- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Date selector not working on data expression
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Date selector not working on data expression
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi everyone!
I guess this is a 2 part question regarding dashboards, data expressions, and date selectors.
1. So I have created a data expression to calculate velocity from a portal item. The (anonymised) code is below which works perfectly fine when not date filtering. The issue occurs when I try to get the Date Selector and the multiple selection on the line serial chart to filter the dates. When filtering the date, it causes the indicator to show 'No Data'.
What can I do so that the selections filter in the data expression?
2. As the data expression is using 2 date fields (maxDate and minDate), how can I get the date range selectors so that the From date = minDate and Until date input = maxDate?
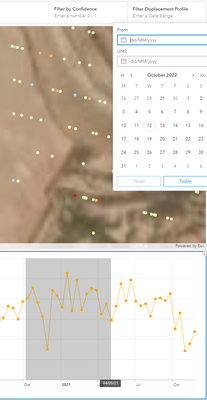
Pic of the 2 types of date selectors I'm on about.
Thanks in advance!
Ali
//DATA EXPRESSION
//get portal item
var fs = FeatureSetByPortalItem(
Portal('portal URL'), 'service ID', 1, ['*']);
//calculate maximum date and filter to only show records of the max date
var maxDate = Text(Date(Max(fs,'date')),'YYYY-MM-DD');
var fs2 = Filter(fs, 'date = @maxDate');
//calculate minimum date
var minDate = Date(Min(fs,'date'));
//create dictionary to join maxDate and minDate
var joinedDict = {
fields: [
{ name: "ID", type: "esriFieldTypeInteger"},
{name: "maxDate", type: "esriFieldTypeDate"},
{name: "minDate", type: "esriFieldTypeDate"},
{name: "disp", type: "esriFieldTypeDouble"}
],
'geometryType': '',
'features': []};
var i = 0;
//loop through all records in filtered feature class and insert values into dictionary
//Cannot insert esriDataTypeDate into FeatureSet - have to cast as Number first
for (var x in fs2) {
var obid = x["OBJECTID"]
var n = x["ID"]
var dis = x["displacement"]
var ma = x["date"]
var mi = minDate
joinedDict.features[i] = {
attributes: {
ID: n,
maxDate: Number(ma),
minDate: Number(mi),
disp: dis}
}
i++
};
// Return dictionary cast as a feature set
return FeatureSet(Text(joinedDict));
//INDICATOR ADVANCED FORMATTING
var d1 = $datapoint.maxDate;
var d2 = $datapoint.minDate;
var dif = DateDiff(d1, d2, 'years');
var dis = $datapoint.disp;
var calc = dis/dif
var rounded = Round(calc,2)
return {
//textColor:'',
//backgroundColor:'',
topText: 'Calculated Velocity',
topTextColor: '',
topTextOutlineColor: '',
topTextMaxSize: 'medium',
middleText: rounded,
middleTextColor: '',
middleTextOutlineColor: '',
middleTextMaxSize: 'large',
bottomText: 'mm/yr',
bottomTextColor: '',
bottomTextOutlineColor: '',
bottomTextMaxSize: 'medium'}}
@XanderBakker @jcarlson I'd appreciate any help. Thanks 🙂