- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Indicator Expressions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Indicator Expressions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Apologies for the question, despite using AGOL for years I've never had the chance to sit down and learn Arcade.
I've an indicator that shows a value that can range between 0 and 5 based upon a single value held in the dataset. I'm wishing to include a small text description in the bottomText based upon the value returned.
Is this possible in an indicator?
Basically;
if a value is >0 but <1 , returns "a",
if a value is >=1 but <2 , returns "b" etc
In the indicator, if I add bottomText: Sdatapoint ["value"] >0 <1,
a value of True is returned, which is fine....but my lack of knowledge prohibits me from taking this further.
Thanks in advance.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
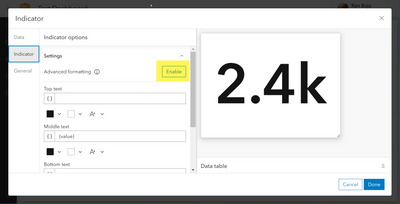
Yes, you can do this. First in the indicator tab, click the Enable button in the Advanced Formatting section.
Next, make these changes to the Expression. You'll be adding the code and uncommenting the bottomText properties.
var value = $datapoint["value"];
var bText = When(value == 0, "z",
value < 1, "a",
value < 2, "b",
value < 3, "c",
value < 4, "d",
value <= 5, "e",
"n/a")
return {
//textColor:'',
//backgroundColor:'',
//topText: '',
//topTextColor: '',
//topTextOutlineColor: '',
//topTextMaxSize: 'medium',
middleText: $datapoint["count_OBJECTID"],
middleTextColor: '',
middleTextOutlineColor: '',
middleTextMaxSize: 'large',
bottomText: bText,
bottomTextColor: '',
bottomTextOutlineColor: '',
bottomTextMaxSize: 'medium',
//iconName:'',
//iconAlign:'left',
//iconColor:'',
//iconOutlineColor:'',
//noValue:false,
//attributes: {
// attribute1: '',
// attribute2: ''
// }
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, you can do this. First in the indicator tab, click the Enable button in the Advanced Formatting section.
Next, make these changes to the Expression. You'll be adding the code and uncommenting the bottomText properties.
var value = $datapoint["value"];
var bText = When(value == 0, "z",
value < 1, "a",
value < 2, "b",
value < 3, "c",
value < 4, "d",
value <= 5, "e",
"n/a")
return {
//textColor:'',
//backgroundColor:'',
//topText: '',
//topTextColor: '',
//topTextOutlineColor: '',
//topTextMaxSize: 'medium',
middleText: $datapoint["count_OBJECTID"],
middleTextColor: '',
middleTextOutlineColor: '',
middleTextMaxSize: 'large',
bottomText: bText,
bottomTextColor: '',
bottomTextOutlineColor: '',
bottomTextMaxSize: 'medium',
//iconName:'',
//iconAlign:'left',
//iconColor:'',
//iconOutlineColor:'',
//noValue:false,
//attributes: {
// attribute1: '',
// attribute2: ''
// }
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is absolutely perfect, thank you. This is really helpful.
One final question;
Using Arcade doesn't allow me to then dictate the values and decimal places. Is it possible to set places to 2 using, somewhere, the round function?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just replying to myself that just a little help is sometimes enough to push someone in the right direction.
I answered my own question with;
middleText: round ($datapoint["avg_Score__Overall_mean"],2)