- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Popup in a webmap within a dashboard won't align l...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Popup in a webmap within a dashboard won't align left
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
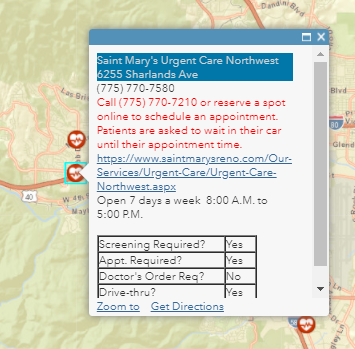
I have a webmap in which I've formatted the HTML pop-up as two tables. In the webmap the pop-up looks fine and everything aligns left. EVERYTHING in this pop-up is formatted as a table - even the top half that doesn't show cell boundaries.

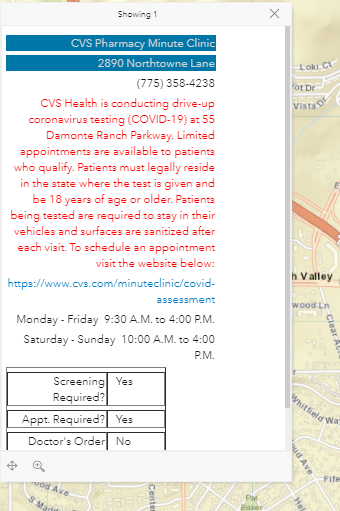
When I use this map within Dashboard, the very same pop-up behaves as right-aligned:

My pop-up HTML is attached. I've shoved a bunch of left-align statements everywhere to try to force the behavior - to no avail.
Any thoughts on what is happening here?
Jay
Washoe County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I also have put everything into a single table, in case that was a problem.
POPup HTML (everything in one table)
<table border="1" cellpadding="1" cellspacing="1" style="text-align: left; width: 150px;">
<tbody>
<tr style="background-color: #0076a9">
<td align="left" colspan="2"><font color="#d3d3d3">.....TESTING_LOCATION_INFO.....</font></td>
</tr>
<tr style="background-color: #0076a9">
<td align="left" colspan="2"><font color="#d3d3d3">{NAME}</font></td>
</tr>
<tr style="background-color: #0076a9">
<td align="left" colspan="2"><font color="#d3d3d3">{ADDRESS}</font></td>
</tr>
<tr>
<td align="left" colspan="2">{PHONE}<br /></td>
</tr>
<tr>
<td align="left" colspan="2"><font color="#ff0000">{REQUIREMENTS}</font><br /></td>
</tr>
<tr>
<td align="left" colspan="2"><a href="{LINK}" rel="nofollow ugc" target="_blank">Specific location website</a><br /></td>
</tr>
<tr>
<td align="center" colspan="2">{DAYS_1} {HOURS_1}<br /></td>
</tr>
<tr>
<td align="center" colspan="2">{DAYS_2} {HOURS_2}<br /></td>
</tr>
<tr>
<td align="left" width="80%">Screening Required?</td>
<td align="left" width="20%">{SCREENING_REQUIRED}</td>
</tr>
<tr>
<td align="left" width="80%">Appt. Required?</td>
<td align="left" width="20%">{APPT_REQUIRED}</td>
</tr>
<tr>
<td align="left" width="80%">Doctor's Order Req?</td>
<td align="left" width="20%">{ORDER_REQUIRED}</td>
</tr>
<tr>
<td align="left" width="80%">Drive-thru?</td>
<td align="left" width="20%">{DRIVE_THRU}</td>
</tr>
</tbody>
</table>
Washoe County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jay. Can you share the web map URL? I can share it with the ArcGIS Online team and ask for their insight.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've removed the top part of the pop-up from the table and my left alignment has returned. So I'm okay for my customer, but I really want to understand why that table went into a bad alignment situation, since putting everything in the table gives me a little more control over the popup.
-------------------------------------------
BAD right-alignment popup dashboard:
https://washoe.maps.arcgis.com/apps/opsdashboard/index.html#/7d3b6cd258f74eeab8a96d7a0faf55c2
webmap supporting this with left-alignment HTML table:
https://washoe.maps.arcgis.com/home/webmap/viewer.html?webmap=066bbdeea56e4d90b3c8a0f29a7f6193
----------------------------------------------
Good alignment dashboard (not using table for top part of popup):
webmap supporting this:
https://www.arcgis.com/home/webmap/viewer.html?webmap=d37055198924487297cbfd6a13d5e78b
------------------------
Thanks
Jay
Washoe County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Jay,
Glad you found a workaround for now! I sent this over to the Dashboards team and they think there could be some mismatching of CSS and HTML being done in the dashboard that could have caused your problem. They are looking into it further.
-Lisa
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, I appreciate it.
Washoe County GIS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @LisaBerry , Hi @JayJohnsonWashoeCounty
Do you have news about this issue? I'm experiencing the same behaviour.
I've also a popup set with text-align: left, works fine in the webmap but looks aligned right in the dashboard.
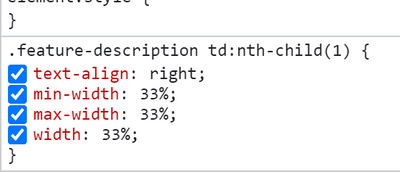
When inspecting the pop-up in the dashboard (chrome devtools (f12)), I see a text-align: right
Let me know if you have an update on this.
Thanks,
Marcello
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Interesting. I would recommend posting a question on the Dashboards Community directly so that a dev from the team can take a look. They're the experts!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Lisa,
Thanks for your reply.
I thought "Dashboard questions" board was the right place to post. Where exactly do you suggest I post this question?
Thanks
Spike