- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Ideas
- :
- Improved Image Management in Experience Builder
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
Improved Image Management in Experience Builder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
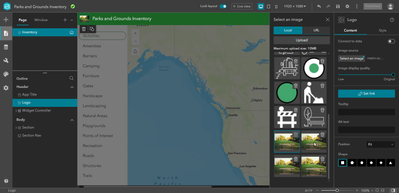
I would like to see some improved image management tools in experience builder for images that are uploaded to use in the app. Currently, once an image is uploaded into the project, there is no way to see any information about it, only the thumbnail in the "Select an image" tray. It would be helpful to at least identify the name of the file (via tooltip) if not having an information button to view more image metadata.
Let me provide an example. After building an experience, I noticed that I had uploaded many images from my local computer to use in different places on the app. I had several instances of a logo that I had been slightly cropping and resizing to try out in the header. Eventually I found one that I liked. I wanted to keep the original logo from the client and the properly resized one and get rid of all the others to cleanup the project. However, in the Select an image tray, there is no information on which image is which. Implementing a tooltip that showed the image name would help me determine which images should stay (because I used descriptive file names). Additionally, an image info button could be added below the trash can to open a popup containing image metadata such as file type, pixels, etc.
In the above screenshots, you can see several pictures that look identical. These are actually all drastically different resolution or even cropped.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.