- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- DataSourceComponent Spatial Query
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
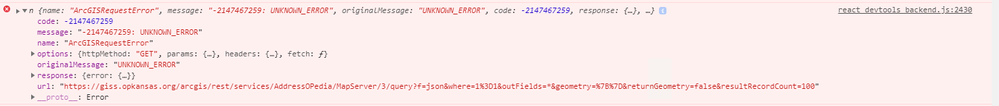
While using the sample widget named feature-layer (https://developers.arcgis.com/experience-builder/sample-code/widgets/feature-layer-class/) I notice that FeatureLayerQueryParams has a geometry property. I have been importing JSAPI modules to do spatial queries and I thought I would switch to DataSourceComponent instead. I tried setting the property to an envelope, but it didn't work. The geometry parameter in the URL to the REST endpoint looked, like this:
geometry=%7B%7D
instead of this:
geometry=%7Bxmin%3A+2254552%2C+ymin%3A+250692%2C+xmax%3A+2254562%2C+ymax%3A+250702%7D
Is it possible to use DataSourceComponent for spatial queries? Is there some other component I should be using?
See:
FeatureLayerQueryParams Documentation
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
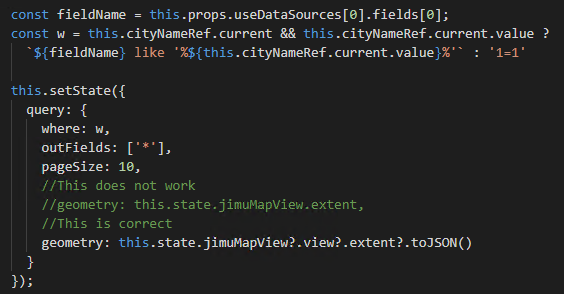
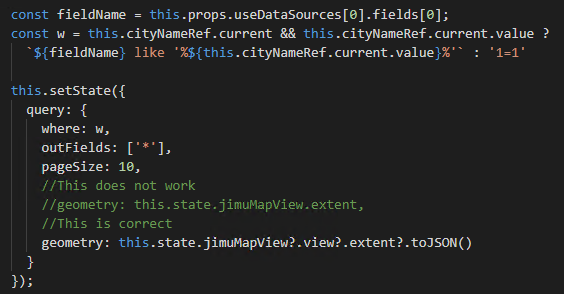
With help from @ShawnGoulet, the answer is to convert to JSON to set the extent:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dave,
I'm responding 3 weeks after your post, so you may have solved this. If not, I'm using this solution my colleague wrote up: https://github.com/fabanc/esri-canada-uc-experience-builder-widgets/tree/master/working-with-feature...
You can see in the code that within the DataSourceComponent calls query. Inside query is a reference to the map extent state (which is getting updated from the message/trigger). If you want to do your own geometry, well, the code shows how it's being passed into the return definition.
Hope this helps!
Reference:
query = () => {
if (!this.isDsConfigured()) {
return;
}
let where = '1=1';
let outFields = ['*'];
let geometry = (this.props.stateProps && this.props.stateProps.EXTENT_CHANGE) ? this.props.stateProps.EXTENT_CHANGE: null
return {
where: '1=1',
outFields: outFields,
geometry: geometry
}
}
<DataSourceComponent query={query} widgetId={this.props.id} useDataSource={useDataSources[0]} onDataSourceCreated={this.onDs}>
{this.renderCount.bind(this)}
</DataSourceComponent>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
With help from @ShawnGoulet, the answer is to convert to JSON to set the extent: