- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Experience Builder
- :
- ArcGIS Experience Builder Ideas
- :
- Edit widget // Snapping functionalities // Preset ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi ExB Team,
I am an avid ExB user. My clients are primarily non-GIS users, so I find Experience Builder to be a great interface for them- simple and easy to use, and less clunky than WebApp Builder. Gets the job done.
With the latest release, the Edit Widget has come out of Beta and Snapping capabilities have been enhanced. I've found the enhanced Snapping capabilities to confuse our users and fluster them. There's too many options about things they don't care/should be thinking about. I would really like to see the snapping function and what to snap to be something we the builders configure on the backend.
1. It takes up unnecesary real estate.
2. It unnecessarily flusters the user.
3. Web apps are for (at least for me) built for people who are not GIS users and need something really, really simple. If they were GIS users and wanted all the options, they'd be using Desktop GIS.
Please like my idea people or add some feedback so we can constructively move this forward.
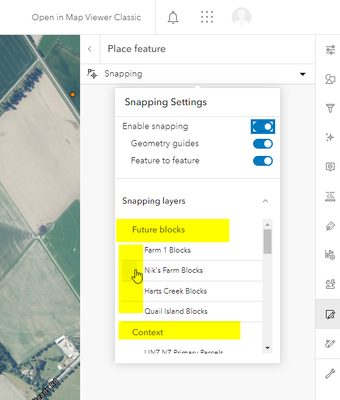
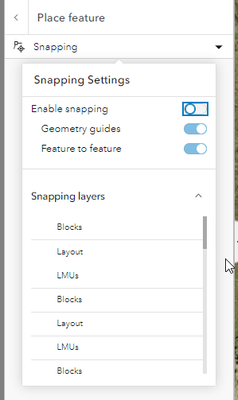
As a side note, I noticed the snapping options in Map Viewer Forms and Experience Builder are different. If we can't hide the snapping functions on the backend, could we at least make it clearer on the front end? If multiple layers are turned on at once, then the user has a whole lot of snapping options to choose from.
Map Viewer Edit
Experience Builder Edit widget
ExB doesn't have the group layer names like Map Viewer Edit does.
- « Previous
-
- 1
- 2
- 3
- Next »
Hi @Adam_Bourque , there is already a custom widget from ExB sdk allow you preset snapping layers, just need to modify a bit
Link widget:
https://github.com/Esri/arcgis-experience-builder-sdk-resources/blob/master/widgets/editor/src/runti...
My modification:
//#region get current binding map widget id
let featureSources = [];
//for loop through snapping layer
for (let i = 0; i < (jmv.view.layerViews as any).items.length; i++) {
let currentFeatureLayer = jmv.view.layerViews.getItemAt(i)
.layer as FeatureLayer;
// custom condition to choose feature layer for featureSources (property which is responsible for snapping)
if (snappingLayerIds.includes(currentFeatureLayer.layerId) &&
currentFeatureLayer.title === snappingLayerTitles[snappingLayerIds.indexOf(currentFeatureLayer.layerId)]
) {
featureSources.push({ layer: currentFeatureLayer });
}
}
//#endregion
if (myRef.current) {
const newEditor = new Editor({
view: jmv.view,
container: myRef.current,
snappingOptions: {
enabled: true,
featureSources,
},
});You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.