- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- kintone と ArcGIS の連携を試してみました ~第2弾 不動産物件マスタのアプリ拡張 ~
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
kintone と ArcGIS の連携を試してみました ~第2弾 不動産物件マスタのアプリ拡張 ~
kintone と ArcGIS の連携を試してみました ~第2弾 不動産物件マスタのアプリ拡張 ~
はじめに
以前にサイボウズ株式会社が提供している kintone と ArcGIS を連携した記事を紹介しました。今回は前回紹介した記事からさらに不動産物件マスタのアプリを拡張したので、拡張した内容にフォーカスして紹介したいと思います。
前回のおさらい
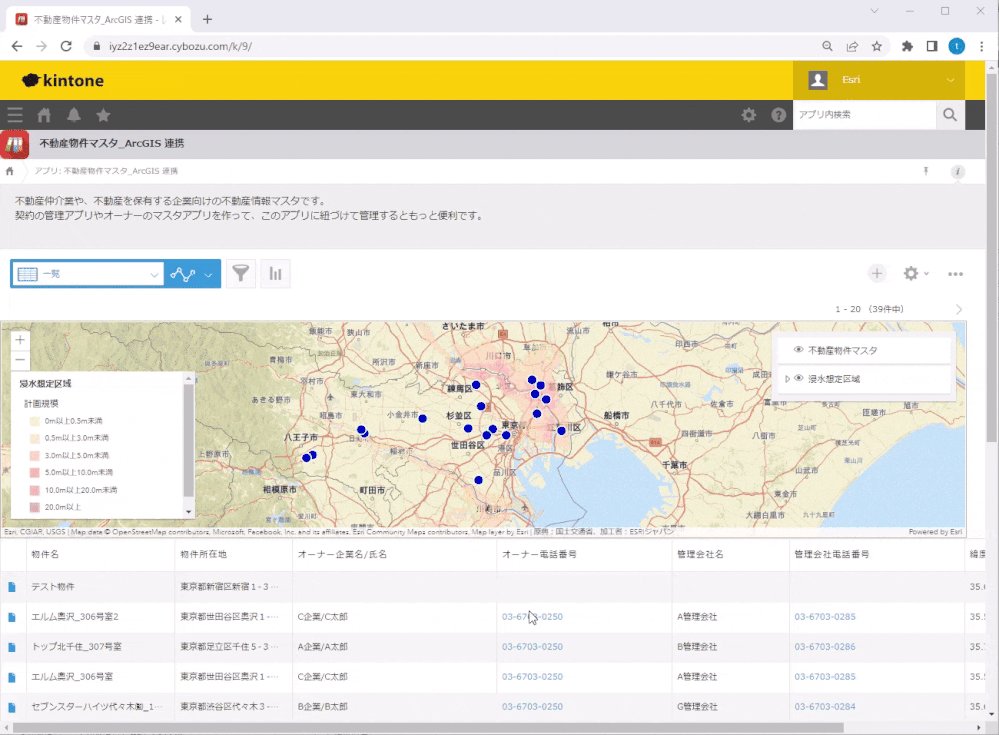
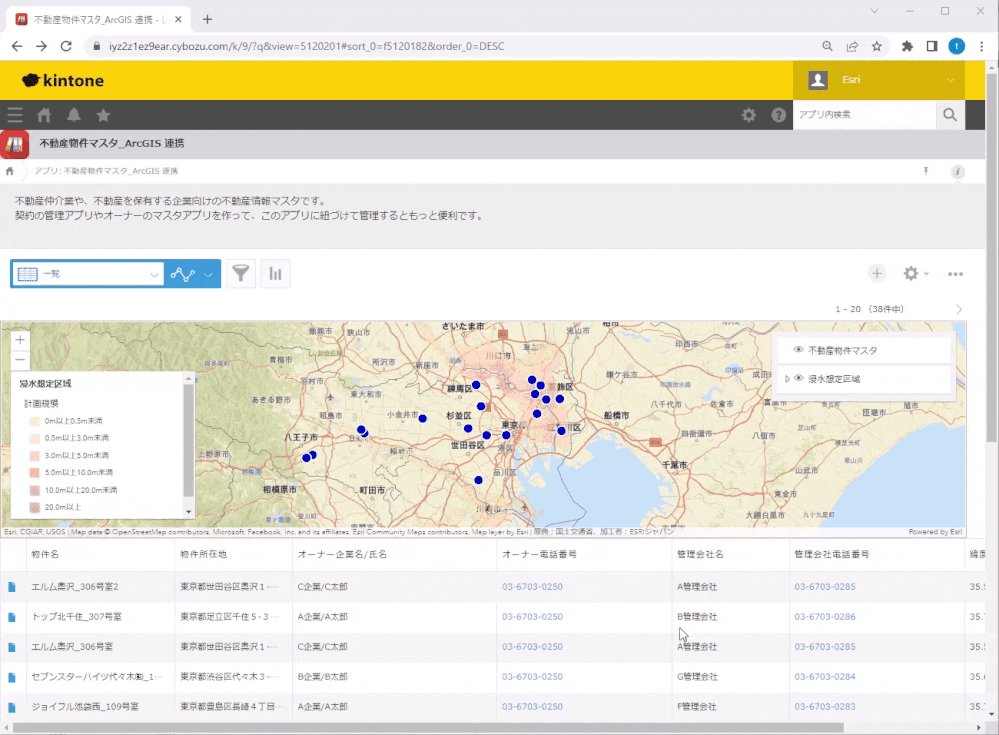
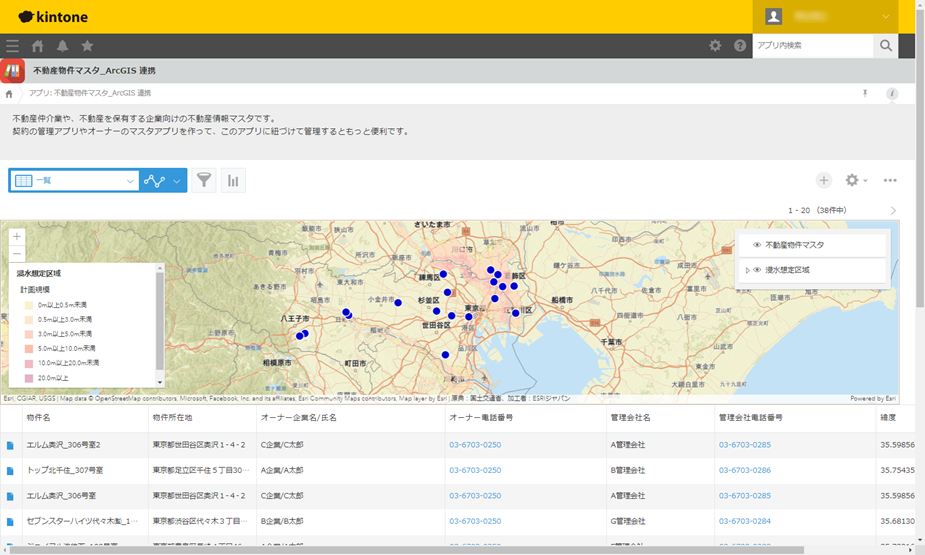
前回の記事では、kintone が提供している業務アプリの一つとして不動産物件マスタがあり、不動産物件マスタのデータを ArcGIS と連携して地図表示を行いました。
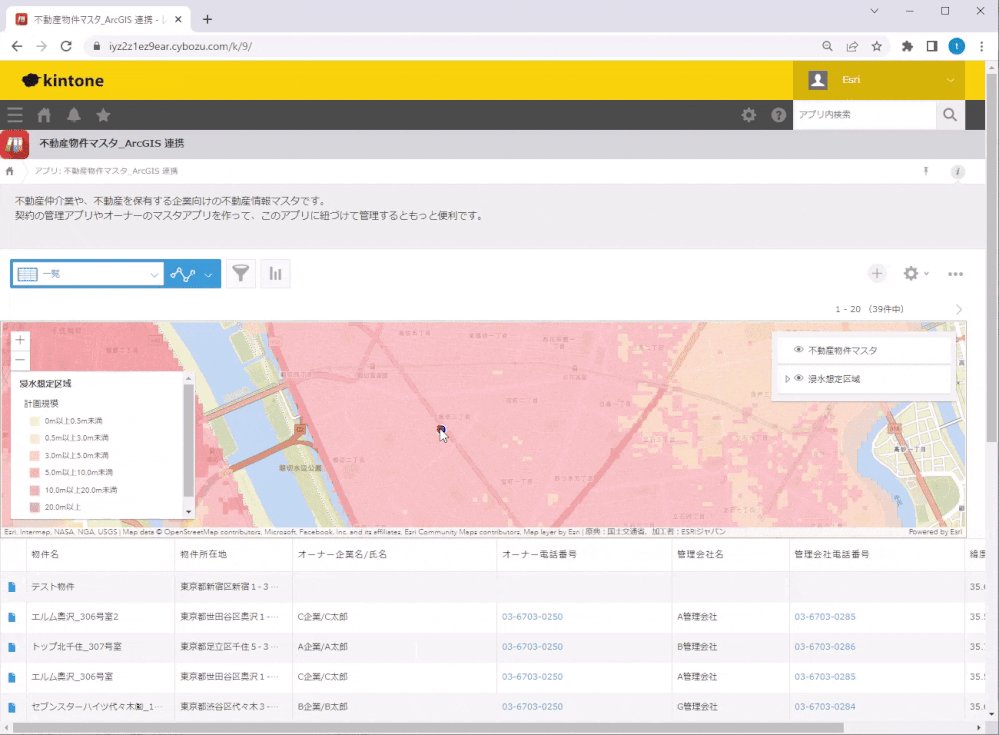
具体的には、kintone JavaScript API を使用して、kintone 上で不動産物件マスタのデータを ArcGIS API for JavaScript を使用して地図上に表示をしました。さらに ArcGIS では多くのオンライン コンテンツを配信しているので、ArcGIS Living Atlas of the World に登録されている災害情報として、洪水浸水想定区域(国土数値情報 令和 2 年)を使用しました。
ArcGIS Living Atlas of the World には他にも災害情報が登録されています。その他の災害情報の活用方法として、ArcGIS ブログ(梅雨・台風の大雨の季節に備えた災害情報レイヤーの活用法 ~ハザードマップを作成してみよう~)でも紹介しています。

不動産物件マスタのアプリ拡張:詳細・編集・追加
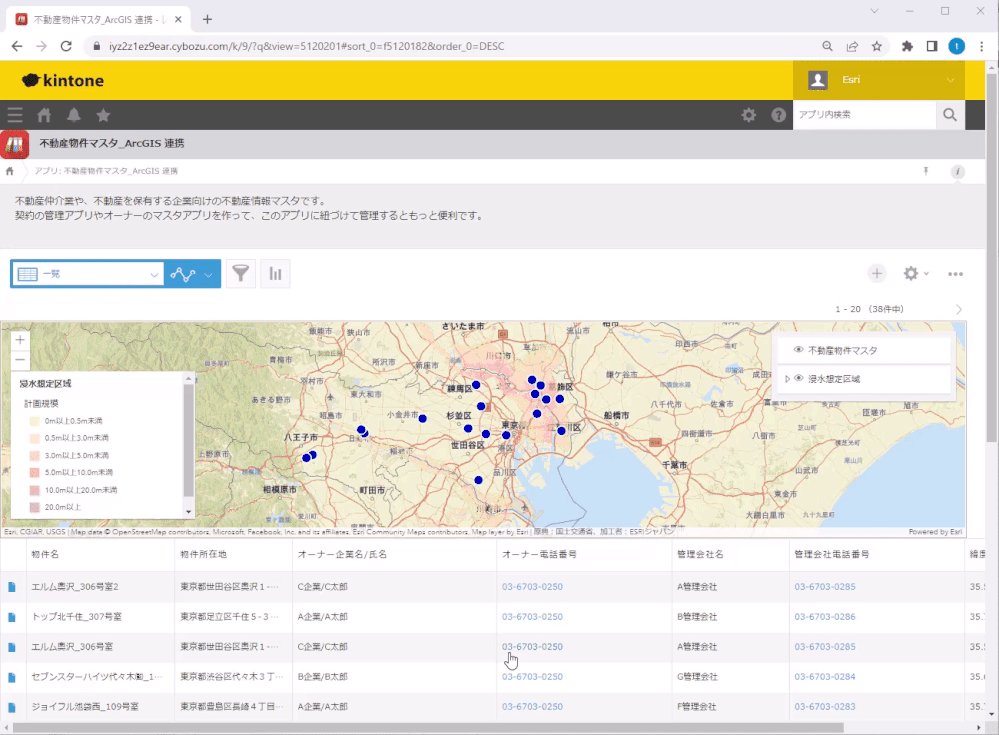
前回は kintone JavaScript API のイベントのレコード一覧イベントを使用して物件マスタのデータを地図上に表示しました。今回は、レコードの詳細表示や追加、編集のイベントにも対応しました。これにより、物件マスタの詳細情報の確認やデータの編集、新規物件データの追加を行うことができるようになります。
kintone JavaScript APIによるレコード詳細イベント、追加イベント、編集イベントを使用することで kintone 上でデータの編集や追加などに関してカスタマイズをすることができます。カスタマイズなどの詳細は cybozu developer network で確認することができます。
以下に不動産物件マスタの詳細表示、編集や追加に関して実装した部分について紹介していきます。
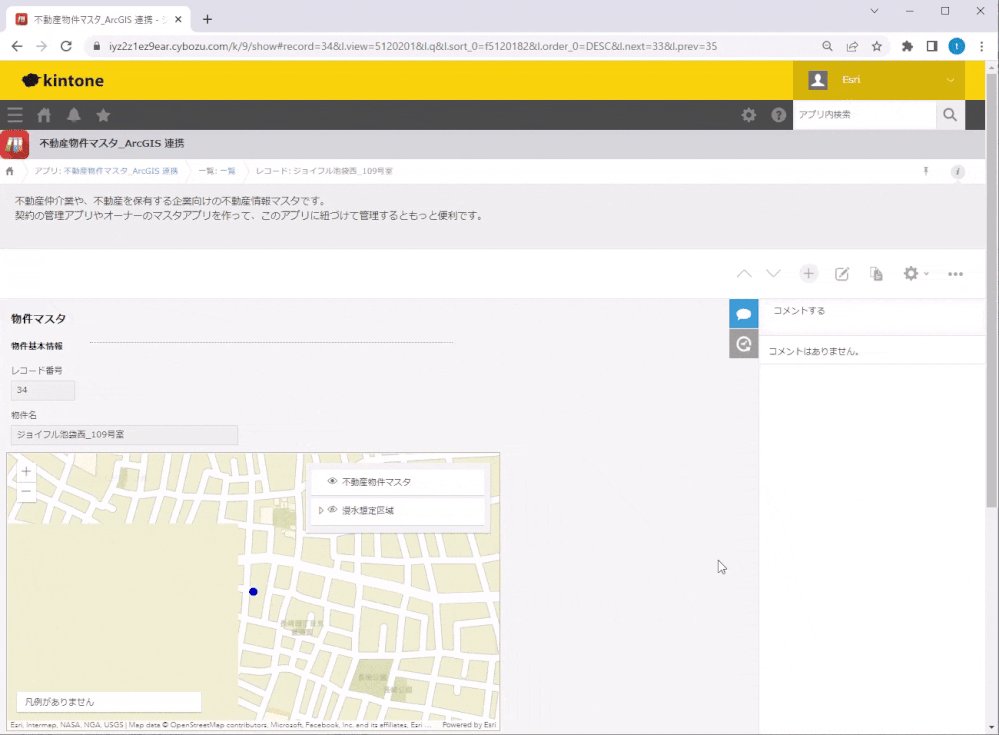
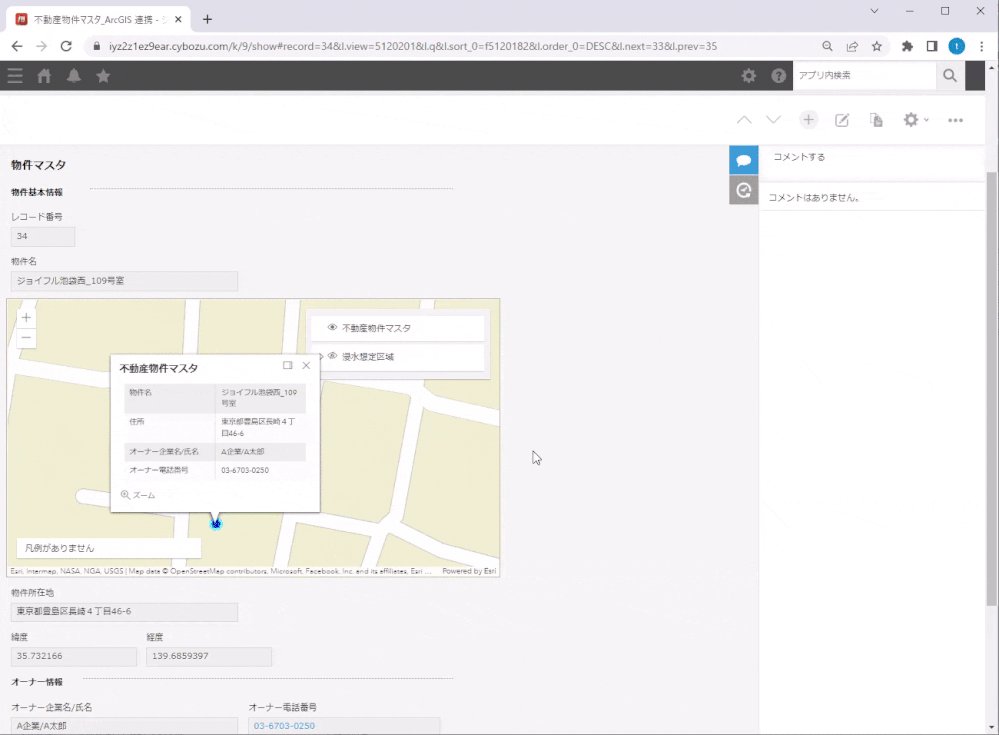
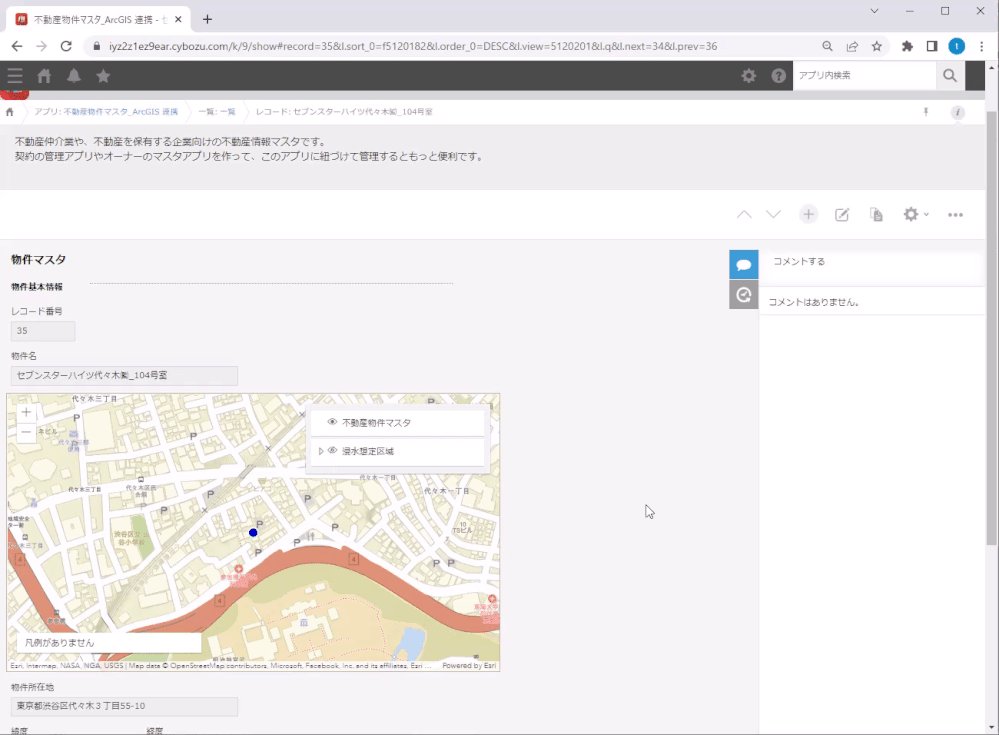
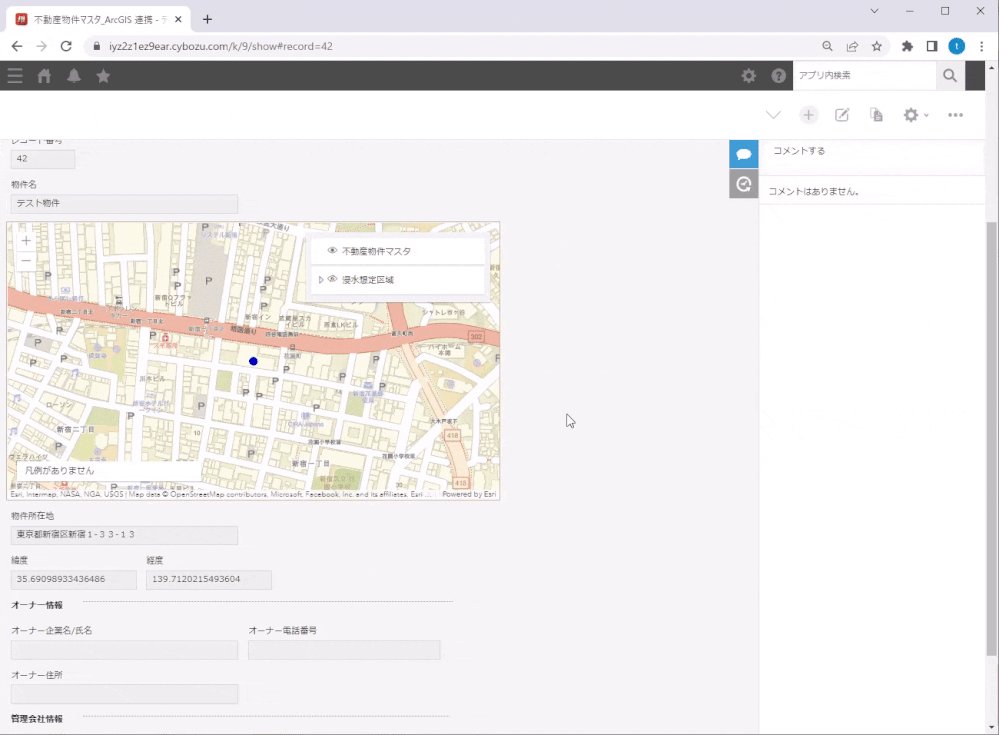
不動産物件マスタ:詳細表示
不動産物件マスタの一覧から詳細画面に遷移した画面が以下です。kintone では標準でこの機能を提供しており、詳細画面に地図の機能を組み込みました。
レコードの詳細イベントは “app.record.detail.show” で呼び出すことができます。イベントタイプやイベントが呼び出されるタイミングなど具体的な内容は kintone JavaScript API のレコードの詳細イベントで確認できます。レコード詳細イベントでは event オブジェクトが取得できますので、event オブジェクトから record オブジェクトを取得し、record オブジェクト内の緯度・経度を取得し、地図上に物件の位置を表示しています。
全体のソースは以下の通りです。
(function () {
"use strict";
// API キー
const api_key = '<API キー>';
// 一覧画面を開いた時に実行します
kintone.events.on('app.record.index.show', function(event) {
// 一覧の上部部分にあるスペース部分を定義します
let elAction = kintone.app.getHeaderSpaceElement();
// すでに地図要素が存在する場合は、削除します
// ※ ページ切り替えや一覧のソート順を変更した時などが該当します
let mapCheck = document.getElementsByName('viewDiv');
if (mapCheck.length !== 0) {
elAction.removeChild(mapCheck[0]);
}
// 地図を表示する div 要素を作成します
let viewDiv = document.createElement('div');
viewDiv.setAttribute('id', 'viewDiv');
viewDiv.setAttribute('name', 'viewDiv');
viewDiv.setAttribute('style', 'width: auto; height: 350px; margin-right: 30px; border: solid 2px #c4b097');
elAction.appendChild(viewDiv);
// レコード情報を取得します
let records = event['records'];
//console.log(records);
require([
"esri/config",
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/Graphic",
"esri/layers/GraphicsLayer",
"esri/widgets/Legend",
"esri/widgets/LayerList",
], function (esriConfig, Map, MapView, MapImageLayer, Graphic, GraphicsLayer, Legend, LayerList) {
// API キーの作成
esriConfig.apiKey = api_key;
const map = new Map({
basemap: "osm-streets-relief" // Basemap layer
});
const view = new MapView({
map: map,
center: [139.69167, 35.68944],
zoom: 10, // scale: 72223.819286
container: "viewDiv",
constraints: {
snapToZoom: false
}
});
view.when(() => {
// レイヤーリスト ウィジェット
const layerList = new LayerList({
view: view
});
// ビューの右上にウィジェットを追加
view.ui.add(layerList, "top-right");
});
// MapImageLayer の作成
const mapImageLayer = new MapImageLayer({
title: "浸水想定区域 ",
url: "https://content.esrij.com/arcgis/rest/services/Dosyasaigai/sinsuisoutei/MapServer"
});
map.add(mapImageLayer);
// 凡例ウィジェット
const legend = new Legend({
view: view,
layerInfos: [
{
layer: mapImageLayer
}
]
});
// ビューの右下にウィジェットを追加
view.ui.add(legend, "bottom-left");
// GraphicsLayer の作成
const graphicsLayer = new GraphicsLayer({
title: "不動産物件マスタ"
});
const simpleMarkerSymbol = {
type: "simple-marker",
color: [0, 0, 205], // Orange
outline: {
color: [255, 255, 255], // White
width: 1
}
};
for (const record of records) {
let lat = record['緯度']['value'];
let lon = record['経度']['value'];
let name = record['物件名']['value'];
let address = record['物件所在地']['value'];
let company = record['オーナー企業名_氏名']['value'];
let tel = record['オーナー電話番号']['value'];
// 属性情報の作成
let propertyAtt = {
Name: name,
Address: address,
Company: company,
Tel: tel
};
// point の作成
let point = {
type: "point",
longitude: lon,
latitude: lat
};
// Graphic オブジェクトの作成
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol,
attributes: propertyAtt,
popupTemplate : {
title: "不動産物件マスタ",
content: [
{
type: "fields",
fieldInfos: [
{
fieldName: "Name",
label: "物件名"
},
{
fieldName: "Address",
label: "住所"
},
{
fieldName: "Company",
label: "オーナー企業名/氏名"
},
{
fieldName: "Tel",
label: "オーナー電話番号"
}
]
}
]
}
});
graphicsLayer.graphics.add(pointGraphic);
//console.log(record['緯度']['value']);
//console.log(record['経度']['value']);
}
map.add(graphicsLayer);
});
});
})();
(function () {
"use strict";
// API キー
const api_key = '<APIキー>';
// レコード詳細画面の表示
kintone.events.on('app.record.detail.show', function(event) {
// レコード情報を取得します
let record = event.record;
// 地図のスペースフィールドの要素を取得します
let elAction = kintone.app.record.getSpaceElement('Map');
// 地図を表示する div 要素を作成します
let viewDiv = document.createElement('div');
viewDiv.setAttribute('id', 'viewDiv');
viewDiv.setAttribute('name', 'viewDiv');
viewDiv.setAttribute('style', 'width: 800px; height: 450px; margin-right: 30px; border: solid 2px #c4b097');
elAction.appendChild(viewDiv);
//console.log(records);
require([
"esri/config",
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/Graphic",
"esri/layers/GraphicsLayer",
"esri/widgets/Legend",
"esri/widgets/LayerList",
], function (esriConfig, Map, MapView, MapImageLayer, Graphic, GraphicsLayer, Legend, LayerList) {
// API キーの作成
esriConfig.apiKey = api_key;
const map = new Map({
basemap: "osm-streets-relief" // Basemap layer
});
let lat = record['緯度']['value'];
let lon = record['経度']['value'];
const view = new MapView({
map: map,
center: [lon, lat],
zoom: 17, // scale: 72223.819286
container: "viewDiv",
constraints: {
snapToZoom: false
}
});
view.when(() => {
// レイヤーリスト ウィジェット
const layerList = new LayerList({
view: view
});
// ビューの右上にウィジェットを追加
view.ui.add(layerList, "top-right");
});
// MapImageLayer の作成
const mapImageLayer = new MapImageLayer({
title: "浸水想定区域 ",
url: "https://content.esrij.com/arcgis/rest/services/Dosyasaigai/shinsuisoutei2020/MapServer",
visible: false
});
map.add(mapImageLayer);
// 凡例ウィジェット
const legend = new Legend({
view: view,
layerInfos: [
{
layer: mapImageLayer
}
]
});
// ビューの右下にウィジェットを追加
view.ui.add(legend, "bottom-left");
// GraphicsLayer の作成
const graphicsLayer = new GraphicsLayer({
title: "不動産物件マスタ"
});
map.add(graphicsLayer);
const simpleMarkerSymbol = {
type: "simple-marker",
color: [0, 0, 205], // blue
outline: {
color: [255, 255, 255], // White
width: 1
}
};
let name = record['物件名']['value'];
let address = record['物件所在地']['value'];
let company = record['オーナー企業名_氏名']['value'];
let tel = record['オーナー電話番号']['value'];
// 属性情報の作成
let propertyAtt = {
Name: name,
Address: address,
Company: company,
Tel: tel
};
// point の作成
let point = {
type: "point",
longitude: lon,
latitude: lat
};
// Graphic オブジェクトの作成
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol,
attributes: propertyAtt,
popupTemplate : {
title: "不動産物件マスタ",
content: [
{
type: "fields",
fieldInfos: [
{
fieldName: "Name",
label: "物件名"
},
{
fieldName: "Address",
label: "住所"
},
{
fieldName: "Company",
label: "オーナー企業名/氏名"
},
{
fieldName: "Tel",
label: "オーナー電話番号"
}
]
}
]
}
});
graphicsLayer.graphics.add(pointGraphic);
});
});
})();地図部分の実装に関しては前回紹介した内容と基本的には同じですので、前回の記事を参照してください。
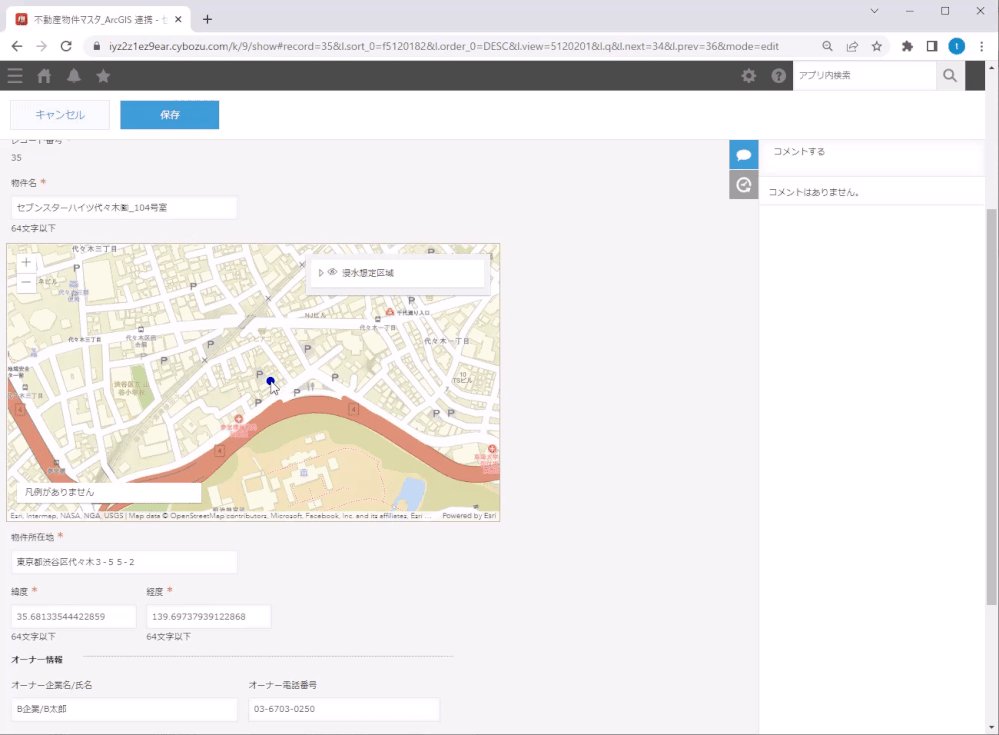
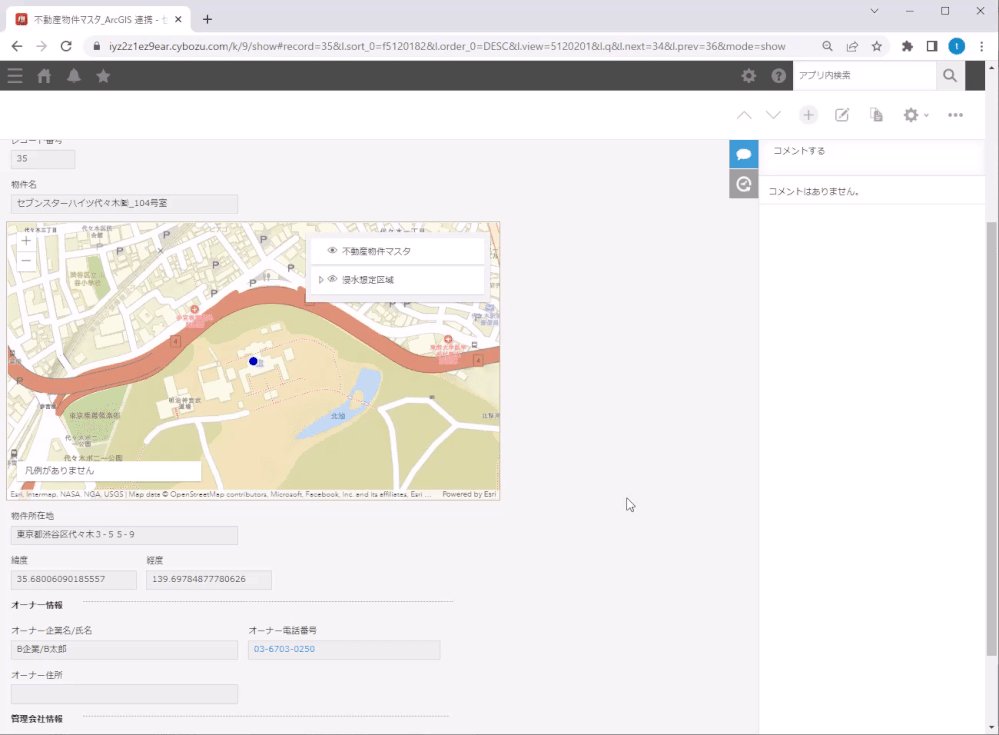
不動産物件マスタ:編集機能
次は物件データの編集です。詳細画面からレコードの編集ボタンをクリックすることで、各項目が編集できるようになります。kintone では標準でこの機能を提供しており、編集画面に地図の機能を組み込むことで、地図上からユーザーが任意に場所を選択できるようにしました。また、任意の位置をクリックし、そのクリックした位置の住所を確定して物件の所在地として表示しました。これはリバースジオコーディングという機能で、緯度・経度から住所を検索する機能です。
レコードの編集イベントは “app.record.edit.show” で呼び出すことができます。イベントタイプやイベントが呼び出されるタイミングなど具体的な内容は kintone JavaScript API のレコードの編集イベントで確認できます。
全体のソースは以下の通りです。
(function () {
"use strict";
// API キー
const api_key = '<API キー>';
//レコード追加画面の表示
kintone.events.on(['app.record.edit.show'], function (event) {
// レコード情報を取得します
let record = event.record;
// 地図のスペースフィールドの要素を取得します
let elAction = kintone.app.record.getSpaceElement('Map');
// 地図を表示する div 要素を作成します
let viewDiv = document.createElement('div');
viewDiv.setAttribute('id', 'viewDiv');
viewDiv.setAttribute('name', 'viewDiv');
viewDiv.setAttribute('style', 'width: 800px; height: 450px; margin-right: 30px; border: solid 2px #c4b097');
elAction.appendChild(viewDiv);
//console.log(records);
require([
"esri/config",
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/Graphic",
"esri/widgets/Legend",
"esri/widgets/LayerList",
"esri/rest/locator"
], function (esriConfig, Map, MapView, MapImageLayer, Graphic, Legend, LayerList, Locator) {
// API キーの作成
esriConfig.apiKey = api_key;
const map = new Map({
basemap: "osm-streets-relief" // Basemap layer
});
let lat = record['緯度']['value'];
let lon = record['経度']['value'];
const view = new MapView({
map: map,
center: [lon, lat],
zoom: 17, // scale: 72223.819286
container: "viewDiv",
constraints: {
snapToZoom: false
}
});
view.when(() => {
// レイヤーリスト ウィジェット
const layerList = new LayerList({
view: view
});
// ビューの右上にウィジェットを追加
view.ui.add(layerList, "top-right");
});
// MapImageLayer の作成
const mapImageLayer = new MapImageLayer({
title: "浸水想定区域 ",
url: "https://content.esrij.com/arcgis/rest/services/Dosyasaigai/shinsuisoutei2020/MapServer",
visible: false
});
map.add(mapImageLayer);
// 凡例ウィジェット
const legend = new Legend({
view: view,
layerInfos: [
{
layer: mapImageLayer
}
]
});
// ビューの右下に凡例ウィジェットを追加
view.ui.add(legend, "bottom-left");
const simpleMarkerSymbol = {
type: "simple-marker",
color: [0, 0, 205], // blue
outline: {
color: [255, 255, 255], // White
width: 1
}
};
// point の作成
let point = {
type: "point",
longitude: lon,
latitude: lat
};
// Graphic オブジェクト
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
view.graphics.add(pointGraphic);
// 地図 クリック時
view.on("click", (event) => {
view.graphics.removeAll();
if (event.mapPoint) {
// クリック時の緯度経度を kintone のレコードに設定
const record = kintone.app.record.get();
record.record['緯度'].value = event.mapPoint.latitude;
record.record['経度'].value = event.mapPoint.longitude;
kintone.app.record.set(record);
// クリック時の緯度経度をマップにマップに表示
let point = {
type: "point",
longitude: event.mapPoint.longitude,
latitude: event.mapPoint.latitude
};
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
view.graphics.add(pointGraphic);
// サービス URL
let serviceUrl = "http://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer";
// リバース ジオコーディング
// 物件の所在地を取得
Locator.locationToAddress(serviceUrl , {
location: point
}).then((result) => {
if (result.address) {
record.record['物件所在地'].value = result.address;
} else {
record.record['物件所在地'].value = "";
}
kintone.app.record.set(record);
});
}
});
});
});
})();
リバースジオコーディングですが、ArcGIS Platform が提供しているロケーションサービスのリバースジオコーディングを使用しています。
ArcGIS API for JavaScript の locater モジュールの locationToAddress() メソッドを使用しています。引数にサービス URL と location プロパティに地図上でクリックした緯度・経度を指定します。ステップごとに確認したい方は、ArcGIS API for JavaScript のチュートリアル(Reverse geocode)をご参照ください。
// クリック時の緯度経度をマップにマップに表示
let point = {
type: "point",
longitude: event.mapPoint.longitude,
latitude: event.mapPoint.latitude
};
// サービス URL
let serviceUrl = "http://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer";
// リバース ジオコーディング
// 物件の所在地を取得
Locator.locationToAddress(serviceUrl , {
location: point
}).then((result) => {
if (result.address) {
record.record['物件所在地'].value = result.address;
} else {
record.record['物件所在地'].value = "";
}
kintone.app.record.set(record);
});
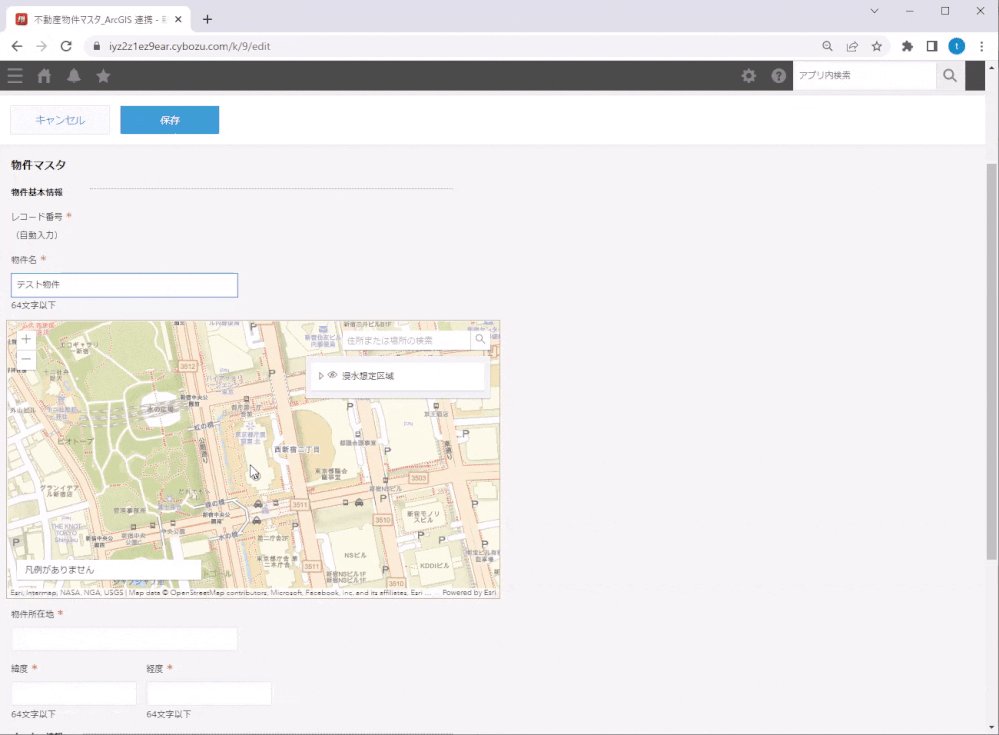
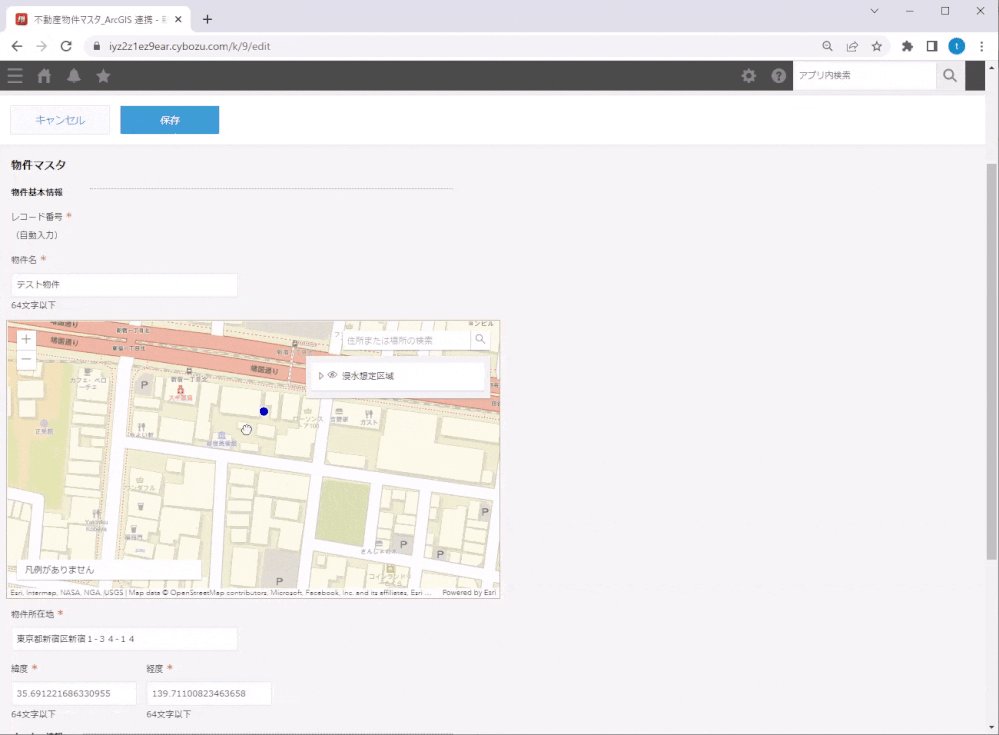
不動産物件マスタ:追加機能
最後に物件データの追加です。詳細画面からレコードを追加するボタンをクリックすることで、各項目が追加できます。kintone では標準でこの機能を提供しており、編集機能と同様に地図の機能を組み込みました。リバースジオコーディングの機能と Search ウィジェット呼ばれるマップ内の目標物や場所を検索するためのウィジェットを追加しました。ArcGIS API for JavaScript では多くの便利なウィジェットを提供しており、簡単に組み込むことができます。詳細については、以前にこちらのブログ「続編 はじめてのWeb マッピングアプリケーション開発 : ウィジェット編」でも紹介しているのでご参照ください。
レコードの追加イベントは “app.record.create.show” で呼び出すことができます。イベントタイプやイベントが呼び出されるタイミングなど具体的な内容は kintone JavaScript API のレコードの追加イベントで確認できます。
全体のソースは以下の通りです。
(function () {
"use strict";
// API キー
const api_key = '<API キー>';
//レコード追加画面の表示
kintone.events.on('app.record.create.show', function (event) {
// レコード情報を取得します
let record = event.record;
// 地図のスペースフィールドの要素を取得します
let elAction = kintone.app.record.getSpaceElement('Map');
// 地図を表示する div 要素を作成します
let viewDiv = document.createElement('div');
viewDiv.setAttribute('id', 'viewDiv');
viewDiv.setAttribute('name', 'viewDiv');
viewDiv.setAttribute('style', 'width: 800px; height: 450px; margin-right: 30px; border: solid 2px #c4b097');
elAction.appendChild(viewDiv);
//console.log(records);
require([
"esri/config",
"esri/Map",
"esri/views/MapView",
"esri/layers/MapImageLayer",
"esri/Graphic",
"esri/layers/GraphicsLayer",
"esri/widgets/Legend",
"esri/widgets/LayerList",
"esri/rest/locator",
"esri/widgets/Search"
], function (esriConfig, Map, MapView, MapImageLayer, Graphic, GraphicsLayer, Legend, LayerList, Locator, Search) {
// API キーの作成
esriConfig.apiKey = api_key;
const map = new Map({
basemap: "osm-streets-relief" // Basemap layer
});
// デフォルトの値を設定
let lat = "35.68944";
let lon = "139.69167";
if (record['緯度']['value'] && record['経度']['value']) {
lat = record['緯度']['value'];
lon = record['経度']['value'];
}
const view = new MapView({
map: map,
center: [lon, lat],
zoom: 17, // scale: 72223.819286
container: "viewDiv",
constraints: {
snapToZoom: false
}
});
view.when(() => {
// レイヤーリスト ウィジェット
const layerList = new LayerList({
view: view
});
// ビューの右上にウィジェットを追加
view.ui.add(layerList, {
position: "top-right"
});
});
// MapImageLayer の作成
const mapImageLayer = new MapImageLayer({
title: "浸水想定区域 ",
url: "https://content.esrij.com/arcgis/rest/services/Dosyasaigai/shinsuisoutei2020/MapServer",
visible: false
});
map.add(mapImageLayer);
// 凡例ウィジェット
const legend = new Legend({
view: view,
layerInfos: [
{
layer: mapImageLayer
}
]
});
// ビューの右下にウィジェットを追加
view.ui.add(legend, "bottom-left");
// Search ウィジェット
const search = new Search({
view: view,
popupEnabled: false
});
view.ui.add(search, {
position: "top-right"
});
const simpleMarkerSymbol = {
type: "simple-marker",
color: [0, 0, 205], // blue
outline: {
color: [255, 255, 255], // White
width: 1
}
};
// point の作成
let point = {
type: "point",
longitude: record['経度']['value'],
latitude: record['緯度']['value']
};
// Graphic オブジェクト
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
view.graphics.add(pointGraphic);
// マップクリック時
view.on("click", (event) => {
view.graphics.removeAll();
if (event.mapPoint) {
// クリック時の緯度経度を kintone のレコードに設定
const record = kintone.app.record.get();
record.record['緯度'].value = event.mapPoint.latitude;
record.record['経度'].value = event.mapPoint.longitude;
kintone.app.record.set(record);
// クリック時の緯度経度をマップにマップに表示
let point = {
type: "point",
longitude: event.mapPoint.longitude,
latitude: event.mapPoint.latitude
};
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
view.graphics.add(pointGraphic);
// サービス URL
let serviceUrl = "http://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer";
// リバース ジオコーディング
// 物件の所在地を取得
Locator.locationToAddress(serviceUrl , {
location: point
}).then((result) => {
if (result.address) {
record.record['物件所在地'].value = result.address;
} else {
record.record['物件所在地'].value = "";
}
kintone.app.record.set(record);
});
}
});
// 検索が確定した場合
search.on("select-result", (event) => {
view.graphics.removeAll();
if (event.result) {
// 検索結果をkintone のレコードに設定
const record = kintone.app.record.get();
record.record['緯度'].value = event.result.feature.geometry.latitude;
record.record['経度'].value = event.result.feature.geometry.longitude;
record.record['物件所在地'].value = event.result.name;
kintone.app.record.set(record);
// 検索結果の緯度経度をマップに表示
let point = {
type: "point",
longitude: event.result.feature.geometry.longitude,
latitude: event.result.feature.geometry.latitude
};
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
view.graphics.add(pointGraphic);
}
});
});
});
})();
Search ウィジェットですが、イベントに応じてその後の処理を実装することができます。今回は select-result で検索が確定した場合に確定した情報の緯度・経度、物件の所在地を kintone 側に設定するようにしました。同時にその場所も地図上に表示しています。
// 検索が確定した場合
search.on("select-result", (event) => {
view.graphics.removeAll();
if (event.result) {
// 検索結果をkintone のレコードに設定
const record = kintone.app.record.get();
record.record['緯度'].value = event.result.feature.geometry.latitude;
record.record['経度'].value = event.result.feature.geometry.longitude;
record.record['物件所在地'].value = event.result.name;
kintone.app.record.set(record);
// 検索結果の緯度経度をマップに表示
let point = {
type: "point",
longitude: event.result.feature.geometry.longitude,
latitude: event.result.feature.geometry.latitude
};
let pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
view.graphics.add(pointGraphic);
}
});
アプリのデプロイ
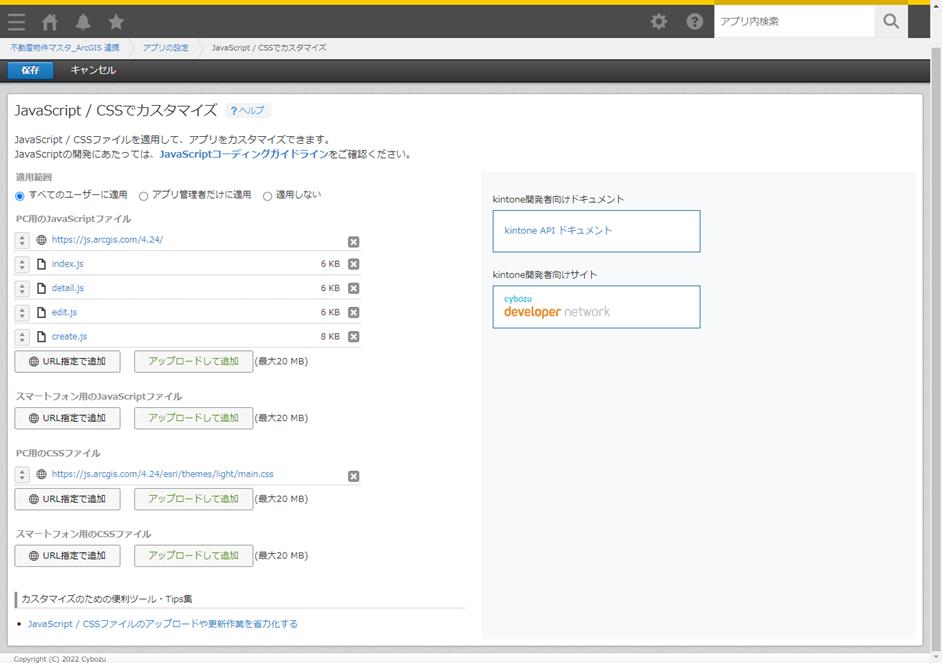
アプリのデプロイは、前回も紹介しましたが、不動産物件マスタ > アプリの設定 > JavaScript/CSS でカスタマイズの画面で JavaScript や CSS ファイルを適用することで反映することができます。今回は、機能ごとにソースファイル(index.js、detail.js、edit.js、create.js)を作成して適用しました。ソースファイルも分割して適用することができるので保守も楽になるかと思います。
詳しくは、kintone ヘルプの「JavaScript やCSS でアプリをカスタマイズする」をご確認ください。
まとめ
今回は前回紹介した不動産物件マスタのアプリを拡張した部分を紹介しました。ArcGIS API for JavaScript の Search ウィジェットやリバースジオコーディングの機能も紹介しました。今回紹介した以外にも ArcGIS API for JavaScript には多くの機能が提供されています。サンプルコードや API リファレンスも充実していますので、ぜひ参照してください。
また、今回連携した方法以外にも ArcGIS には便利な機能やサービスがあるので、kintone とさまざまな連携サービスが実現できるのではないかと思います。ぜひ、これを機会に kintone と ArcGIS の連携をお試しいただければと思います。
■関連リンク
- ArcGIS Developer 開発リソース集
- Esri 社(米国)Web サイト
- Esri Community
興味深いレポートをありがとうございます。以下、コメントします。
このレポートの中に書かれている index.js, edit.js, create.jsの全体ソースはあるのですが、detail.jsが見当たりません。
TakahiroKAMIYA様
detail.jsを追加していただきありがとうございます。
index.js,detail.js,edit.js,create.jsをアップロードすることで、ご説明通り、私達のkintone(ictkanagawa.cybozu.com)で不動産物件マスターアプリを再現することが出来ました。
2つ質問があります。アドバイスをお願いできますか?
1、私達の実際の用途として、災害時に被災した場所の現地調査に使えるかテストしたいです。住所がはっきりしていれば、住所を記入できますが、多くの場合、緯度,経度は分かっても住所は分かりません。
貴レポートのedit.jsでマーカーをクリックするとリバースジオコーディングで住所を得ることができます。現在は一旦登録後、その都度、kintoneを編集モードにしマーカーをクリックし、逆ジオコーディングで住所を得ています。これを緯度,経度登録時に自動的に住所を入手できれば使い勝手が良くなります。edit.jsのリバースジオコーディング方法を、index.jsに盛り込もうと色々試みましたが、javascriptに詳しくないため色々試しましたがうまく行きません。どのようなコードにすれば良いでしょうか?
実際の新規レコード作成には、トヨクモ社のFormBridgeで緯度、経度を入手し、このデータをkintoneに送り、レコード追加毎に自動的にkintone上でリバースジオコーディングしたいです。
FormBridgeデータからkintoneに緯度,経度を送ることに関しては、別の方のnoteでFormBridgeをJavascriptカスタマイズすることで実現済です。残念ながらこのnoteには、FormBridge上でリバースジオコーディングする方法は記載されていません。
kintoneのindex.jsにどのようなコードで追加すれば良いでしょうか?
2.貴レポートではkintone上に洪水浸水想定区域(国土数値情報 令和 2 年)地図を重ねることができます。災害時の情報として洪水浸水想定区域と共に、土砂災害想定区域があります。
土砂災害想定区域についても重ねて表示したいと考え、洪水想定区域
https://content.esrij.com/arcgis/rest/services/Dosyasaigai/sinsuisoutei/MapServe
を
https://content.esrij.com/arcgis/rest/services/Dosyasaigai/sedimentdisasteralertarea2021/MapServer
に置き替えてみました。しかしデータが無いのか何も表示されません。洪水想定区域を表示する方法についてアドバイスをお願いできますか?
コメント、ありがとうございます。
リバースジオコーディングですが、こちらにもサンプルがございますので、ご確認ください。
https://developers.arcgis.com/javascript/latest/tutorials/reverse-geocode/
また、FormBridgeとの連携など、インフォメックス様の方で kintone と ArcGIS 連携プラグインを構築しています。もし、必要であれば一度相談していただけたらと思います。
https://www.infomex.jp/kintone-arcgis/
データについてですが、Living Atlasから最新版のデータが公開されていますので、こちらを検討していただければと思います。
どうぞよろしくお願い致します。
TakahiroKAMIYA様
質問にコメントいただきありがとうございます。
Living Atlasに国土数値情報 土砂災害警戒区域データがあること、MapViewerで表示できることを確認しました。残念ながら、kintone一覧画面のArcGIS地図のレイヤーとして土砂災害警戒区域データを利用する方法が分かりません。無料提供されたコンテンツなので、ServerとIDを指定すれば良いのでしょうか?
インフォメックスが、kintoneでArcGIS連携による地図が使えるプラグインを2024/2/1に発売開始したWeb記事には気付いていました。実運用は商品化されたプラグインを使うのがベストなのは理解しています。多分、このプラグインを使えば土砂災害警戒区域もレイヤとして利用できると想像しています。
その前に、Kamiya様ご紹介のJavascriptで何ができるかテスト利用させていただきました。色々アドバイスありがとうございました。
土砂災害警戒区域データがフィーチャ レイヤーとして使用できますので、以下のサイトを参考にしていただければと思います。
https://developers.arcgis.com/javascript/latest/sample-code/layers-featurelayer/
土砂災害警戒区域(国土数値情報_令和 5 年)
https://www.arcgis.com/home/item.html?id=f07956d31f724b0f8f58cba9c090f39d
RESTのエンドポイント
https://services.arcgis.com/wlVTGRSYTzAbjjiC/ArcGIS/rest/services/%e5%9c%9f%e7%a0%82%e7%81%bd%e5%ae%...
TakahiroKAMIYA様
コメントありがとうございます。index.jsの浸水想定区域の下に土砂災害警戒区域を追記してみました。
浸水想定区域は表示されるのですが、土砂災害警戒区域は表示されません。FeatureServerの指定に不備があると思うのですが、どこが不備なのか分かりません。アドバイスいたでけるとありがたいです。
const mapImageLayer = new MapImageLayer({
title: "浸水想定区域 ",
url: "https://content.esrij.com/arcgis/rest/services/Dosyasaigai/sinsuisoutei/MapServer"
});
map.add(mapImageLayer);
// 以下を追加
const featureLayer = new FeatureLayer({
title: "土砂災害警戒区域",
url: "https://services.arcgis.com/wlVTGRSYTzAbjjiC/ArcGIS/rest/services/土砂災害警戒区域(国土数値情報_令和4年)_表示/FeatureServer"
});
map.add(featureLayer);
コメントありがとうございます。
以下のように指定してください。
// 以下を追加
const featureLayer = new FeatureLayer({
title: "土砂災害警戒区域",
url: "https://services.arcgis.com/wlVTGRSYTzAbjjiC/ArcGIS/rest/services/土砂災害警戒区域(国土数値情報_令和4年)_表示/FeatureServer/3"
});
map.add(featureLayer);
よろしくお願い致します。
TakahiroKAMIYA様
コメントありがとうございます。無事、土砂災害警戒区域レイヤーを表示することができました。
実は、アドバイスいただいた FeatureServer ➡ FutureServer/3 だけでは土砂災害警戒区域レイヤーを表示できず、だいぶ悩みました。JavaScriptを見直している内に、index.jsのrequire({ に "esri/layers/FeatureLayer", が入ってないことに気付きこれを追加したところ、土砂災害警戒区域レイヤーが表示されました。また、土砂災害警戒区域の内容説明も、浸水警戒区域のコードを参考に、以下のコードを追加することで表示できました。
土砂災害警戒区域レイヤーを追加できたことで、災害時に備えたkintone地図がとても実用的になりました。何度もコメントいただき、本当にありがとうございました。
const legend1 = new Legend({
view: view,
layerInfos: [
{
layer: FeatureLayer
}
]
});
// ビューの右下にウィジェットを追加
view.ui.add(legend1, "bottom-right");