- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Ideas
- :
- Add layer URL with dynamic GeoJSON
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
With the advent of APIs, sharing data dynamically using a URL is very useful... but I'd like to consume live data in a web map via GeoJSON / JSON.
Currently only static GeoJSON can be added to content in AGOL and then a web map. Users have the option to add a KML using "Add layer from the Web", however KML's are limited in their functionality once they are in AGOL web map, which is when you may want to change symbology, add labels etc. With GeoJSON you can do this & more within the web map/app using attributes.
So this request is to 'Add layer/item from the Web' GeoJSON functionality to a web map and save as content, so it can dynamic in a web map where you set the layer to be refreshed at certain intervals
Is this the same as this request? https://community.esri.com/ideas/13029-geojson-layers-in-agol#comments
Yes we both are looking for the same GeoJSON support to add via item (geojson dynamic URL) from web
Hi,
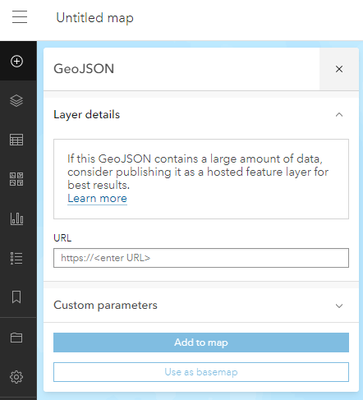
In the December 21 AGOL update you can now Add geojson layer by URL !
Thank you ESRI !
As @Yann-EricBoyeau mentions, this has been implemented at the December 2021 ArcGIS Online update. If you have any feedback on this feature please let us know. Thanks!
Hi @Anonymous User Does this work for dynamic URLs? It seems to not?
Thanks
@Waffle_House as in using URL parameters in the GeoJSON URL?
Adding GeoJSON from a URL is inherently dynamic in the sense that when the source data updates these changes will be reflected in the web map that uses the service. If this isn't working for a specific GeoJSON URL please submit a tech support case.
Thanks,
-Peter
Hi @Anonymous User,
It is great to see this critical functionality introduced to the map viewer. It is still quite limited in that I can only view it in the map viewer itself. GEOJSON layers are not recognised by field maps so do not work outside the office and while you can load maps with geojson into experience builder, the layers don't get recognised so you cant turn them on and off. Have managed to have a work around making multiple maps with different layers turned on and off but this seems like a step backwards as it slows down the experience having to load multiple maps. Also cannot restrict any of the data table to hide columns in the map viewer for geojson layers. So the full dataset is always visible. Are there plans to tweak these features and overcome what feels like avoidable hurdles?
Hi @Anonymous User,
As a feedback, I'd like to second the comment by @AsheinAbeysekara: Only the dashboard and the experience builder can load the layer created inside the web map. And the experience builder doesn't let me work with it. That's kind of a bummer, because the funcionality would be great!
Now, I have a question on the same topic, which you kind of already mentioned in your last comment about URL parameters for said GeoJSON layer. I see that there can be added customized parameters while adding the layer. However, I can't find any example online on how to use these.
Specifically, the API I want to use can call different identifiers ('surveyID='). I would like to call the API with a parameter and then, if possible, use that same parameter in the WebMap URL so that just by changing the WebMap URL we could visualize data of different surveys. Is that something the customized parameters can tackle? And if so, how do I have to format and apply these parameters in order to do so?
Also Hi @AsheinAbeysekara,
I understand that you can also create a layer with a URL source within your AGOL content page and then run a scheduled script to update the data source periodically. With that workaround, it should be possible to have the full functionality of the layer. But I haven't tried that yet, so maybe someone can offer some insight on that workaround?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.