- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 番外編 はじめてのWeb マッピングアプリケーション開発 : 多言語のべースマップ活用編
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
番外編 はじめてのWeb マッピングアプリケーション開発 : 多言語のべースマップ活用編
番外編 はじめてのWeb マッピングアプリケーション開発 : 多言語のべースマップ活用編
![]()
1. はじめに
ArcGISブログの2020年8月6日の記事で「廃止されるベクター ベースマップとラスター ベースマップのお知らせ」を告知しましたが、Web マッピングアプリケーションの開発されている方は、どのベースマップをお使いでしょうか?
ArcGIS API for JavaScript のAPI リファレンスでは、ベースマップの使い方のヒントになるよう「Use Portal Basemaps」のサンプルコードが公開されています。
この記事は「はじめてのWeb マッピングアプリケーション開発」、「続編 はじめてのWeb マッピングアプリケーション開発」のシリーズ関連記事として、前出のサンプルを拡張し、UIとべースマップを多言語(今回は英/日/独/仏)に対応する際の実装ポイントについてご紹介します。
これまでの記事と同様に、ソースコードは ESRIジャパンの GitHub で公開していますので、同時に参照いただきながら、本記事を読んでいただければ、より理解がすすむかと思います。
Web アプリ開発の実行環境をお持ちでない方は、JSBin を使用して、Web ブラウザー上でコードの入力・編集、アプリの実行を試すこともできます。
2. Use Portal Basemaps のサンプルを確認
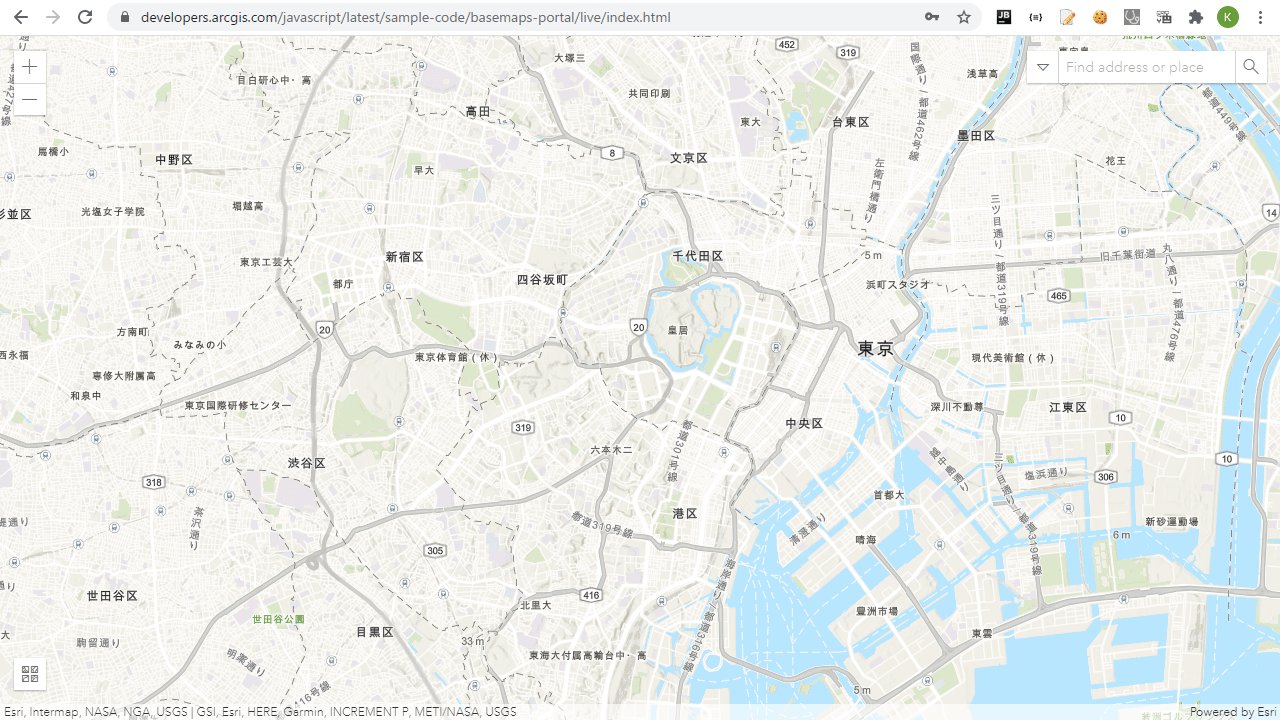
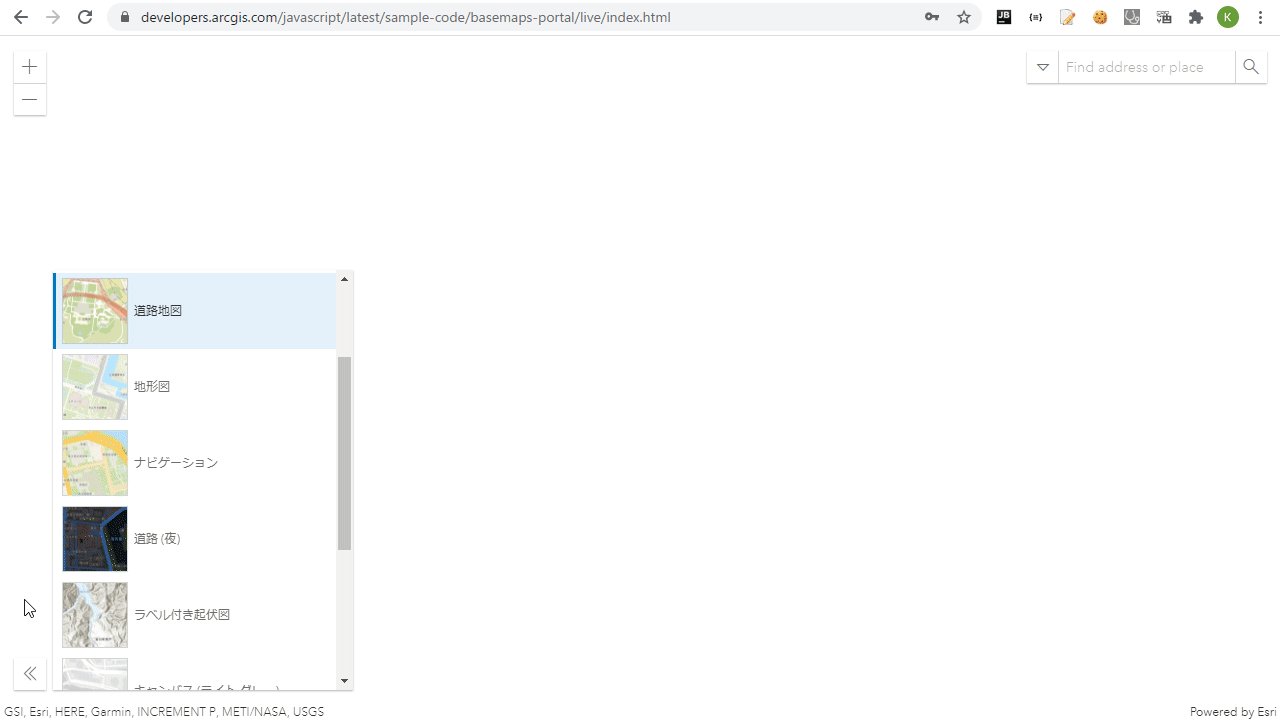
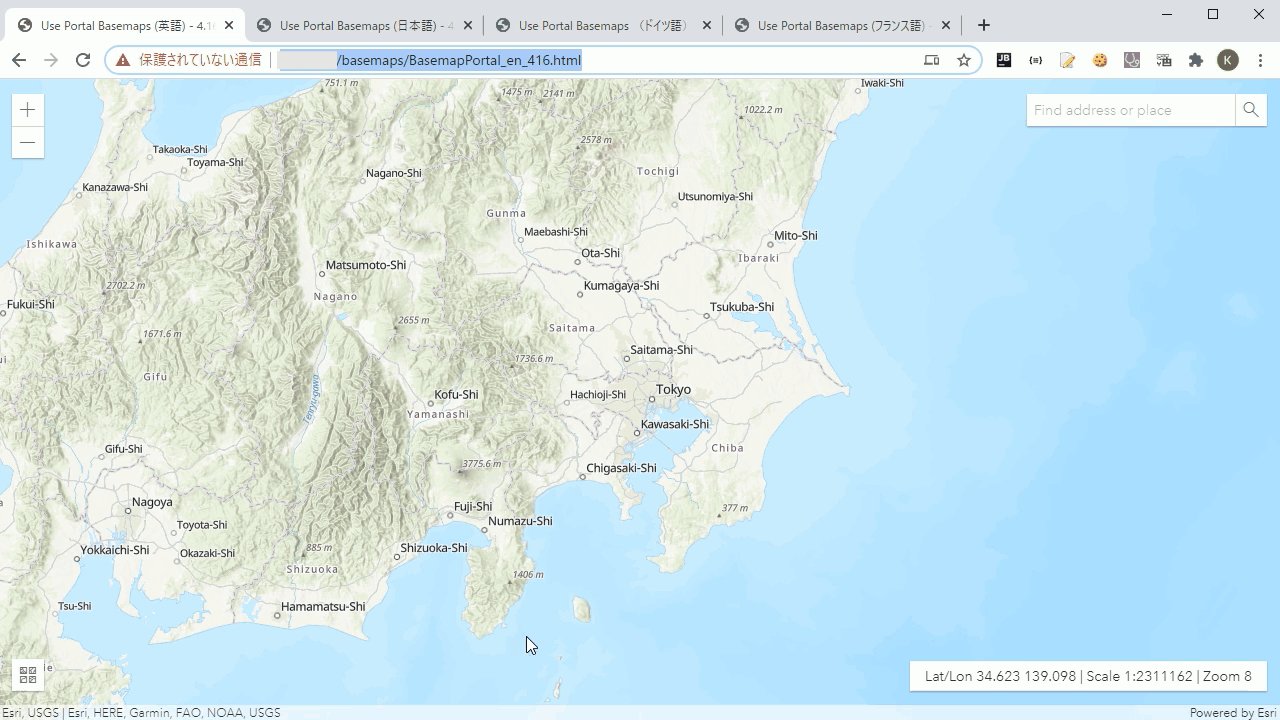
まず、Use Portal Basemaps のlive サンプル で動作を見てみます。

※上記は、live サンプルを東京周辺で動作させたもの。
このサンプルを動作させてみると、多言語化を実現する上で、気づくのはどのようなことでしょうか?
特徴を列挙してみると、次のようなことがあげられます。
- ベースマップ(Basemap)は日本語の地図
- ベースマップ ギャラリー(BasemapGallery ウィジェット)は日本語の地図
- 左上の[+]や[ー] の拡大/縮小ツール(Zoom ウィジェット)のUIのポップアップは英語(Zoom in / Zoom out)
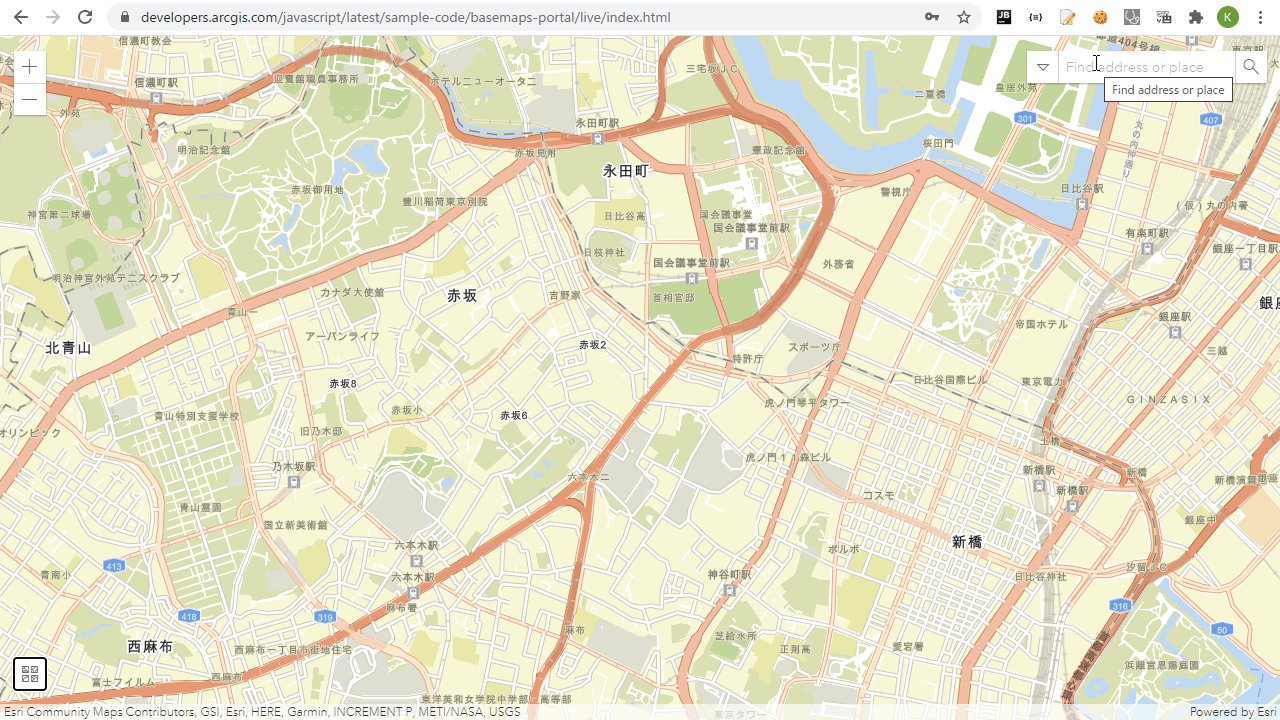
- 右上の場所検索ツール(Search ウィジェット)のUIは英語(Find address or place)
上記の動作を踏まえると、
1) UIの多言語化対応
2) べースマップとべースマップ ギャラリーの多言語化対応
がそれぞれ別に対応する必要がありそうです。それでは実装のポイントをみていきましょう。
3. 実装のポイント
 ポイント1:UIの多言語化対応
ポイント1:UIの多言語化対応
ArcGIS API for JavaScript 4.x のローカライズについては「How does localization work with the ArcGIS for JavaScript API ?」で解説されています。
説明を読むと、まもなく国内サポート開始予定のArcGIS API for JavaScript 4.16 以降では、intl.setLocale(locale) を使うことを推奨しており、この設定だけでウィジェットも設定した言語になるようです。
ArcGIS API for JavaScript 4.16 以降では、次のような実装となります。
<script>
require([
"esri/intl"
], function(
intl
) {
// Help に記載のうち、英/日/独/仏だけをサンプルとして設定
// https://developers.arcgis.com/javascript/latest/api-reference/esri-intl.html#setLocale
intl.setLocale("en");
//intl.setLocale("ja");
//intl.setLocale("de");
//intl.setLocale("fr");
~ 省略 ~
※ ArcGIS API for JavaScript 4.16 より前のバージョンの場合は、dojoConfigで次のような実装になります。
<link rel="stylesheet" href="https://js.arcgis.com/4.15/esri/themes/light/main.css"/>
<script>
dojoConfig = {
locale: "en",
//locale: "ja",
//locale: "de",
//locale: "fr",
parseOnLoad: true
};
</script>
//JavaScript API のロードの前に上記のdojoConfig のlocale を設定
<script src="https://js.arcgis.com/4.15/"></script>
 ポイント2:べースマップとべースマップ ギャラリーの多言語化対応
ポイント2:べースマップとべースマップ ギャラリーの多言語化対応
自組織のPortal(ArcGIS Online / ArcGIS Enterprise のPortal)にログインした状態だと、Portal の設定情報に応じて利用するべースマップや、べースマップ ギャラリーの切り替えが可能ですが、今回のサンプルでは、ログインしていない状態のため、REST API に対して直接 culture と region を設定して、リクエストを送るように実装します。
ArcGIS API for JavaScript 4.16 以降では、次のような実装となります。
// 以下が リクエスト横取りしてパラメータに culture と region を設定するコード
const selfUrl = "https://www.arcgis.com/sharing/rest/portals/self";
esriConfig.request.interceptors.push({
urls: selfUrl,
before: function(params) {
if (params.requestOptions.query) {
switch(intl.getLocale())
{
case "en":
params.requestOptions.query.culture="en";
params.requestOptions.query.region="US";
break;
case "ja":
params.requestOptions.query.culture="ja";
params.requestOptions.query.region="JP";
break;
case "de":
params.requestOptions.query.culture="de";
params.requestOptions.query.region="DE";
break;
case "fr":
params.requestOptions.query.culture="fr";
params.requestOptions.query.region="FR";
break;
}
}
}
});
※ ArcGIS API for JavaScript 4.16 より前のバージョンの場合は、dojoConfig.locale を使って次のような実装になります。
// 以下が JavaScript リクエスト横取りしてパラメータに culture と region を設定するコード
const selfUrl = "https://www.arcgis.com/sharing/rest/portals/self";
esriConfig.request.interceptors.push({
urls: selfUrl,
before: function(params) {
if (params.requestOptions.query) {
switch(dojoConfig.locale)
{
case "en":
params.requestOptions.query.culture="en";
params.requestOptions.query.region="US";
break;
case "ja":
params.requestOptions.query.culture="ja";
params.requestOptions.query.region="JP";
break;
case "de":
params.requestOptions.query.culture="de";
params.requestOptions.query.region="DE";
break;
case "fr":
params.requestOptions.query.culture="fr";
params.requestOptions.query.region="FR";
break;
}
}
}
});
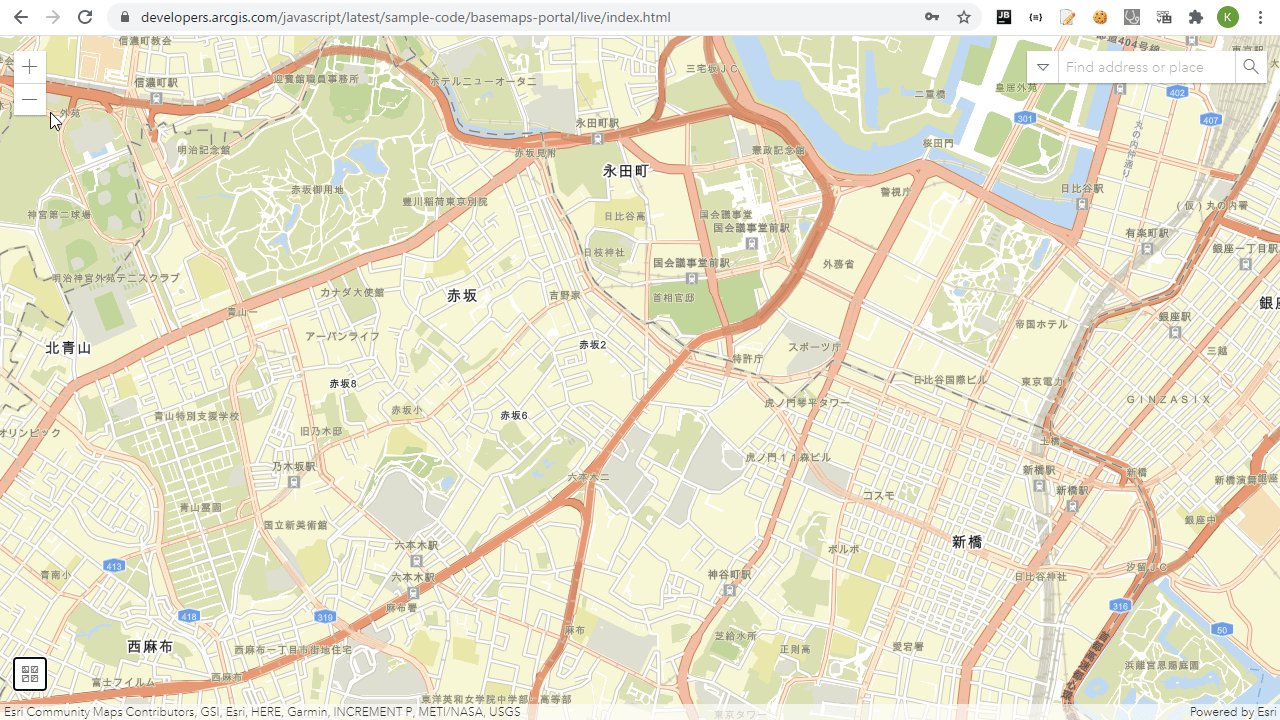
 おまけ:マップ座標やスケール、ズームレベルをUIに表示
おまけ:マップ座標やスケール、ズームレベルをUIに表示
上記2つのポイントで、UIとべースマップを多言語に対応することは可能ですが、せっかくなのでArcGIS API for JavaScriptのAPI リファレンスの「Get map coordinetes」のガイドで解説しているコードも追加してみます。
// Get map coordinetes からのコード
var coordsWidget = document.createElement("div");
coordsWidget.id = "coordsWidget";
coordsWidget.className = "esri-widget esri-component";
coordsWidget.style.padding = "7px 15px 5px";
view.ui.add(coordsWidget, "bottom-right");
// lat, lon, zoom and scale の更新するfunction を定義
function showCoordinates(pt) {
var coords = "Lat/Lon " + pt.latitude.toFixed(3) + " " + pt.longitude.toFixed(3) +
" | Scale 1:" + Math.round(view.scale * 1) / 1 +
" | Zoom " + view.zoom;
coordsWidget.innerHTML = coords;
}
// view の動作がが終了したタイミングで中心座標を表示するためのイベントを追加 (例えば zoom, pan などのイベント)
view.watch(["stationary"], function() {
showCoordinates(view.center);
});
// クリックやムーブ時のマウスの座標を表示するためにイベントを追加
view.on(["pointer-down","pointer-move"], function(evt) {
showCoordinates(view.toMap({ x: evt.x, y: evt.y }));
});
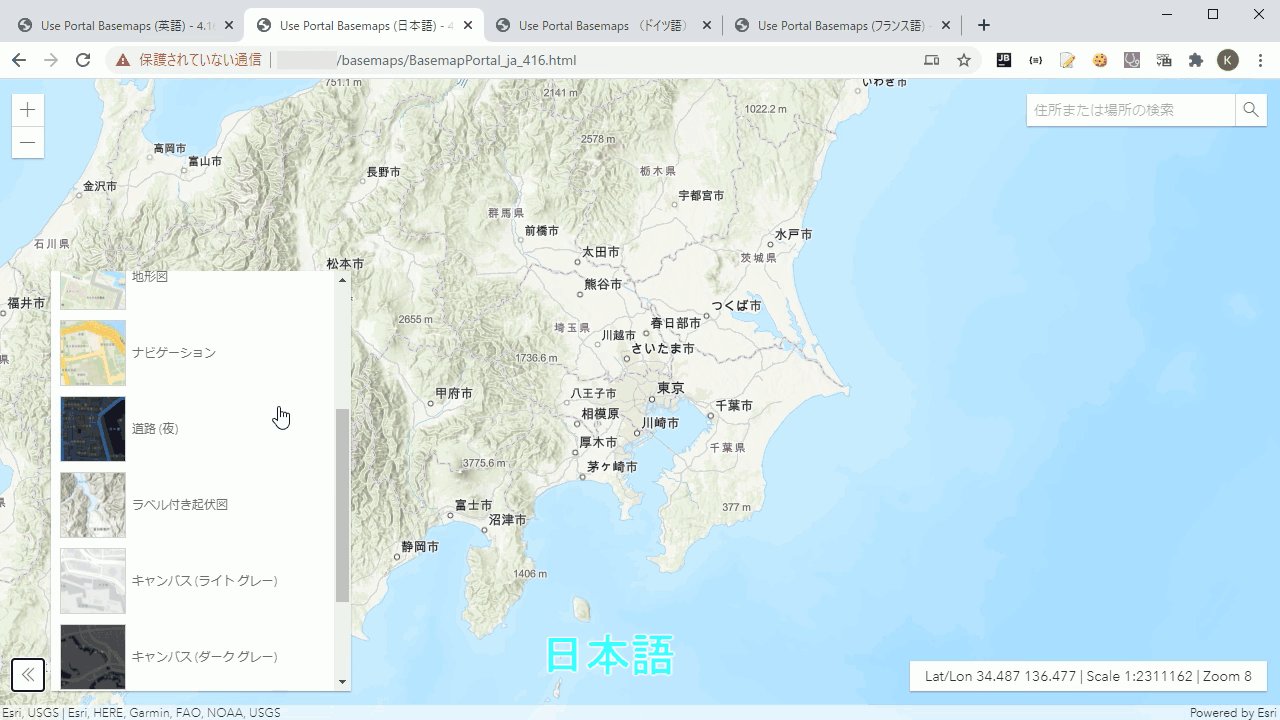
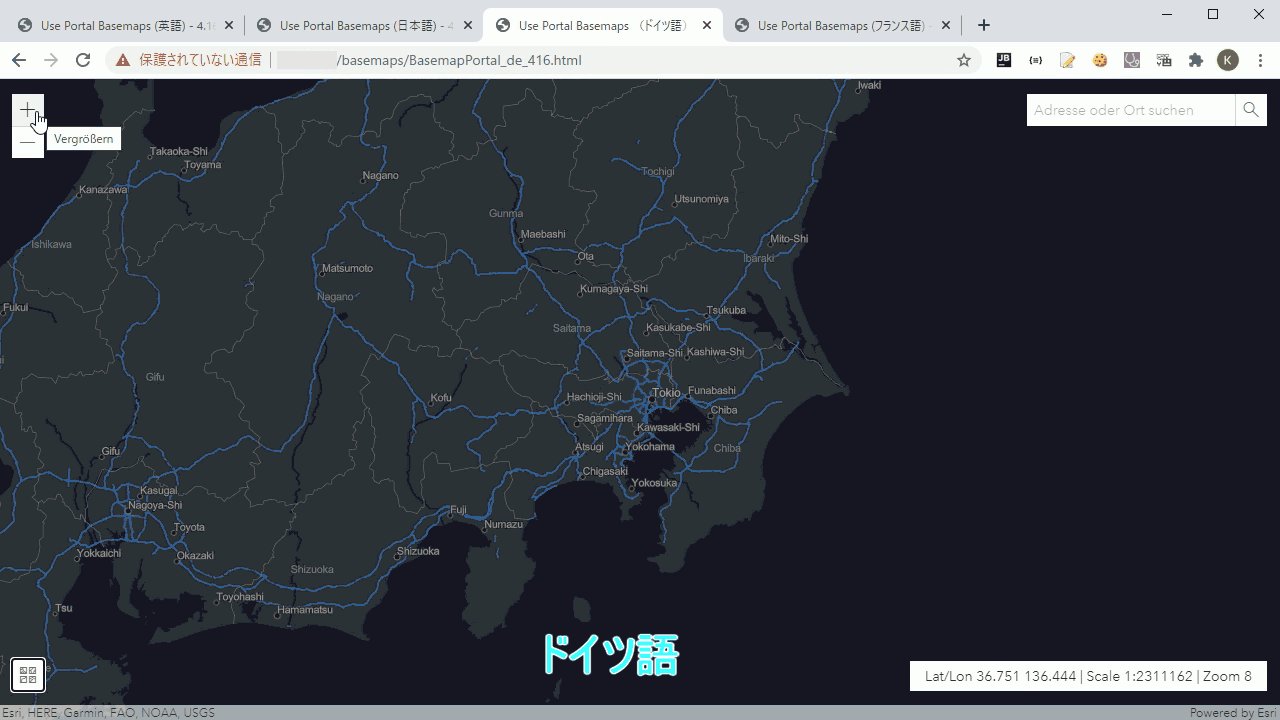
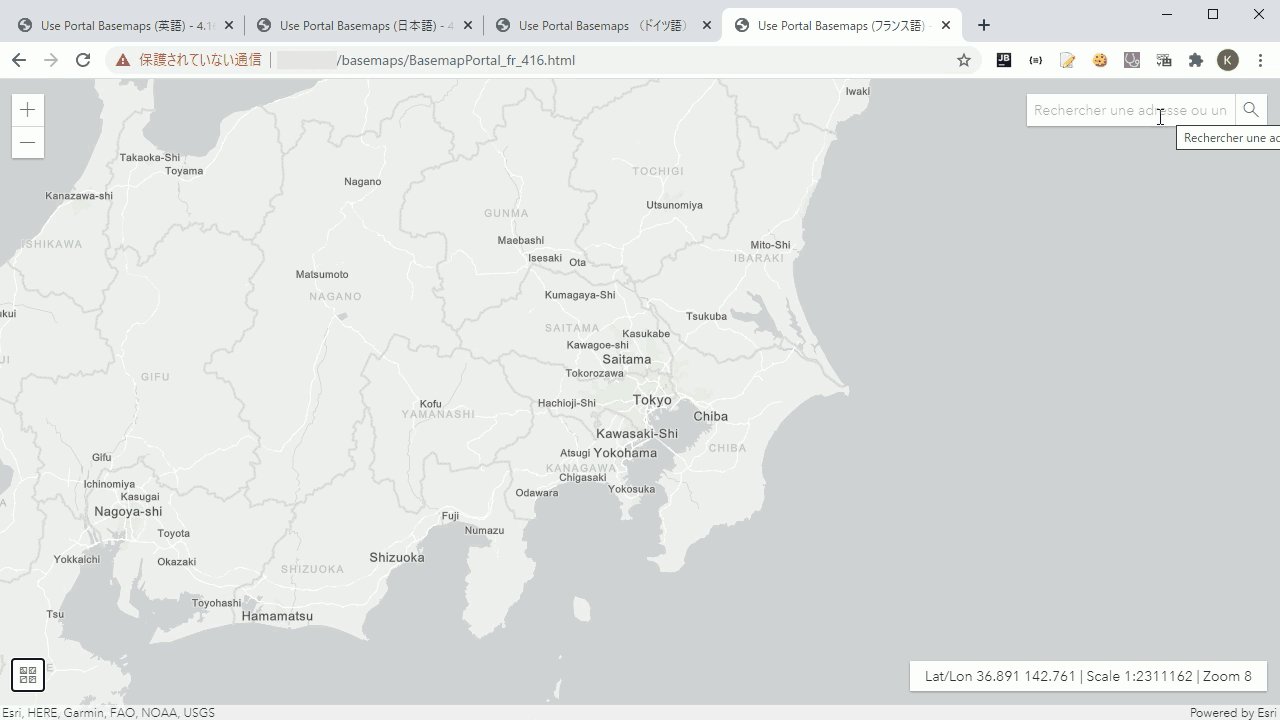
3. 完成版
上記の実装ポイントを踏まえた完成版のアプリケーションは、次のようになります。

4. まとめ
ArcGIS API for JavaScript が提供しているAPI リファレンスのサンプルコードやウィジェット、ArcGIS Online で提供しているべースマップの仕組みを活用することで、多言語対応のアプリケーションの実現を簡単に行うことが可能です。
COVID-19が終息し、海外からの観光客が戻ってくるときに備え、多言語対応のUIとべースマップをアプリケーションで試してみてはいかがでしょうか?
今回作成したサンプルは以下で動作を確認することも可能です。
- Use Portal Basemaps(英語版):https://esrijapan.github.io/arcgis-samples-4.0-js/samples/startup_api/extra_multi_basemap/BasemapPor...
- Use Portal Basemaps(日本語版):https://esrijapan.github.io/arcgis-samples-4.0-js/samples/startup_api/extra_multi_basemap/BasemapPor...
- Use Portal Basemaps(ドイツ語版):https://esrijapan.github.io/arcgis-samples-4.0-js/samples/startup_api/extra_multi_basemap/BasemapPor...
- Use Portal Basemaps(フランス語版):https://esrijapan.github.io/arcgis-samples-4.0-js/samples/startup_api/extra_multi_basemap/BasemapPor...