- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS CityEngine
- :
- ArcGIS CityEngine Questions
- :
- Re: Moving the columns when scale the parcel is ch...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Moving the columns when scale the parcel is change
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
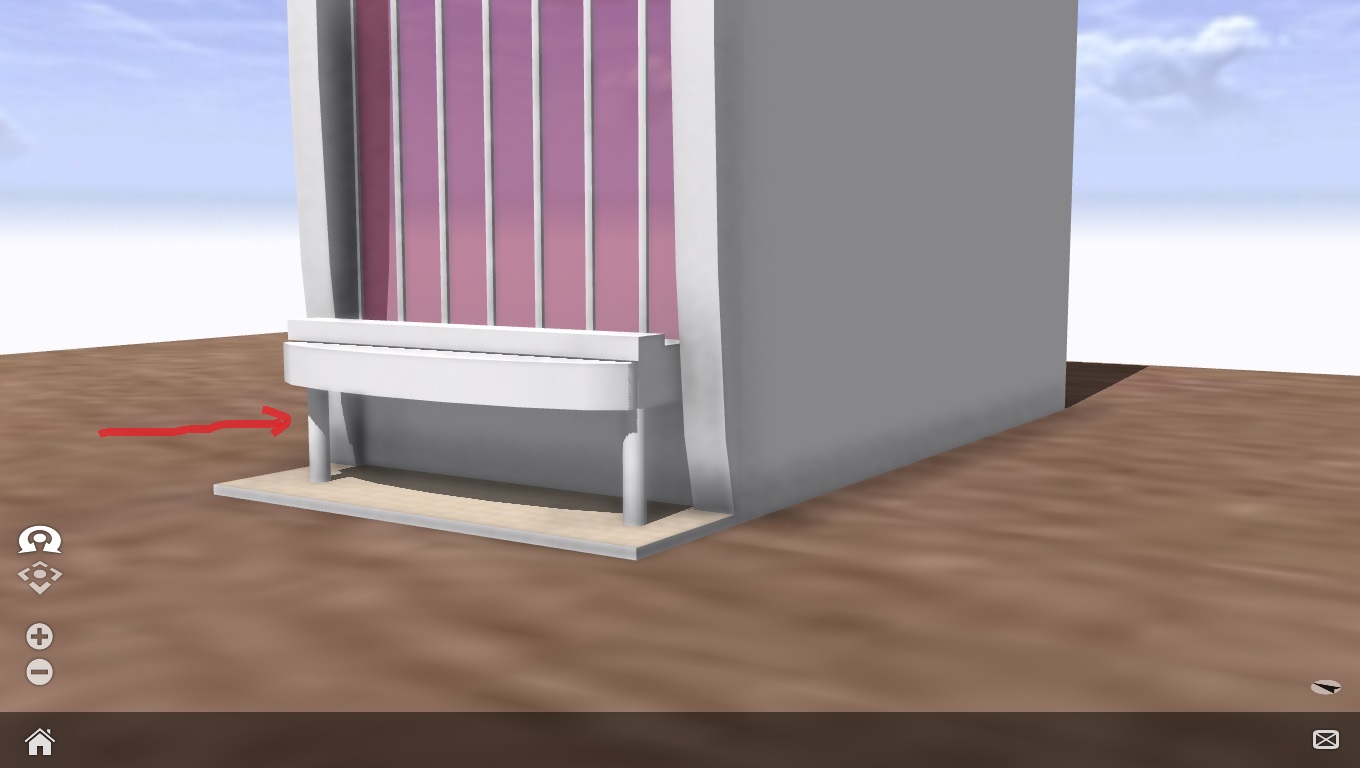
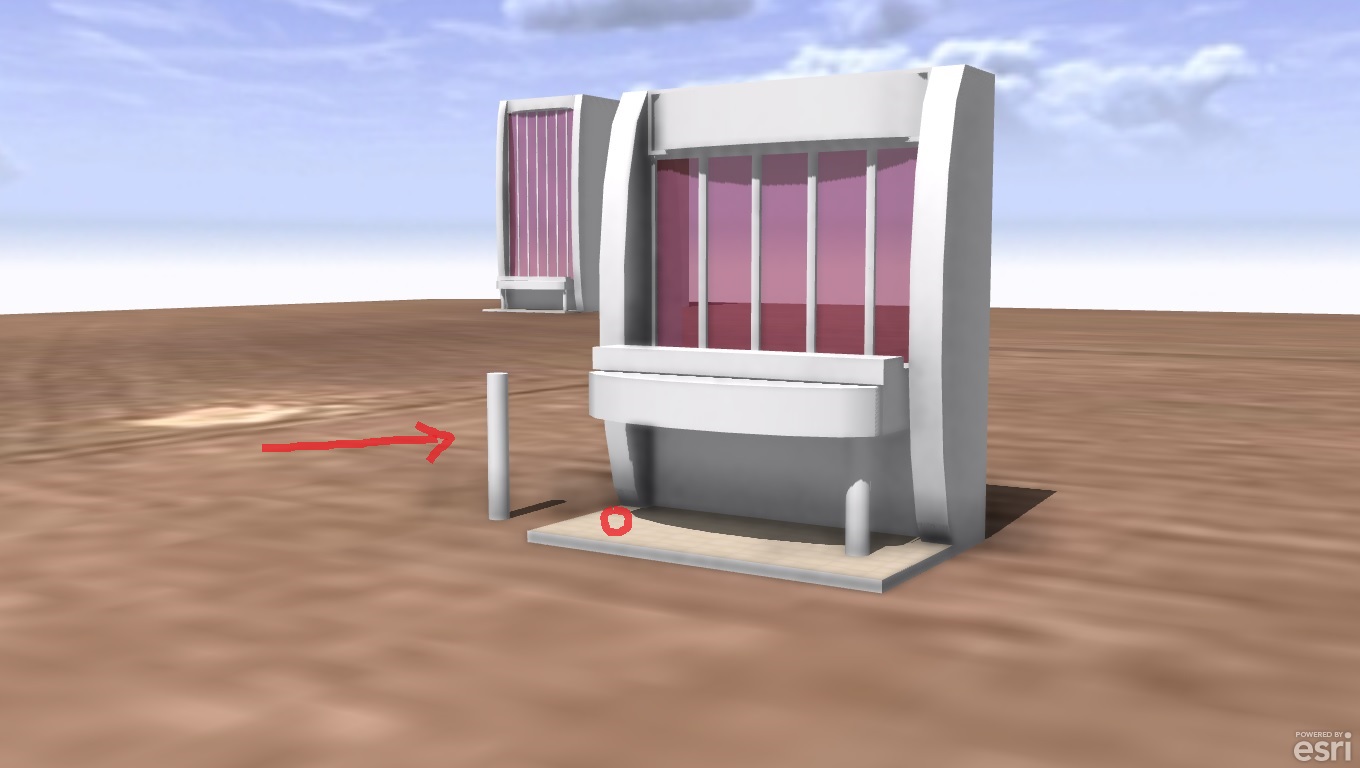
Hello friends - I created two columns in the attached image below, but the problem is that the placement of the columns moves when the parcel is large or small. Please Guide me
 Thank you so much
Thank you so much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you post your rule or code you are using to generate the columns?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HospitalYard -->
Column1
Column2
Yardtile
Yardtile -->
comp(f) {all : YardtileHospital }
YardtileHospital -->
texture("Hospital_Texture/tile-1.jpg")
setupProjection(0, scope.xy, 5, 5)
projectUV(0)
Column1 -->
primitiveCylinder()
s(1,7,1)
t(0.2,-0.1,-0.5)
translate(rel, scope, 2, 5, 0)
r(90,0,0)
Column2 -->
primitiveCylinder()
s(1,7,1)
t(0.1,16,-0.5)
translate(rel, scope, 2, 5, 0)
r(90,0,0)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actually, I'm not exactly sure what your shape setup is, so it is hard to know exactly what the problem is, but maybe the following information will help you find the problem.
One guess is that the shape that you start with when HospitalYard is called is a different size when the parcel is a different size. When the columns are translated, they are both translated relative to the scope origin, which is the same as the scope origin that you have for HospitalYard. If the hospital building size is varied or it is placed on the lot, say by centering it on the lot, then the columns will not have been placed relative to the building. I'm actually not sure this is what's happening though. Basically, I would suggest placing the columns relative to the building.
You can use relative translations by putting an apostrophe in front of a value in the range [0,1]. Then, you can translate the columns relative to the building size. For example, this is useful if you know that you want one column to be at 20% of the building width and the other column to be at 80% of the building width.
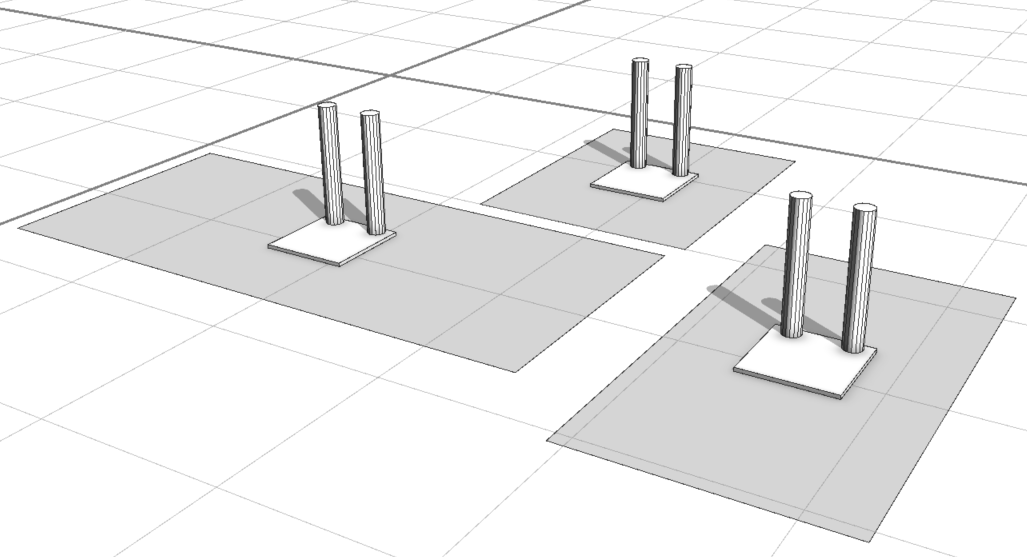
You can also access the scope widths to calculate relative positions, which is necessary if you want to center the columns exactly at 20% and 80% of the building width. Here is an example which creates a building that is 5x5m with columns that are always at 20% and 80% of the building width. This doesn't change when you change the lot or parcel size that you start with. The columns are still at 20% and 80% even if you change the building width.
const building_width = 5
const building_height = 0.2
const column_diameter = 1
const column_height = 7
Lot -->
primitiveCube
s(building_width, building_height, building_width)
center(xz)
Building
Building -->
Mass.
t(0, building_height, 0)
Column1
Column2
Column1 -->
t(0.2*scope.sx - 0.5*column_diameter, 0, 0)
Column
Column2 -->
t(0.8*scope.sx - 0.5*column_diameter, 0, 0)
Column
Column -->
s(column_diameter, column_height, column_diameter)
primitiveCylinder

Also, note that the following commands are equivalent.
t(1, 2, 3)
translate(rel, scope, 1, 2, 3)
Therefore, you can combine your translation amounts into a single command using t().
I noticed that you're translating in the y direction, but I'm not sure this makes sense to me since you probably want to position the columns using x and z. But, then, I don't know your shape set up and how the scopes of the shapes in your shape tree are created. You can try to debug and understand the scopes of the shapes you create with your rules using the Model Hierarchy (Window -> Show Model Hierarchy -> Inspect model -> Select object in viewport). Then, you can select a shape node in the shape tree and see what the scope of it is in the viewport.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for your answer .It was very useful