- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Questions
- :
- Block "widget"
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Block "widget"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have problem with configure layout of my experience builder app because of blocks. I can't find out what these blocks are and how it works.
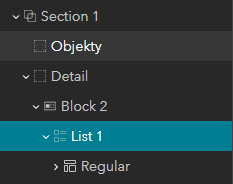
Sometimes, when I insert a widget to layout, new block is created like parent widget for the new one. But I don't understand, when it happens and when not. For example if I have section widget and i want to insert a list to one view and a feature info to second, I make also blocks.

But if I start with Map view template, There is also section with list and feature info, but without blocks!
 I tried it with a row widget same as it here, but it didn't help.
I tried it with a row widget same as it here, but it didn't help.
So, what is problem with blocks? Sometimes (not everytime) blocks have empty style properties, so I can't set their size by percent, stretch or auto. I can change size manually but after it my content doesn't change size automatically by different display rosolution.
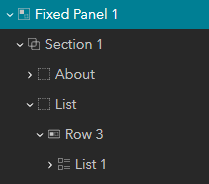
For exaple I want to have fixed panel section widget (with 100 % height) with 2 views in it, in first view I want to have list (100 % height of section). How i can do it with blocks or how can I delete blocks or how can I set height to automatically created blocks?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Anna,
Blocks only show up in scrolling page types and are automatically added when you add a widget. They can be 100% width, but not 100% height ( only px or auto) since the page is scrolling. Any widget inside the block can absorb the full height of the block. Do you need a scrolling page type or do you need fullscreen? You can accomplish 100% height with a fullscreen layout.
Cheers,
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi David,
Thanks for answer. In this situation it helps me so much. I have made my app probably like scrolling page, now I try it with fullscreen and it works. Can I ask you, is it possible to change page option from scrolling to fullscreen or it is necessery to create new one?
And one more question about blocks... If I understand it correctly there will be any blocks created in fullscreen pages. But what about scrolling? In example I have written above blocks were created, but If I added only list widget without section, Any blocks would show up.
Is information about blocks somewhere in docs? I couldn't find it, but I would have been useful for me and maybe for more people.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Anna,
That sounds great you got your app working in the layout you need. In regards to your question, regarding changing from fullscreen to scrolling or vice-versa, currently, you cannot since fullscreen is a fixed layout and scrolling is a flow layout. You could copy and paste widgets between the two layouts. Below is a link to information about the blocks under the scrolling page template section. Add and manage pages—ArcGIS Experience Builder | Documentation. In a fullscreen app, a block will not show up and you cannot add it. In a scrolling page, a block will show up once you add any widget or insert a block using the tool. The scrolling page layout is organized into blocks (think of them like rows) so it allows that linear scrolling page design to be created.
Cheers,
David