- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 誰でもできる Leaflet.js でデータ可視化をデザインする方法 - Esri Leaflet ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
誰でもできる Leaflet.js でデータ可視化をデザインする方法 - Esri Leaflet Tips
誰でもできる Leaflet.js でデータ可視化をデザインする方法 - Esri Leaflet Tips
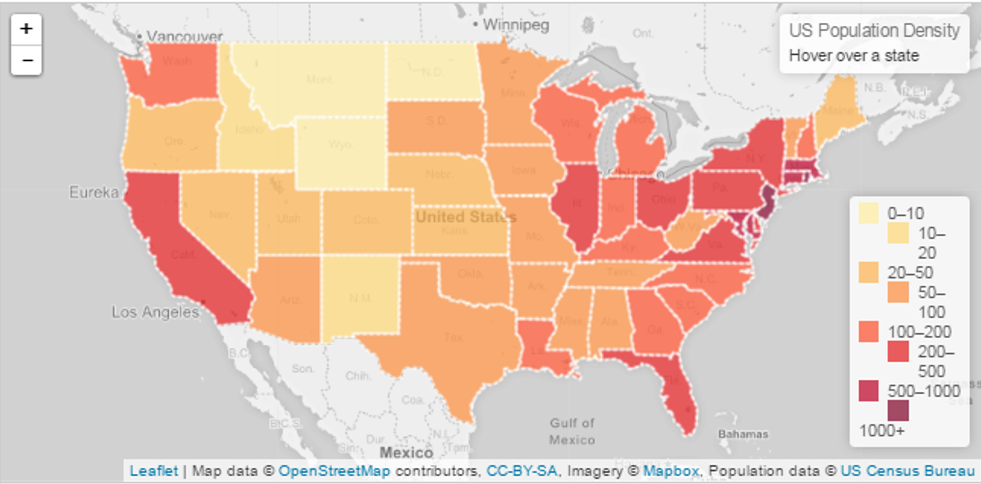
地図データのスタイリングと言えば「コロプレスマップ」が有名でしょうか。
統計値にもとづいて、エリアを色分けしているのがこれですね。
Leaflet.js のチュートリアルにもこれを実現する方法が記載されています。

他にも施設の種類によってアイコンを分類したり、地震の震度によってポイントのサイズを決めたりすることも、本質的には属性データをもとにスタイリングするというところでは変わりません。
しかし、こういった地図デザインをコーディングで表現していくというのは、なかなか骨が折れますし、期待した表現に辿り着くためにはある程度デザイン パターンを押さえておく必要もありそうです。
そんなデータ可視化にそこまで強くないエンジニアをサポートするための機能が ArcGIS には揃っており、Leaflet.js でも利用できる機能を紹介していきたいと思います。
もちろん、普段からデータ可視化に慣れ親しんでいるエンジニアにとっても便利な機能ですよ。
Esri Leaflet Renderers
前回の記事(GeoJSON を REST API 配信して Leaflet.js で表示しよう - Esri Leaflet Tips)で紹介したフィーチャ サービス(フィーチャ レイヤー)を覚えていますか?
実は、フィーチャ サービスは可視化のためのスタイル情報をメタデータとして持っているんです!!
このスタイル情報をもとに Leaflet.js の地図上にそれを再現するために開発されたプラグインが Esri Leaflet Renderers ※1 です。
これは L.esri.FeatureLayer のメタデータを参照して自動的にスタイリングしてくれるスグレモノです。
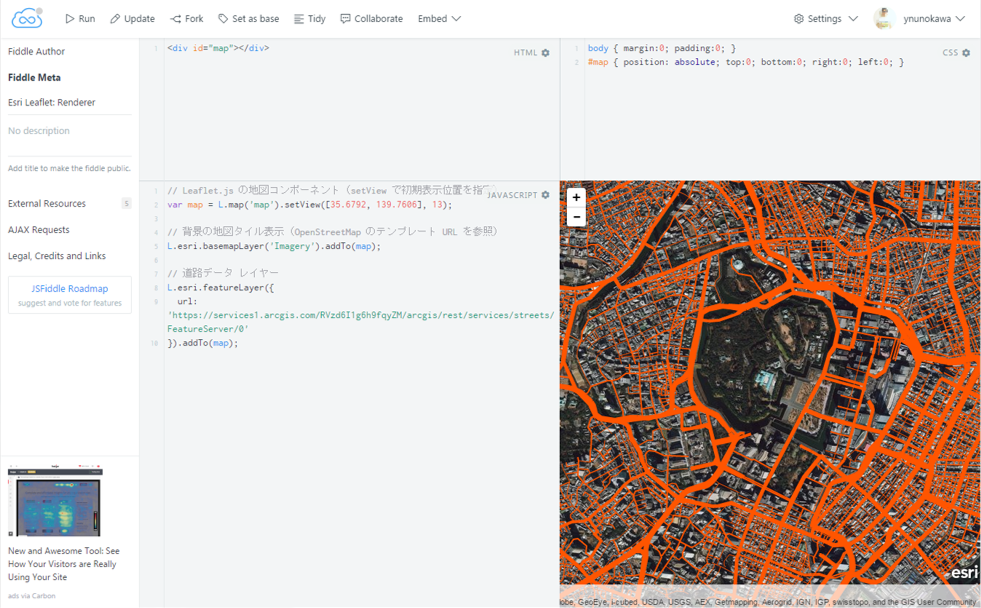
以下のサンプルは Esri Leaflet Renderers を読み込んでフィーチャ サービスをスタイリングして表示しています。
試しに [External Resources] から esri-leaflet-renderers.js を削除して、再度実行すると、色分けされないことが確認できます。

ArcGIS のデータ可視化デザインツール
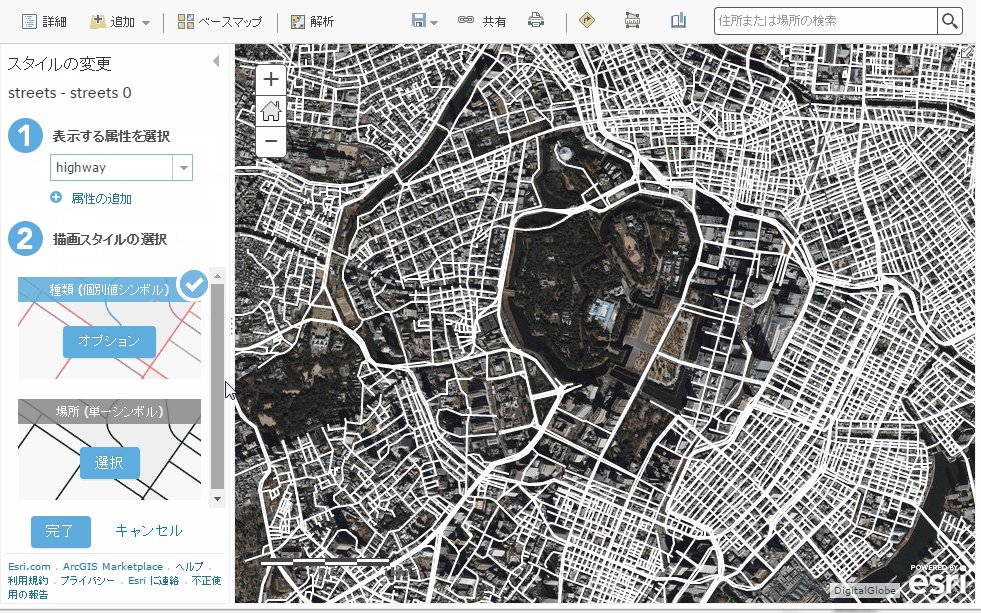
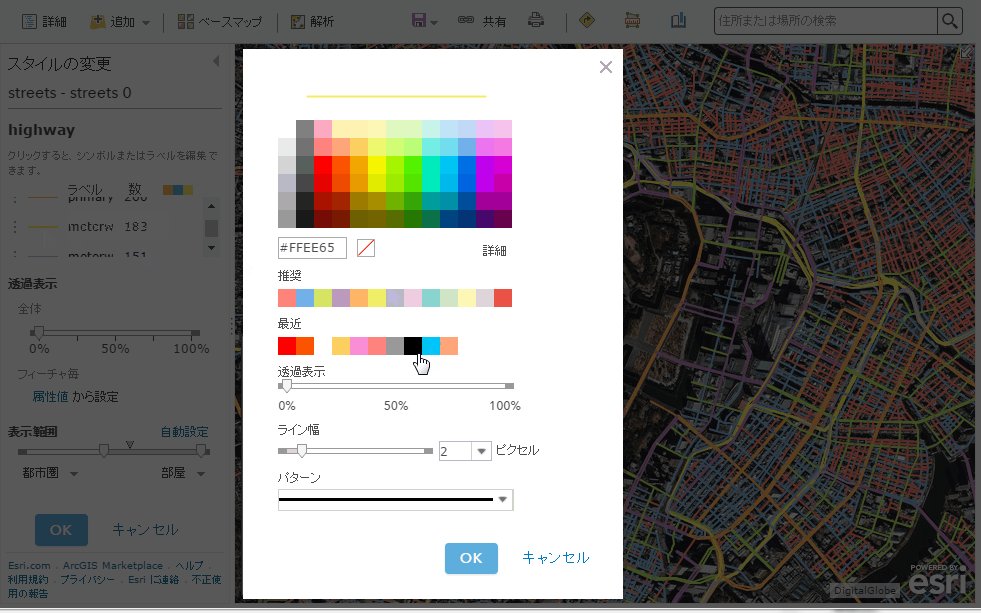
ArcGIS には地図上で扱うデータの可視化をデザインするためのツール(マップ ビューアー)があります。
マップ ビューアーにはデザインだけでなく、データ編集やレイヤーの検索・追加などの汎用的な機能を備えた基本ビューアーです。
マップ ビューアーのデザイン機能を使えば、データ可視化に強くない方でも、すぐに(しかも楽しく!)データをスタイリングできます。

開発者アカウント※2 があれば自由に使えるツールですので、ぜひ一度試してみてください。
詳しいデザイン方法については以下のブログ記事を参考にしてみてください。
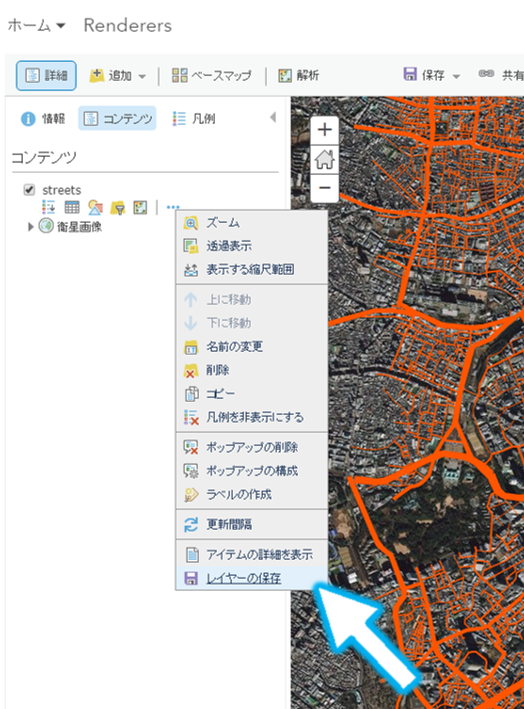
デザインが完了したら、[レイヤーの保存] をします。
そうすることで、参照元であるフィーチャ サービスのメタデータにあるスタイル情報を更新することができます。

変更への柔軟性
データ可視化に必要な情報はサービスのメタデータとして外部化されており、そのスタイル情報はツールによって容易に更新できます。
これのメリットはデータ可視化がコードに依存しないことです。
コード上には 1 文字もスタイルに関する記述がないため、地図表現上のデザイン変更にも柔軟に対応することができます。
また、実際に色をつけたり、サイズを変えたりといった可視化作業をする場合に、それを地図で確認しながら実施できることももう一つのメリットです。
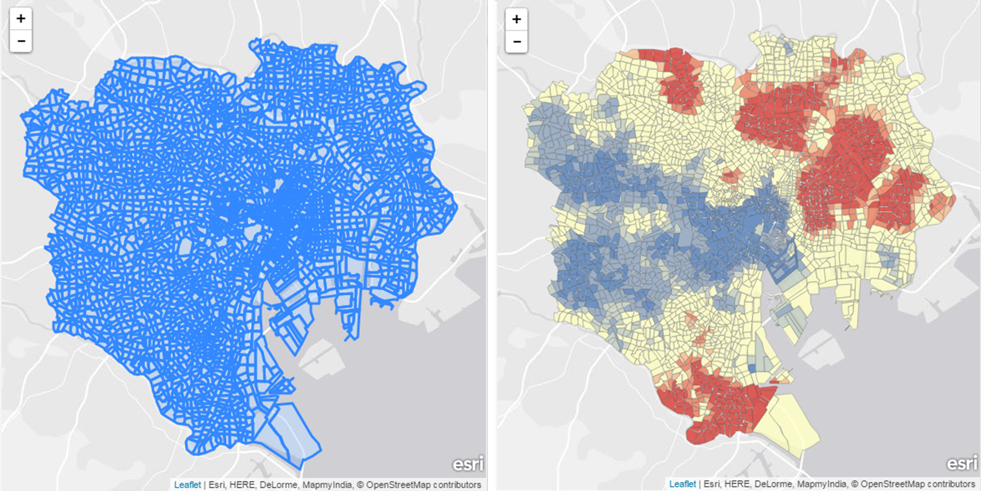
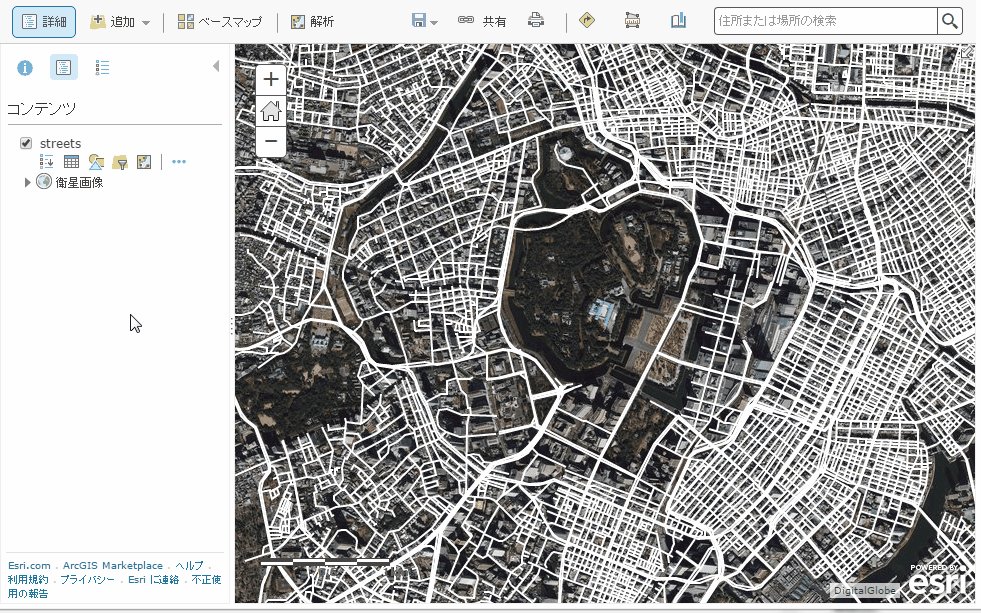
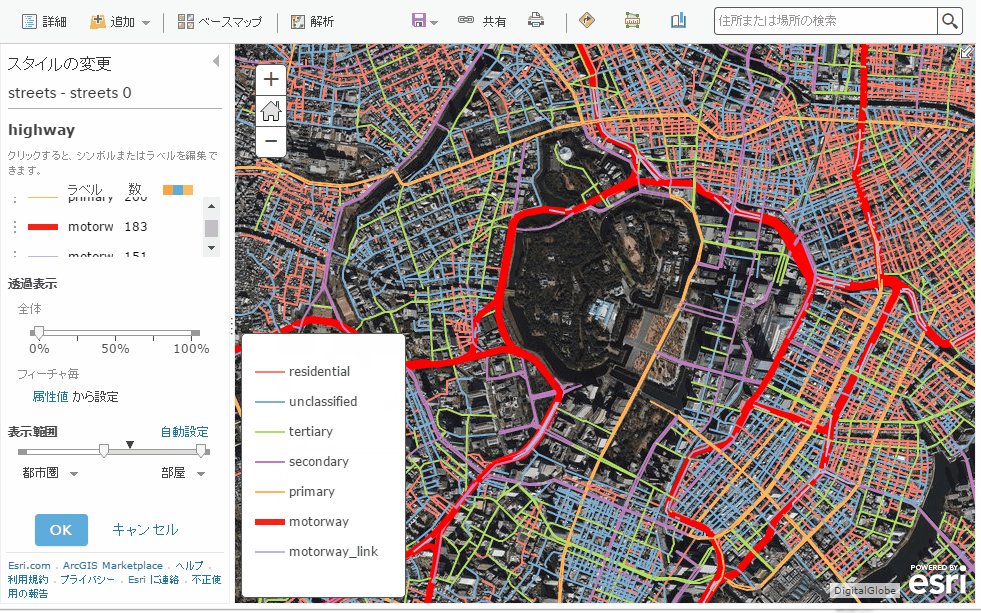
さて、前回の記事で紹介した OpenStreetMap の道路データを使って公開したフィーチャ サービスをマップ ビューアーでデザインしてみました。
色は単一ですが、線幅を道路の種別に応じて変更しています。

これをたとえば道路の交通量に応じて線の色を変えるといったスタイルを組み合わせても面白いと思います。
メタデータが定義するスタイル情報とは可視化のルールですので、上記の例である交通量のような変化のある属性値であっても、リアルタイムにデータの可視化へ反映することも可能です。
※1 Esri Leaflet とプラグイン群は弊社での技術サポートは行っておりませんが、GitHub リポジトリにてバグ・課題の報告やプルリクエストによる改善が可能です
※2 テスト・開発目的あるいは非商用目的でのアプリ公開(個人/NPO/NGO/教育機関のみ)は無償でご利用いただけます
関連リンク