- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS AppStudio
- :
- ArcGIS AppStudio Questions
- :
- Quick Report Keyboard Causing User Error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
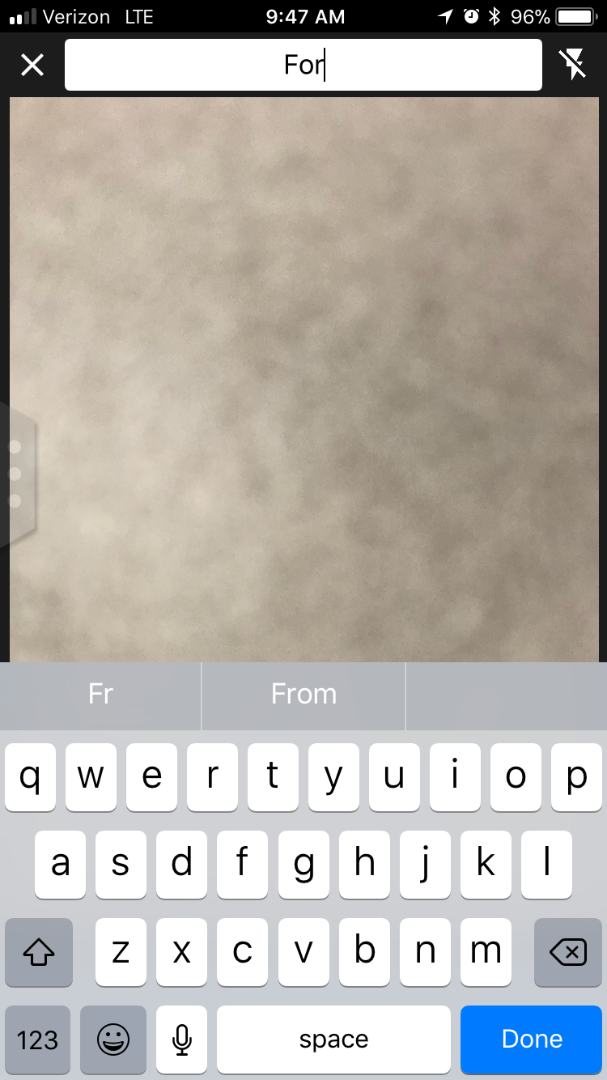
I am experiencing some issues with the virtual keyboard on the Add Details page in the Quick Report app. When you click in the text box, the keyboard automatically pops up. When the keyboard is active, you cannot scroll down to the other fields or submit button. In order to get the keyboard to go away, you have to hit the keyboard button (highlighted in the screenshot below). This is functional, but apparently not very intuitive. I'm getting a lot of phone calls because my users are having a hard time figuring out how to press the button and get the keyboard to go away.
Is there a way to make hitting the 'Enter' button (circled in the screenshot below) also make the keyboard go away?

AppStudio Standard 2.0.26
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for your post, Kristen!
I think what you are looking for is the usage of Keys QML Type, here's the link to the doc Keys QML
Notice that you can listen to any key, and for the return key, there is a special function called
onReturnPressed
And the code to make the keyboard "go away" is located in QuickReport/controls/EditControl.qml around line ~40 to 80 in the MouseArea onClicked event for the "aliasText" Text and the ImageOverlay for the keyboard.
onClicked: {
if(textAreaContainer.visible) textArea.resetTextArea();
if(textField.focus) textField.focus = false;
if(Qt.inputMethod.visible===true) Qt.inputMethod.hide();
}As of now, if the keyboard is active on the normal textbox, we can see the "Done" button on the keyboard that will hide the keyboard upon pressing. And for the TextArea, we have "Return" or "Enter" in lieu of the "Done" button, and the way to hide the keyboard on the TextArea is by clicking on either the Text or the Keyboard ImageOverlay.
But I just want to run this idea again by you, by doing this (using the return key for TextArea) to make the keyboard go away will disable the end user to make a new line in their description TextArea. Is this okay with the end users?
How about if you can tap anywhere else on the page, then the keyboard will go away? Just another idea.
Anyway, above are everything you need to make the keyboard go away and how to listen to Return key pressed on the keyboard.
Hope it helps,
Erwin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for your post, Kristen!
I think what you are looking for is the usage of Keys QML Type, here's the link to the doc Keys QML
Notice that you can listen to any key, and for the return key, there is a special function called
onReturnPressed
And the code to make the keyboard "go away" is located in QuickReport/controls/EditControl.qml around line ~40 to 80 in the MouseArea onClicked event for the "aliasText" Text and the ImageOverlay for the keyboard.
onClicked: {
if(textAreaContainer.visible) textArea.resetTextArea();
if(textField.focus) textField.focus = false;
if(Qt.inputMethod.visible===true) Qt.inputMethod.hide();
}As of now, if the keyboard is active on the normal textbox, we can see the "Done" button on the keyboard that will hide the keyboard upon pressing. And for the TextArea, we have "Return" or "Enter" in lieu of the "Done" button, and the way to hide the keyboard on the TextArea is by clicking on either the Text or the Keyboard ImageOverlay.
But I just want to run this idea again by you, by doing this (using the return key for TextArea) to make the keyboard go away will disable the end user to make a new line in their description TextArea. Is this okay with the end users?
How about if you can tap anywhere else on the page, then the keyboard will go away? Just another idea.
Anyway, above are everything you need to make the keyboard go away and how to listen to Return key pressed on the keyboard.
Hope it helps,
Erwin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Erwin! I was able to implement your solution by adding the following code to the textArea item in the EditControl.qml
Keys.onReturnPressed: {
if(textAreaContainer.visible) textArea.resetTextArea();
if(textField.focus) textField.focus = false;
if(Qt.inputMethod.visible===true) Qt.inputMethod.hide();
}While testing I realized that different keyboards show up depending on the data type of the text field:
iOS - single line text or numbers has "Done" key:
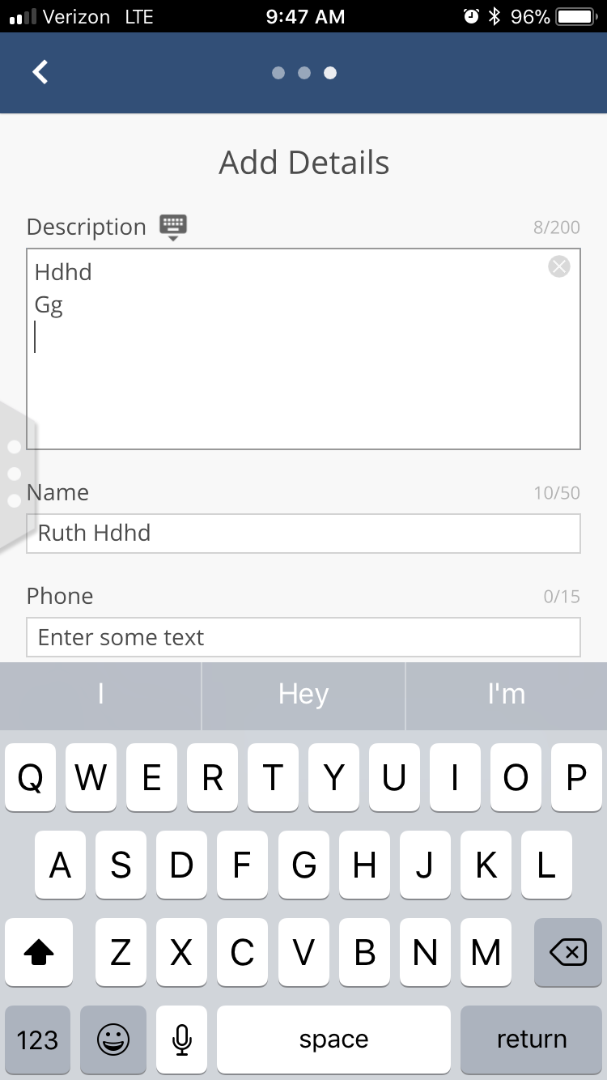
iOS - multiple line text has "Return" key: 
Android has different but similar looking keyboards with a check mark for "Done" and carriage return arrow symbol for "Return".
I think it would be even more intuitive to swap out the keyboard and have a "Done" button instead of the "Return" button. Is there a way to control they keyboard type for multiple line text areas?