- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Dashboards
- :
- ArcGIS Dashboards Questions
- :
- Data Expression Help in Dashboards
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Data Expression Help in Dashboards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Afternoon All,
I am new to writing data expression to retrieve data for a hosted table in a dashboard and I am having trouble writing the expression to use in a pie chart on the Dashboard. For example, I need to write and expression that bring in the count of the Current Step field and the Project Name field. Ultimately the goal of the expression is to spring the attributes of the "Current Step' field and while providing a count of those attributes and filtering the counts by the Project Name. Below is my current code. I have been successful in get the Current Count to split and displaying the count of each of the choices but I am struggling to get the Project name to factor into the count. Will I need to write and expression to count the current step by the each individual project?
I appreciate any help and suggestions to solve this problem.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ah OK. So you want something like this:
// load your featureset
var fs = FeaturesetByPortalItem(Portal("https://arcgis.com"), "b0d335151aad48a5883326b9aed69cdd", 0, ["TextField1", "TextField2"], false)
// define the output featureset
var out_dict = {
fields: [
{name: "Project_Name", type: "esriFieldTypeString"},
{name: "Current_Step", type: "esriFieldTypeString"}
],
features: [],
geometryType: ""
}
// iterate over the input fs
for(var f in fs) {
// split the Current_Steps field
var project_name = f.TextField1
var steps = Split(f.TextField2, ",")
// iterate over the split values
for(var s in steps) {
// create a new feature in the output featureset
var new_f = {attributes: {Project_Name: project_name, Current_Step: Trim(steps[s])}}
Push(out_dict.features, new_f)
}
}
Console(out_dict)
// return the featureset
return Featureset(Text(out_dict))
Change the field names in lines 1, 17, 18. I used "TextField1" for the project name and "TextField2" for the current step.
You can use that expression to generate a featureset with the project name and the split values.
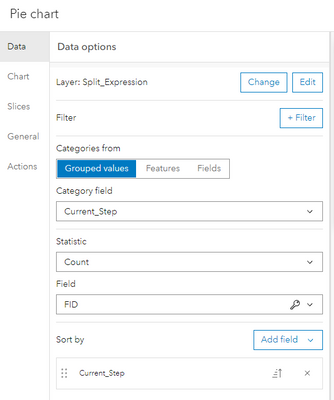
You can then input that fs into the pie chart widget:
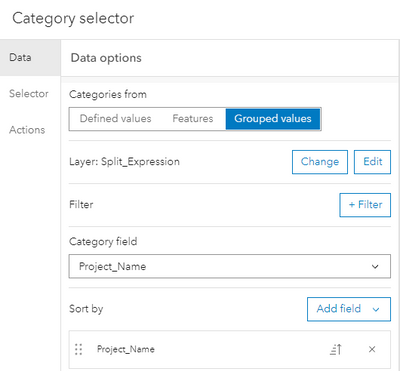
Add a side or top bar widget. In there, you can add a category selector. Point it to the data expression and use the project name column as group field:
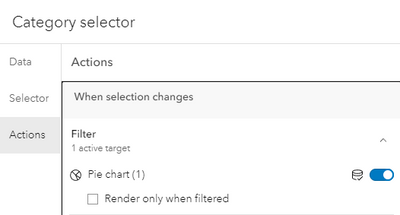
Set the category selector to filter the pie chart:
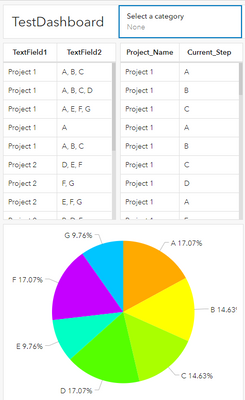
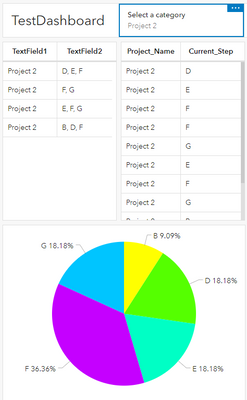
This is a quick example. The table on the left is my input featureset. The table on the right is the output of the data expression. The pie chart uses the same data expression.
When I select a project, each widget gets filtered to show only features that belong to that project:
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
To post code:
I don't really understand what you want to achieve.
You have one featureset with a field "Current_Step", which apparently contains lists of values (you split by "(", shouldn't that be "," ?)
And you have a featureset with a field "Project_Name". How are these two tables related? Do they have a common field? Do they have spatial overlap?
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So, the "Current Step" and "Project Name" are from the same table. I'm trying to add both to a data expression to add the pie chart but I need to separate the "Current Step" string.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ah OK. So you want something like this:
// load your featureset
var fs = FeaturesetByPortalItem(Portal("https://arcgis.com"), "b0d335151aad48a5883326b9aed69cdd", 0, ["TextField1", "TextField2"], false)
// define the output featureset
var out_dict = {
fields: [
{name: "Project_Name", type: "esriFieldTypeString"},
{name: "Current_Step", type: "esriFieldTypeString"}
],
features: [],
geometryType: ""
}
// iterate over the input fs
for(var f in fs) {
// split the Current_Steps field
var project_name = f.TextField1
var steps = Split(f.TextField2, ",")
// iterate over the split values
for(var s in steps) {
// create a new feature in the output featureset
var new_f = {attributes: {Project_Name: project_name, Current_Step: Trim(steps[s])}}
Push(out_dict.features, new_f)
}
}
Console(out_dict)
// return the featureset
return Featureset(Text(out_dict))
Change the field names in lines 1, 17, 18. I used "TextField1" for the project name and "TextField2" for the current step.
You can use that expression to generate a featureset with the project name and the split values.
You can then input that fs into the pie chart widget:
Add a side or top bar widget. In there, you can add a category selector. Point it to the data expression and use the project name column as group field:
Set the category selector to filter the pie chart:
This is a quick example. The table on the left is my input featureset. The table on the right is the output of the data expression. The pie chart uses the same data expression.
When I select a project, each widget gets filtered to show only features that belong to that project:
Have a great day!
Johannes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
My apologies for the late response. I have been away from the office and in the field. I finally got to try your suggestion! It was exactly what I needed! Thank you very much!
Have a great day!
Best,
Janelle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm working with the same code as above, but need to also add a date field. I used this code below and it works fine until I add the additional date field. .When I add the date field it doesn't return any data. Any ideas?