- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 地図アプリ開発講座で紹介したアプリケーション テンプレートの使い方
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
地図アプリ開発講座で紹介したアプリケーション テンプレートの使い方
『「ここまでできる!地図アプリ開発講座」を開催しました』にて地図アプリ開発講座で紹介した ArcGIS API for JavaScript アプリケーション テンプレート(EsriJapan/webmap-startup-template-js · GitHub )のサンプルをご案内しました。
このアプリは URL の末尾に Web マップの ID を追加するだけで、ID に対応した Web マップを表示・利用することができます。
Web マップの詳細については『ここまでできる!地図アプリ開発講座』の資料をご参照ください。

以下の流れに従って、異なるマップをアプリに表示してみましょう。
- EsriJapan/webmap-startup-template-js · GitHubにアクセス
- デモ URL のリンクをクリックしてアプリを起動
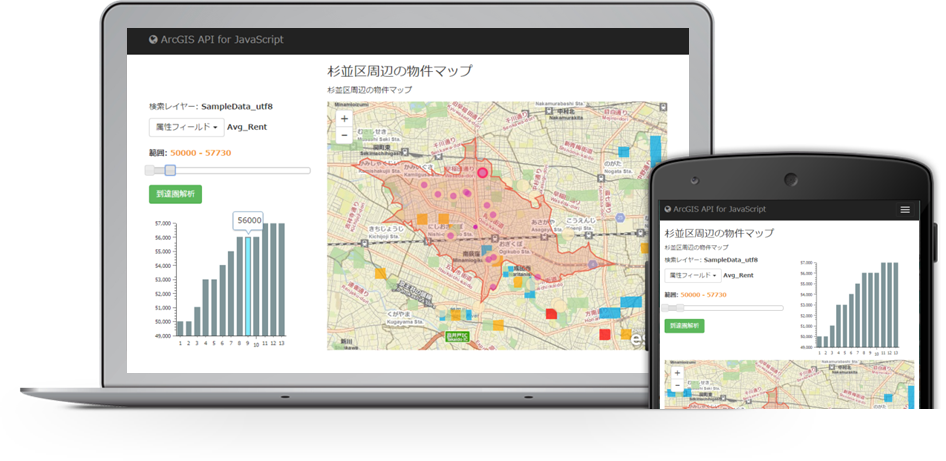
- デフォルトでは杉並区周辺の物件マップが表示されます
- 異なる Web マップ(ポートランド サイクル マップ)を別タブで起動します
- URL の末尾にある「?webmap=***」をアプリの URL の末尾にコピー&ペーストしてリフレッシュしてください
- アプリが参照するマップがポートランド サイクル マップに変わります
上記の方法でのマップ参照は ArcGIS API for JavaScript の createMap メソッドを使って実現しています。
このメソッドの引数にマップ ID を与えるだけで、ID に対応した Web マップを参照することができます。
var mapDeferred = esriUtils.createMap(webmapid, "mapDiv"});
クラウド(ArcGIS Online)側の設定だけで地図データの表現や各種設定がアプリ側に反映されますので、レイヤー追加やシンボル定義、属性表示 UI などの実装は不要になります。
webmap-startup-template のソースコードでの実装部分はこちら(154~162 行目)です。
実際にマップを作成してアプリに組み込んでみたいという方は ArcGIS for Developers で開発者アカウントを作成すれば、すぐにマップ作成を始めることができます。開発目的であれば無償でさまざまな開発キット/リソースを利用することができますので、まずはアカウント作成から始めてみてください。
また、ArcGIS Online 上で公開されているマップであれば同じようにマップ ID から参照することができますので、ぜひ他のマップでもお試しください