- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 続編 はじめてのWeb マッピングアプリケーション開発 : 編集ウィジェット編
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
続編 はじめてのWeb マッピングアプリケーション開発 : 編集ウィジェット編
続編 はじめてのWeb マッピングアプリケーション開発 : 編集ウィジェット編
1. はじめに
この記事は、[続編 はじめてのWeb マッピングアプリケーション開発] のシリーズ記事として、はじめて地図アプリの開発を行う開発者の方に向けて、ウィジェットを使ったアプリ開発についてシリーズで紹介しています。
- 続編 はじめてのWeb マッピングアプリケーション開発:ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:印刷ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:編集ウィジェット編
- 続編 はじめての Web マッピングアプリケーション開発:ナビゲーション ウィジェット編
- 続編 はじめてのWeb マッピングアプリケーション開発:OAuth 2.0編
前回の記事では、印刷機能を実装するうえで、便利な印刷ウィジェットを紹介しました。今回は、手軽に編集機能を実装できる編集ウィジェットを紹介いたします。
これまでの記事と同様に、ソースコードは ESRIジャパンの GitHub で公開していますので、ご覧ください。Web アプリ開発の実行環境をお持ちでない方は、JSBin を使用して、Web ブラウザー上でコードの入力・編集、アプリの実行を試すこともできます。
2. 編集ウィジェット とは
編集ウィジェットとは、シリーズ最初のウィジェット編の記事で紹介した、ArcGIS API for JavaScript が提供する UI コンポーネント群の一つです。

マップは、背景となるベースマップ、現実世界にある建物や道路など表すフィーチャ レイヤーとそれに付随する属性情報 (施設用途、道路幅等) などによって構成されています。マップを利用するユーザーは業務や目的に応じてマップに表示されているフィーチャに対して、属性の追加、変更をしたり、また、新規フィーチャの追加をするなど、可視化されているデータを編集することがあると思います。そんな時に使うのが編集機能です。
ArcGIS API for JavaScript で提供されている編集ウィジェットを使えば、数行のコードで編集機能をGIS アプリケーションに実装することができ、フィーチャの更新、削除、追加を簡単に実現することができます。
2-1. ウィジェットの実装
編集ウィジェットの実装は前回の記事で紹介した方法とほとんど変わりません。
① Editor モジュールの追加
※前回の記事、印刷ウィジェット編で作成したコードに編集ウィジェットを追加していきます。
初めに、require ステートメントで Editor を追加します。
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"esri/widgets/BasemapGallery",
"esri/widgets/Print",
"esri/widgets/Expand",
"esri/widgets/Editor"
], function(Map, MapView, Search, BasemapGallery, Print, Expand, Editor) {
② Editor ウィジェットの作成
require で追加した Editor モジュールを使用して、Editor クラスから Editor オブジェクトを作成します。Editor オブジェクトの View プロパティに View を設定します。
/************************************************************
* 省略
************************************************************/
// Editor ウィジェット
var editor = new Editor({
view: view
});
③ Expand ウィジェットに追加
前回の記事でも紹介しましたが、Expand ウィジェットを活用することによってスマートな地図アプリを作成することができるので、今回作成するEditor ウィジェットも Expand ウィジェットに追加します。
/************************************************************
* 省略
************************************************************/
View.when(function() {
View.ui.add(createExpandWidgets([search, basemapGallery, print, editor]), ‘top-right’);
});
function createExpandWidgets(widgets){
return widgets.map(widget => new Expand({
view: view,
content: widget,
expanded: false,
group: ‘top-right’
}))
}
2-2. 編集用のレイヤーを追加
編集ウィジェットの機能を確認するために、マップにレイヤーを追加します。
レイヤーの追加については、この記事ではあまり深く説明しませんが、「はじめてのWeb マッピングアプリケーション開発:レイヤー表示編」のステップ1~4で紹介していますのでご参照ください。記事ではなくコードを参照したい方は、ESRI ジャパンの GitHub の前回の記事のコード をご参照ください。
① FeatureLayer モジュールの追加
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/widgets/Search",
"esri/widgets/BasemapGallery",
"esri/widgets/Print",
"esri/widgets/Expand",
"esri/widgets/Editor"
], function(Map, MapView, FeatureLayer, Search, BasemapGallery, Print, Expand, Editor) {
② FeatureLayer の作成
var featurelayer = new FeatureLayer({
url:"https://services.arcgis.com/wlVTGRSYTzAbjjiC/arcgis/rest/services/tree_inspection/FeatureServer/1"
});
③ map に FeatureLayer を追加
map.add(featurelayer);
3. 編集ウィジェットの使い方と機能
編集ウィジェットでは、フィーチャの編集とフィーチャの追加を行う機能が用意されています。

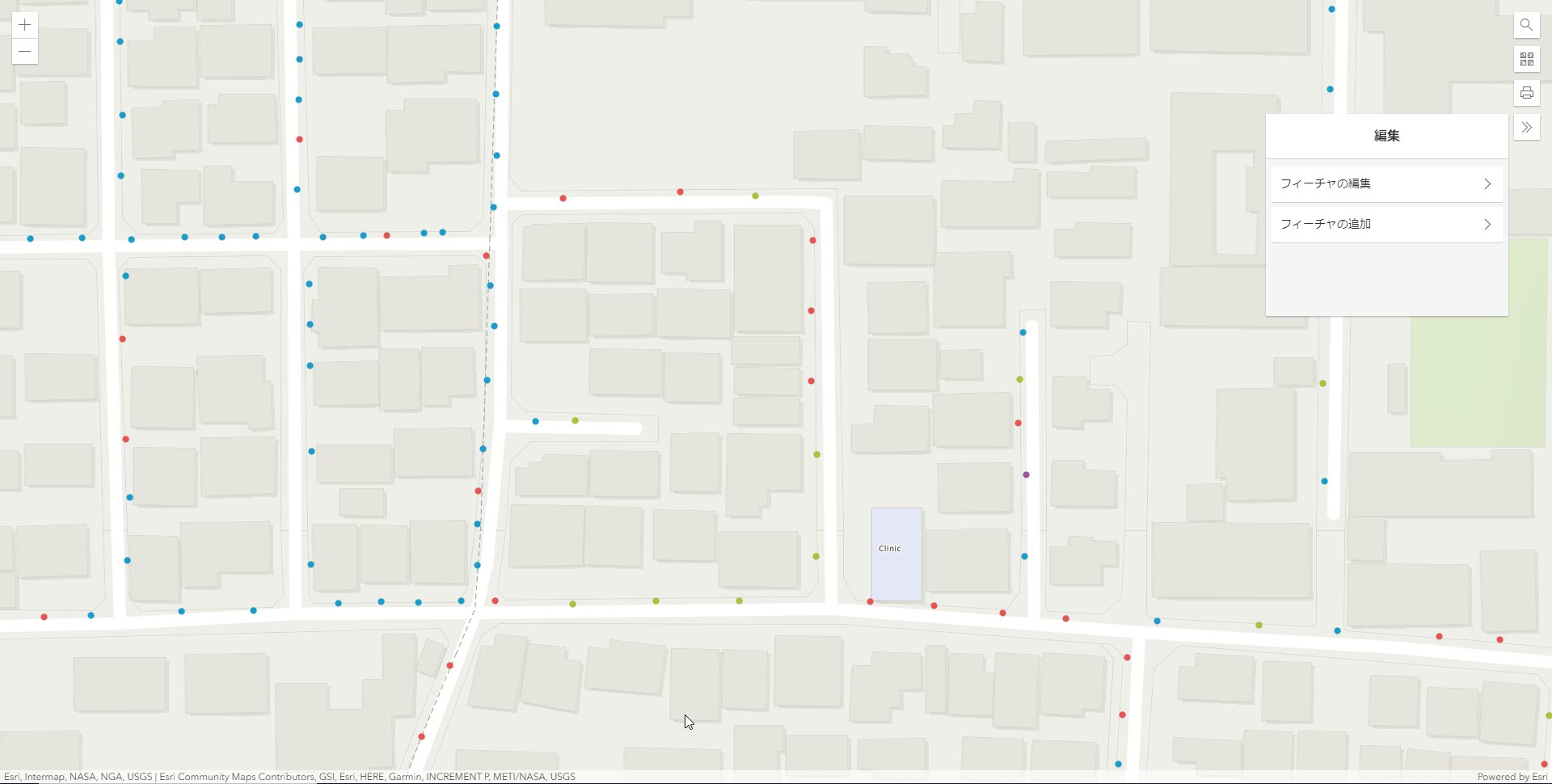
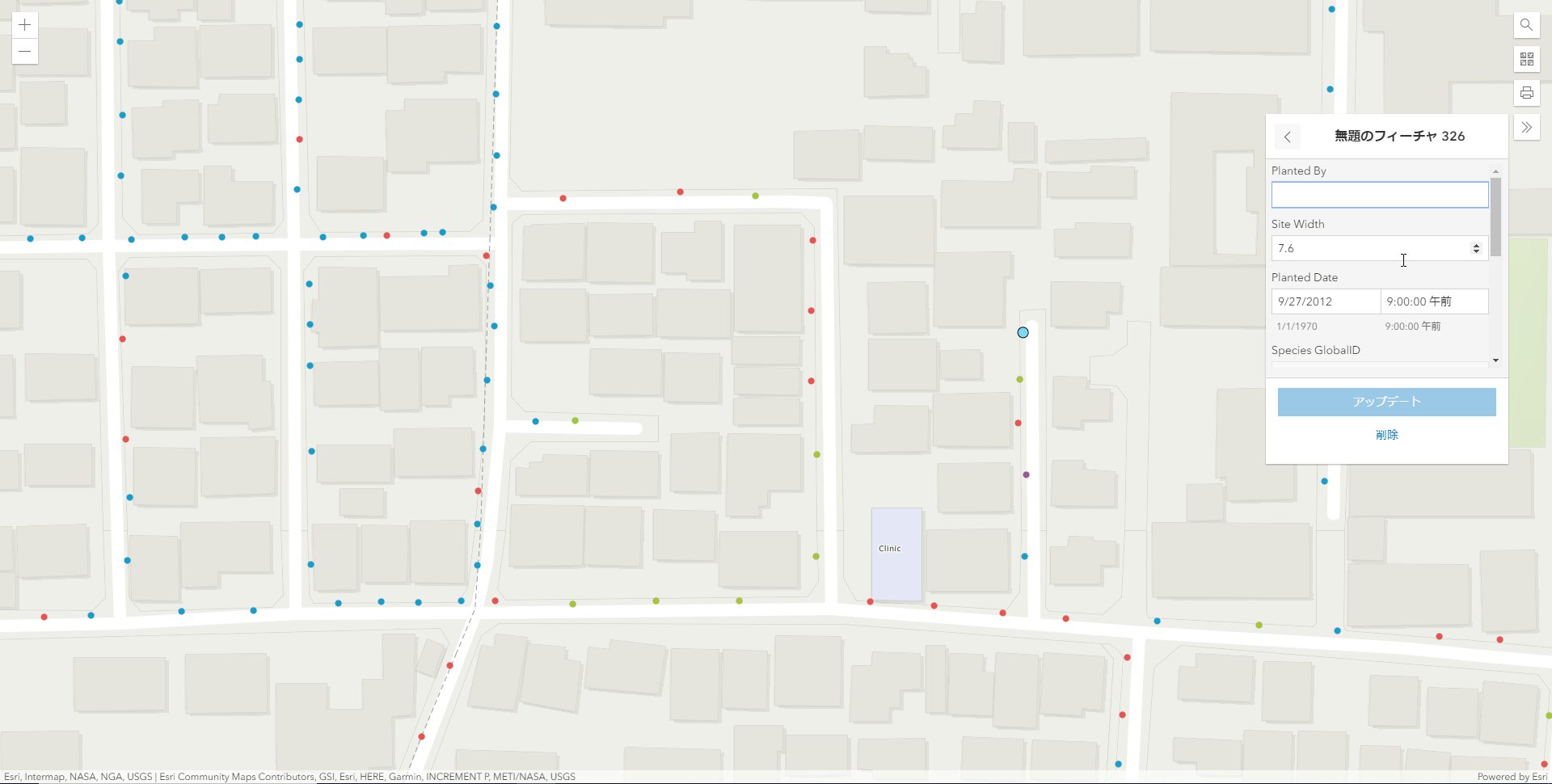
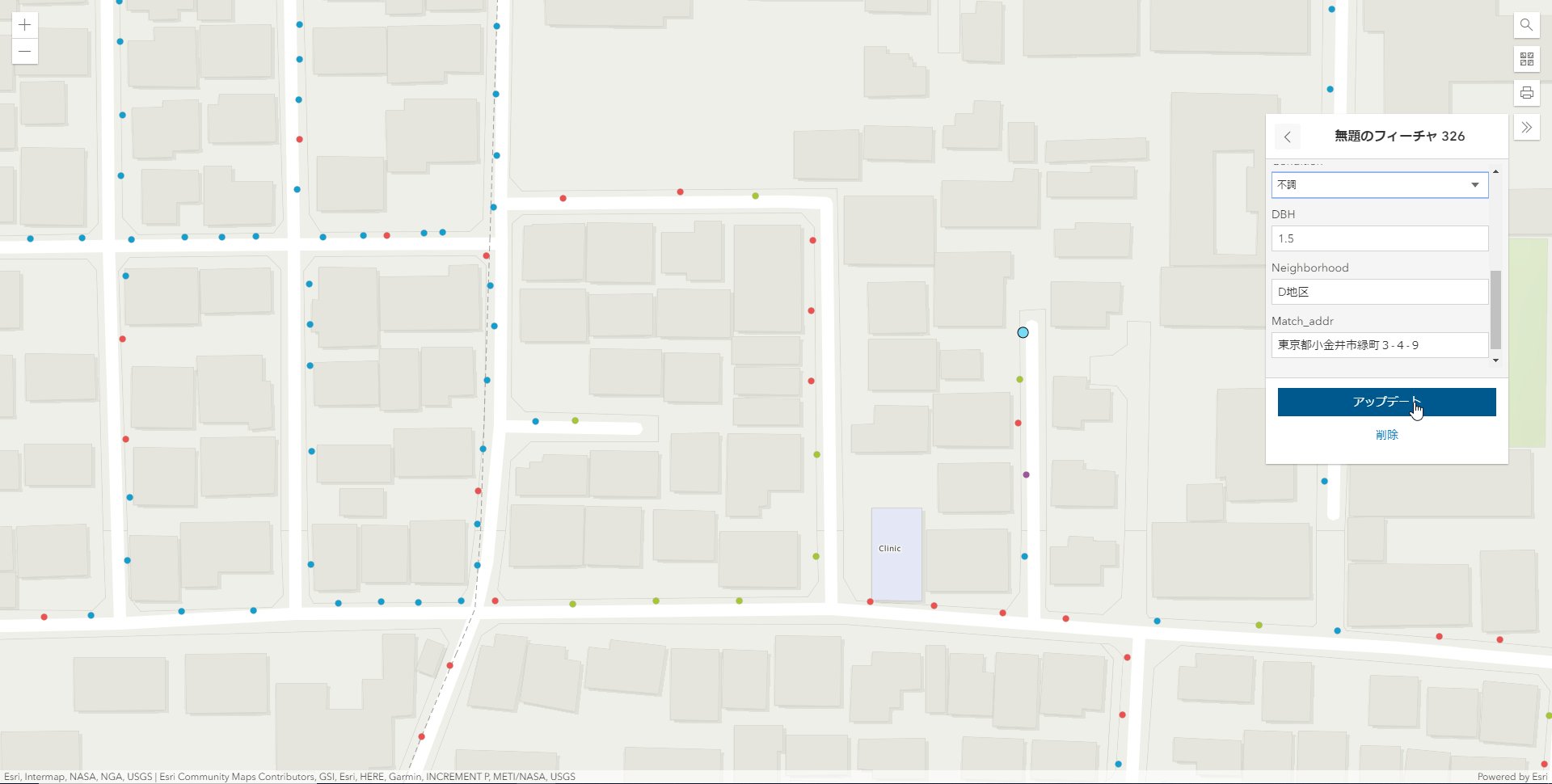
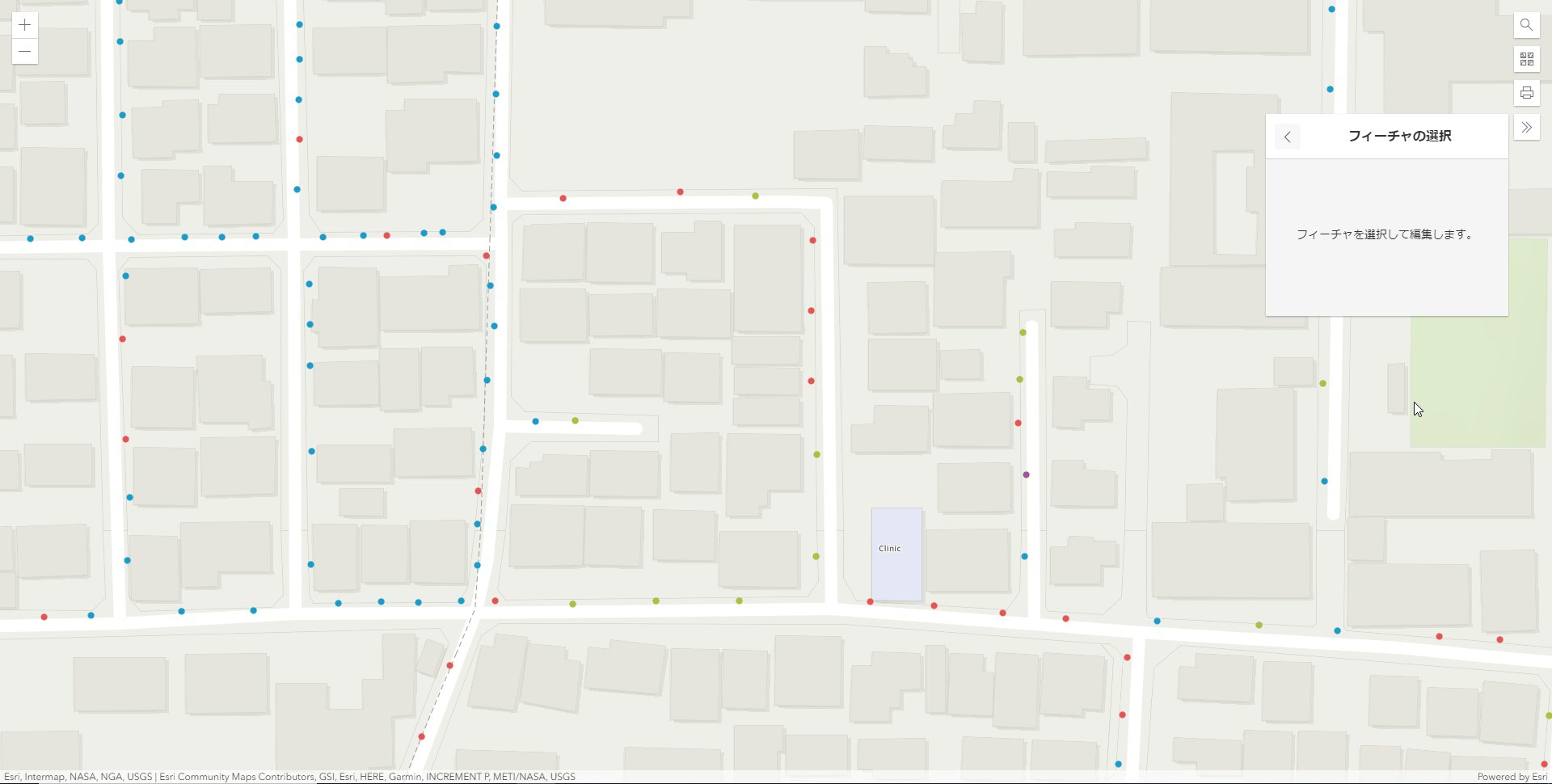
フィーチャを編集する場合は、フィーチャの編集を押下した後、編集を行いたい対象のフィーチャをマップで選択するとフィーチャに付随する属性の情報がウィンドウに表示されます。

この機能を使って、フィーチャの削除や、データの更新を行うことができます。
フィーチャを追加する場合は、フィーチャの追加を押下した後、追加するフィーチャの種類をウィンドウから選択して、マップ上の任意の場所をクリックすると、新しいフィーチャが追加されます。

この機能を使って、新しいフィーチャを追加することができます。
4. その他の編集ウィジェット
今回使用した Editor ウィジェットは編集に必要な汎用的機能が提供されていましたが、他にも属性の入力に特化したFeatureForm ウィジェットや、テンプレート表示や値のレンダリングを行うことができるFeatureTemplates ウィジェットなどが用意されています。
● FeatureFome ウィジェット
フィーチャの属性情報に基づいて入力フィールドを表示するフィーチャ フォーム ウィジェットです。

● FeatureTemplate ウィジェット
フィーチャ レイヤーに定義されたテンプレートを表示するフィーチャ テンプレート ウィジェットでテンプレートを表示するだけでなく、値をフィルタリングしたり、グループ化したりすることが可能です。

5. まとめ
今回は編集機能を手軽に実装できる編集ウィジェットを紹介しました。編集ウィジェットを使えばたった数行のコードで、汎用的に使える編集機能を実装できます。簡単に紹介したウィジェットも含めて、目的に合ったものをご活用ください。
今回作成したサンプルは以下で動作を確認することも可能です。
次回はルーティング機能を実装する上で便利な、ナビゲーションウィジェットについてご紹介します。
6. さいごに
今回の記事では紹介しませんでしたが、フィーチャの編集以外にも、図形の作成・編集が行えるSketch ウィジェットが用意されています。
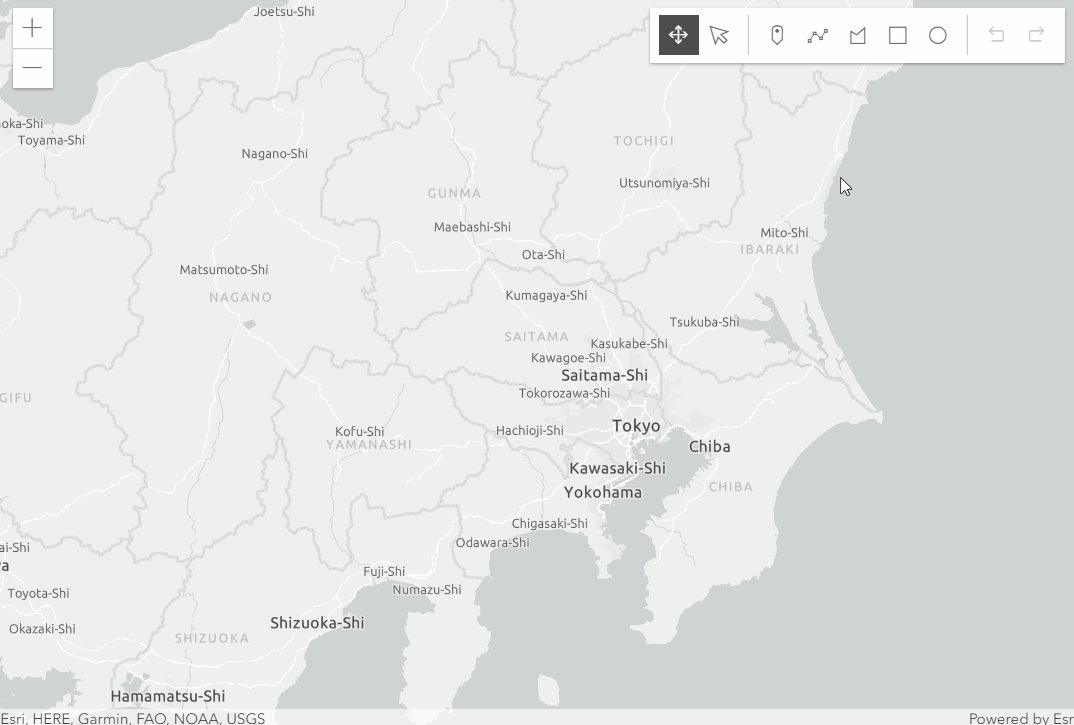
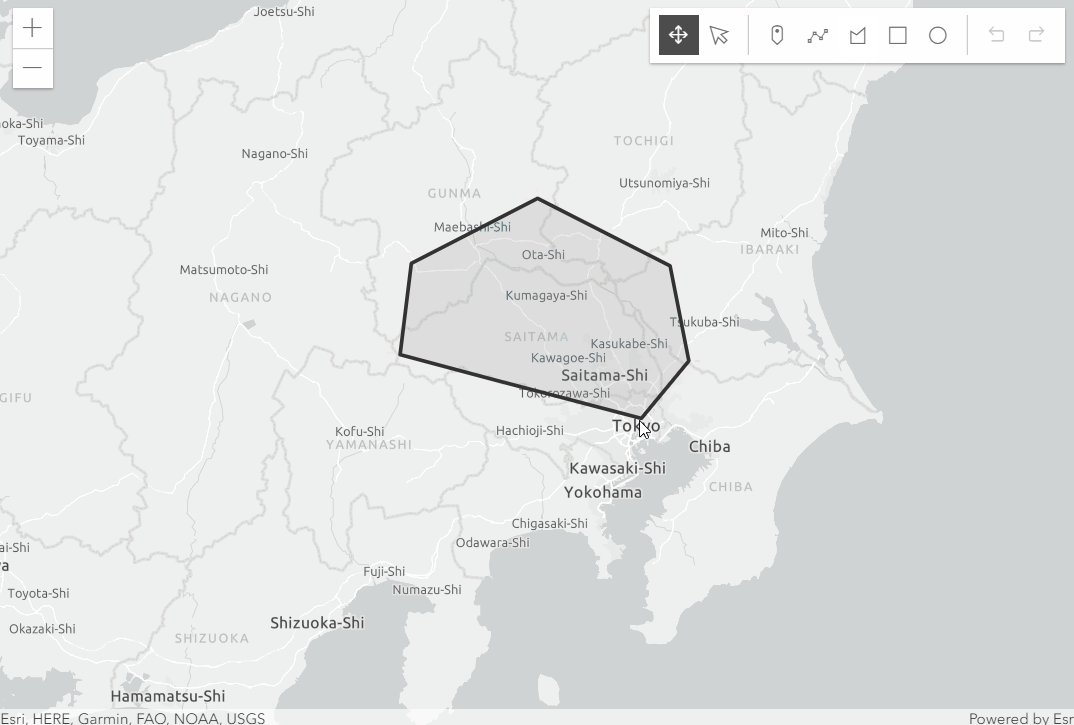
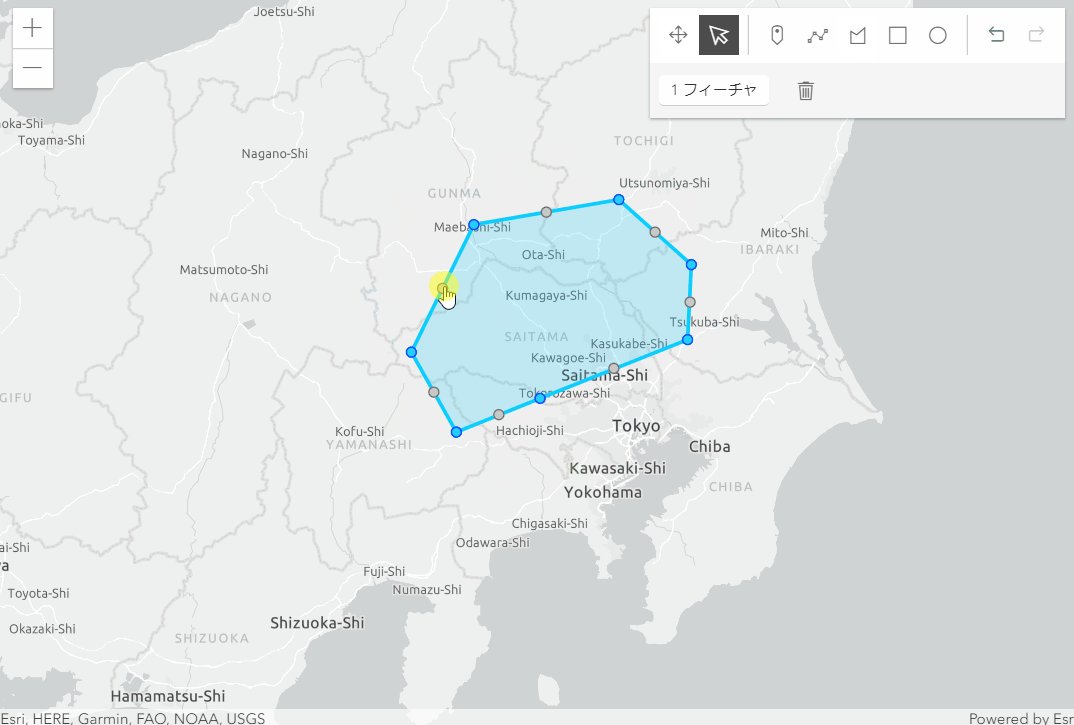
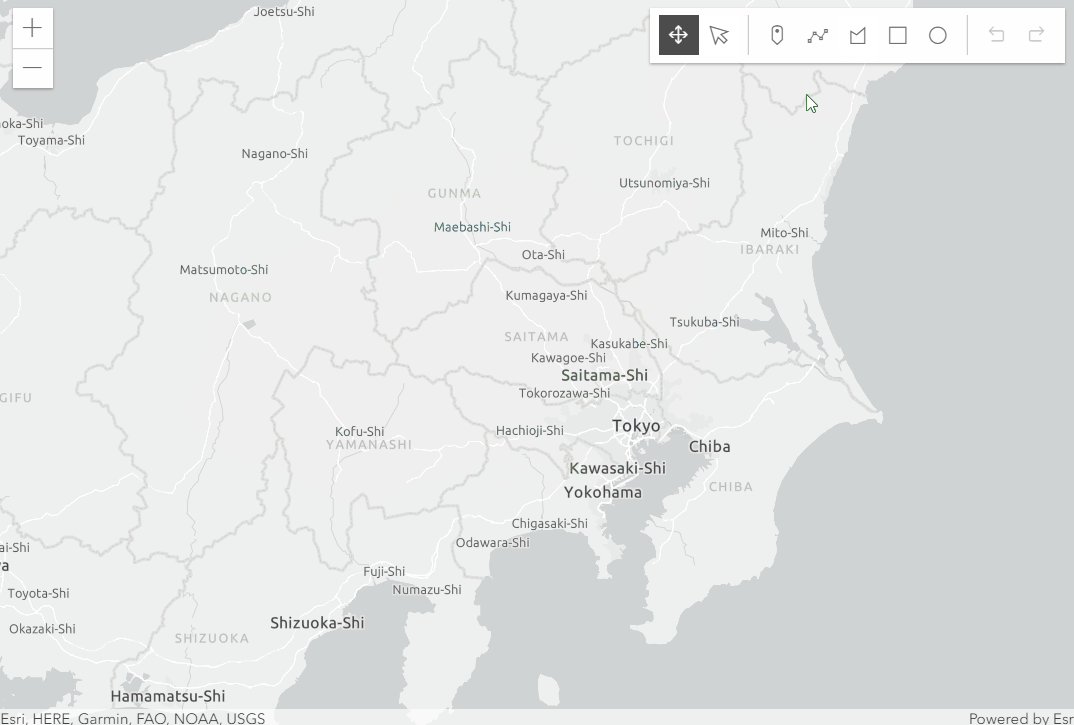
● Sketch ウィジェット
MapView に点、線、面などのグラフィック要素を描画することが可能なスケッチ ウィジェットで新規にグラフィック要素を作成できるほか、既存のグラフィック要素を更新することも可能です。

そのほかにも、ESRIジャパンの ArcGIS API for JavaScript の機能紹介ページや ArcGIS for Developers に公開されている サンプルコードでもたくさんのウィジェットが紹介されているので、動作の確認やアプリケーションの実装にお役立てください。
7. 関連リンク
● はじめての Web マッピングアプリケーション開発
- はじめての Web マッピングアプリケーション開発:地図表示編
- はじめてのWeb マッピングアプリケーション開発:レイヤー表示編
- はじめての Web マッピングアプリケーション開発:レイヤーの可視化編
- はじめての Web マッピングアプリケーション開発:ポップアップの設定編
- はじめての Web マッピングアプリケーション開発:Web マップの作成・表示編
- はじめてのWeb マッピングアプリケーション開発:グラフィック編
- はじめてのWeb マッピングアプリケーション開発:クエリ編
- 続編 はじめての Web マッピングアプリケーション開発:ウィジェット シリーズ編
- 続編 はじめての Web マッピングアプリケーション開発:印刷ウィジェット編