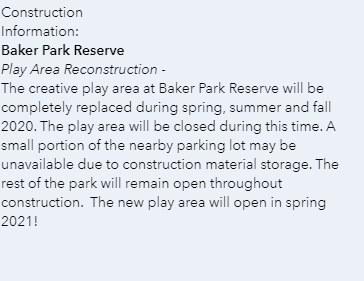
What it should say:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Amanda,
The recommended way to accommodate dynamic text is to set the height for your text widget to Auto.
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David Martinez,
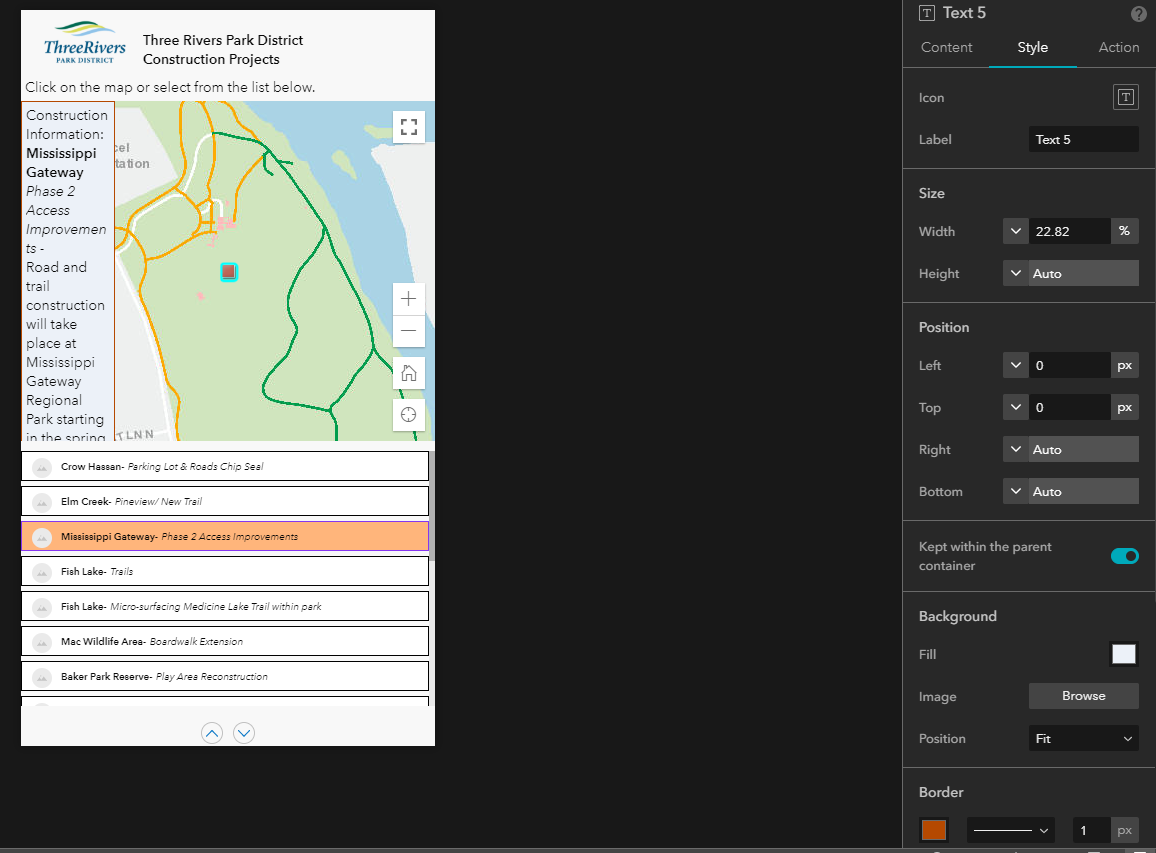
I tested that and I'm still seeing the text being truncated- 
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Amanda,
If you set your bottom to auto that will allow your text to absorb more of the available space.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David Martinez,
That appears to make the box more dynamic to the amount of text but the text still gets truncated-

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Amanda,
The reason why it is truncated is because of the list widget. I see what you're trying to do. Here are some suggestions. It seems you're trying to keep the user on one page if that is correct then you can put the map and list inside a section and have the list contain a button to display more information inside a feature info widget. You could custom the popup in the webmap and save it to the layer so it only shows the information you need in the feature info. You section would have two views, list and map, and feature info and map. This would also eliminate the need for the text widget on the map since there is a lot of text to display. I hope this helps.
Thanks,
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David Martinez,
Thanks so much for the reply above!
With your new Windows functionality I think there will be a lot more potential for this app. That being said, I'm still seeing the truncation issues even when following your above recommendations in the Windows. Are there any other solutions for this or am I experiencing a bug?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Amanda,
That looks nice. I think you're expecting a scroll bar. I am going to copy my colleague Shengdi Zhang to provide some guidance on this new window functionality.
Cheers,
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David,
I did more digging into the configuration of the Window and it appears it's being used with a Column widget which as a "scrollable" setting- but that's not all- the text box added to this widget then requires a randomly large height to ensure that all the text get's included and not truncated.
When setting the text to "auto" per your prior suggestion, the text still is truncated.
Is there a way that a scroll setting could be added to the text widget for ease of use versus all of this configuring?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Amanda,
There is no such a way of adding a scroll setting to the text widget.
The "auto" is working for the text widget. But the text's display area is also restricted by its parent container, such as page, window, or list if you put the text into one. So, when you use "auto", you need to make sure there is enough space to display the content.
Thanks,
Shengdi